如何修改背景浮动线条的颜色
www.cnblogs.com/shaokele/
昨天我看到了某位博友的评论
觉得很难一下讲明白
所以今天写一篇博客来说明如何修改背景浮动线条的颜色
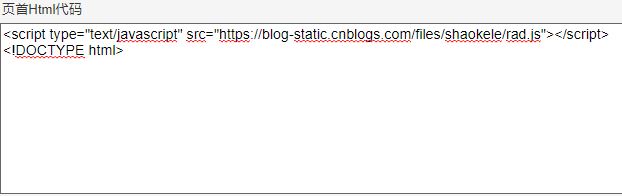
我们在这里添加一段代码
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/shaokele/rad.js"></script>
看到一个连接 https://blog-static.cnblogs.com/files/shaokele/rad.js
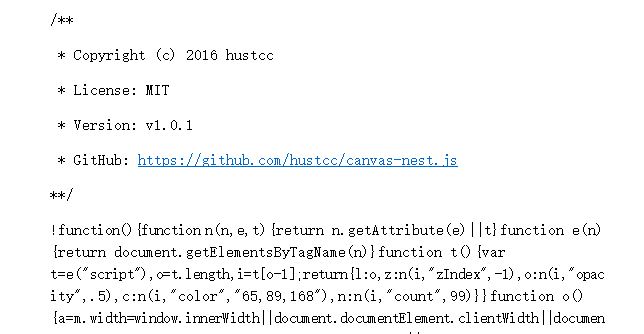
点进去可以看到一段 JavaScript 代码
将他完全复制下来就可以自行修改了
看到所显示图片倒数第二行有 “color"
旁边RGB颜色参数
这里给个网站 http://www.atool.org/colorpicker.php
你可以在这里转换出一种颜色
把括号中的三位RGB颜色值替代掉
再在自己电脑里保存,后缀修改为 .js
再上传到博客园的文件管理里
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/shaokele/rad.js"></script>
把这段代码 的链接地址改一下就完事了
刷新一下博客有新的效果:)
其实那段 JavaScript 代码 大有奥秘
你可以修改线条的产生速度,聚集大小,线条粗细,密度多少,等等
有兴趣可以自信研究
:)





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步