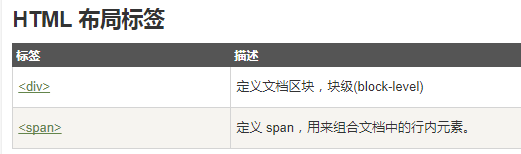
HTML布局--使用<div>元素

div元素是用于分组HTML元素的块级元素

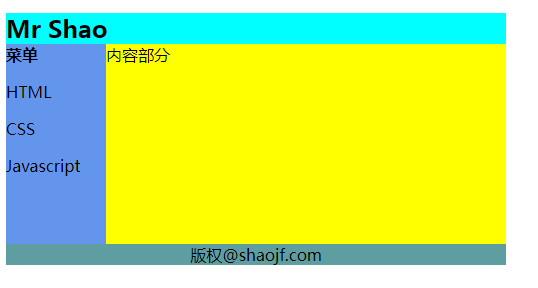
上图代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container" style="width: 500px">
<div id="header" style="background-color: aqua">
<h2 style="margin-bottom: 0;">Mr Shao</h2>
</div>
<div class="menu" style="background-color: cornflowerblue;height: 200px;width: 100px;float:left">
<b>菜单</b><br>
<p>HTML</p>
<P>CSS</P>
<P>Javascript</P>
</div>
<div class="content" style="background-color: yellow;height: 200px;width: 400px;float: left">
内容部分
</div>
<div class="footer" style="background-color: cadetblue;clear: both;text-align: center">
版权@shaojf.com
</div>
</div>
</body>
</html>
有一种能力,是持续不断的努力

