Vue.js——框架
一.什么是VUE
vue 是一个构建用户界面的javascript框架
特点:轻量,高效
特性:双向数据绑定,数据驱动视图
二.vue的使用
1.引入vue.js
<script src=vue.js></script>
2.展示html
<div id="app">
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
3.建立vue对象
new Vue({
el: "#app", //表示在当前这个元素内开始使用VUE
data:{
msg: ""
}
})
三. 通过指令在元素中进行插值
指令:就是带有 V- 前缀的特殊属性
v-text: 在元素当中插入文本 v-html: 在元素不中不仅可以插入文本,还可以插入标签 v-if: 根据表达式的真假值来动态插入和移除元素 v-show: 根据表达式的真假值来动态隐藏和显示元素 v-for: 根据变量的值来循环渲染元素 v-on: 监听元素事件,并执行相应的操作 v-bind:绑定元素的属性来执行相应的操作 v-model:实现了数据和视图的双向绑定 分成了3步: 1)把元素的值和数据相绑定 2)当输入内容时,数据同步发生变化,视图 ---》数据的驱动 3)当改变数据时,输入内容也会发生变化,数据 ---》视图的驱动
自定义指令: new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ }, directives: { focus: { //指令的名字 //当绑定的元素显示时 inserted: function (tt) { tt.focus(); } } }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <input type="text" v-focus> </div> <script> new Vue({ el:'#app', data:{ }, directives:{ focus:{ //指令的名字 //当绑定的元素显示时 inserted:function (tt) { tt.focus(); tt.style.backgroundColor = 'lightseagreen'; tt.style.color = '#fff' } } } }) </script> </body> </html>
练习
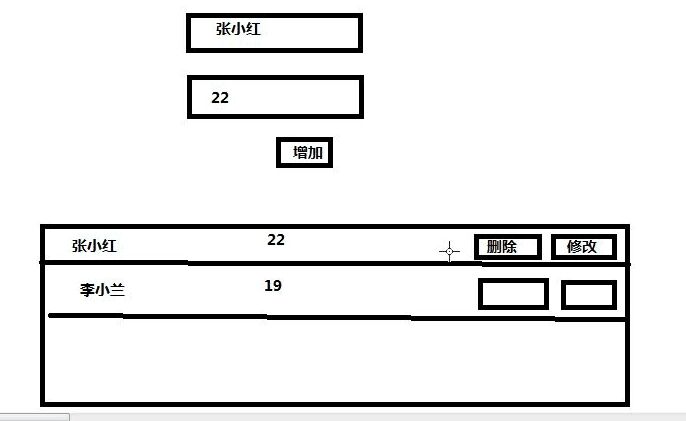
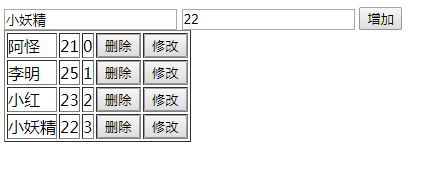
1.如图所示,在上面input框中输入信息,当点击'增加'按钮的时候,可以实时的更新到下面的boder框中,并且可以编辑,和删除该条记录。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <div> <p><input type="text" placeholder="姓名" v-model="username"></p> <p><input type="text" placeholder="年龄" v-model="age"></p> <input type="button" value="增加" @click="add"> </div> <div> <table cellpadding="0" border="1"> <tr v-for="(item,index) in arr"> <td><input type="text" class="txt" v-model="item.username"></td> <td>{{item.age}}</td> <td>{{index}}</td> <!--<td><input type="text" class="txt"></td>--> <td><input type="button" value="删除" @click="del(index)"></td> </tr> </table> </div> </div> <script> new Vue({ el: '#app', data: { username: "", age: "", arr: [] }, methods: { add: function () { this.arr.push({username: this.username, age: this.age}); console.log(this.arr); }, del: function (index) { this.arr.splice(index, 1); } } }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } .tipbox{ width: 200px; height:200px; border: 1px solid cornflowerblue; position: absolute; background-color: #aaaaaa; top: 200px; left: 600px; } </style> </head> <body> <div id="app"> <div> <input type="text" placeholder="姓名" v-model="username"> <input type="text" placeholder="年龄" v-model="age"> <input type="button" value="增加" @click="add"> </div> <div> <table cellpadding="0" border="1"> <tr v-for="(item,index) in arr"> <td>{{item.username}}</td> <td>{{item.age}}</td> <td>{{index}}</td> <td><input type="button" value="删除" @click="del(index)"></td> <td><input type="button" value="修改" @click="showBox(index)"></td> </tr> </table> </div> <div class="tipbox" v-show="isShow"> <p><input type="text" placeholder="姓名" v-model="m_username"></p> <p><input type="text" placeholder="年龄" v-model="m_age"></p> <p> <input type="button" value="确定" @click="save()"> <input type="button" value="取消" @click="cancel()"> </p> </div> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ username: "", age: "", arr: [], isShow:false, m_username: "", m_age: "", n: 0 }, methods: { add: function () { this.arr.push({username:this.username,age: this.age}); console.log(this.arr); }, del: function (index) { this.arr.splice(index,1); }, showBox: function (index) { this.isShow = true; this.n = index; this.m_username = this.arr[index].username; this.m_age = this.arr[index].age; }, cancel: function () { this.isShow = false }, save: function () { this.arr[this.n].username = this.m_username; this.arr[this.n].age = this.m_age; this.isShow = false } } }) </script> </body> </html>
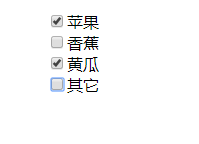
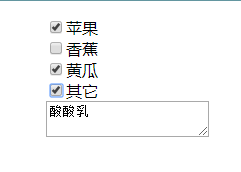
2.动态生成html。如下图所示,当给出选项中没有自己的需求是,就要输入搜索,那么 点击‘其他’按钮,会出现一个文本输入框



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <style> ul li{ list-style: none; } </style> </head> <body> <div id="app"> <ul> <li> <input type="checkbox">苹果 </li> <li> <input type="checkbox">香蕉 </li> <li> <input type="checkbox">黄瓜 </li> <li> <input type="checkbox" v-on:click="create">其它 </li> <li v-html="htmlstr" v-show="test"></li> </ul> </div> <script> var vm = new Vue({ el:"#app", data:{ htmlstr:"<textarea></textarea>", test:false }, methods:{ create:function () { this.test = !this.test; } } }) </script> </body> </html>
有一种能力,是持续不断的努力



