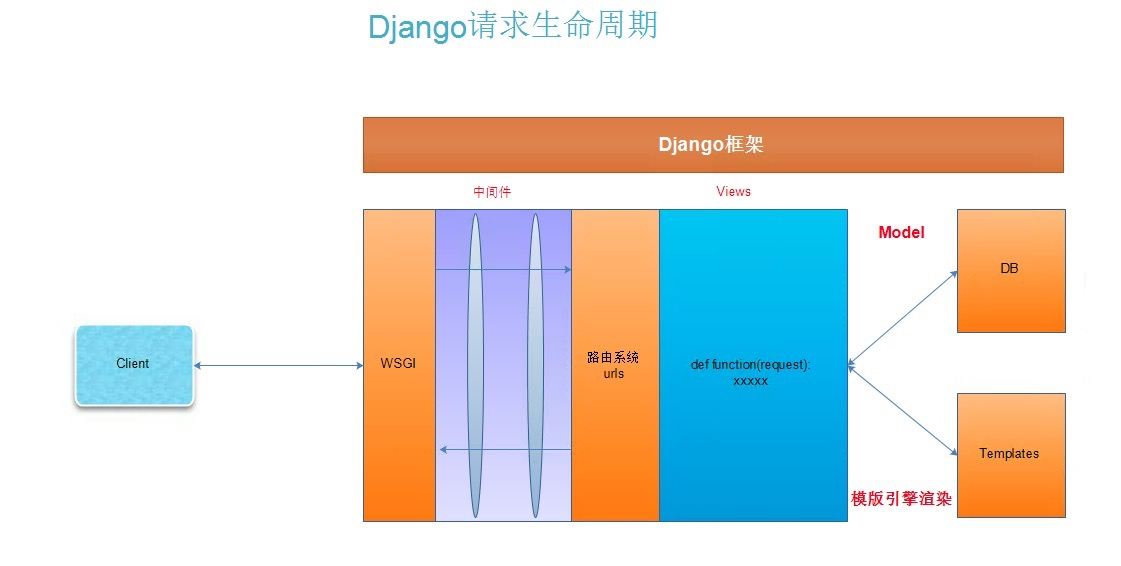
Django——请求生命周期
视图层之视图函数(views)

一个视图函数,简称视图,他可以接受Web请求,并且必须返回一个Web响应,响应内容可以是一个HTML内容,一张图片,一个404错误,一个文档等等,都可以称为web为你响应的东西。
为了让代码变得可读,大家约定俗成的把该视图放在程序目录中,并给该目录命名为views.py的文件夹中
下图为在Django项目中,views.py 的位置。

HttpRequest对象
path: 请求页面的全路径,不包括域名 mothod: 请求中使用的HTTP方法的字符串表示,全大写表示, if req.method=="GET": do_something() elif req.method=="POST": do_something_else() GET: 包含了所有HTTP GET参数的类字典对象 POST: 包含了所有的HTTP POST 参数的类字典对象 COOKIES: 包含所有cookies的标准python字典对象;keys和values都是字符串对象 session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用
render函数
render(request,template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的HttpResponse对象
参数:
request: 用于生成响应的请求对象
template_name: 要使用模板的完整名称,可选的参数
context: 添加到模板上下文的一个字典,默认是一个空字典,如果字典中的某一个值是可调用的,视图将在渲染模板之前调用它
content_type: 生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值
status: 响应的状态码。默认为200。
redirect函数
参数可以为:
一个模型:将调用模型的get_absolute_url()函数
一个视图,可以带有参数:将使用urlresolvers.reverse来反向解析名称
一个绝对的或相对的URL,将原封不动的作为重定向的位置
默认返回一个临时的重定向:传递permanent=True 可以返回一个永久的重定向
如下多种方法使用redirect()函数
1.传递一个对象
将调用get_absolute_url()方法来获取重定向的URL:
from django.shortcuts import redirect def my_view(request): .... object = MyModel.object.get(...) return redirect(object)
2.传递一个视图的名称
可以带有位置参数和关键字参数:将使用reverse()方法反向解析URL:
def my_view(request): .... return redirect("some-view-name",foo="bar")
3.传递要重定向的一个硬编码的URL
def my_view(request): ... return redirect('/some/url/') ========================================== 也可以为一个完整的url def my_view(request): .. return redirect('http://example.com') ========================================== 默认情况下,redirect() 返回一个临时重定向。以上所有的形式都接收一个permanent 参数;如果设置为True,将返回一个永久的重定向: def my_view(request): ... object = MyModel.objects.get(...) return redirect(object,permanent=True)
跳转(重定向)的应用
url.py
url(r"login", views.login), url(r"yuan_back", views.yuan_back),
views.py
def login(req): if req.method=="POST": if 1: # return redirect("/yuan_back/") name="yuanhao" return render(req,"my backend.html",locals()) return render(req,"login.html",locals()) def yuan_back(req): name="苑昊" return render(req,"my backend.html",locals())
login.html
<form action="/login/" method="post"> <p>姓名<input type="text" name="username"></p> <p>性别<input type="text" name="sex"></p> <p>邮箱<input type="text" name="email"></p> <p><input type="submit" value="submit"></p> </form> -----------------------------------my backend.html <h1>用户{{ name }}你好</h1>
有一种能力,是持续不断的努力

