jmeter测试websocket接口
Jmeter测试websocket接口
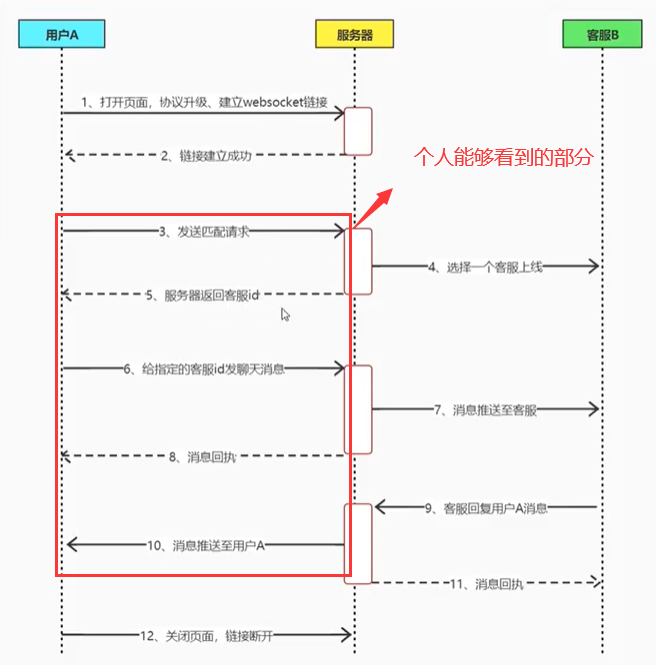
一.Websocket接口原理
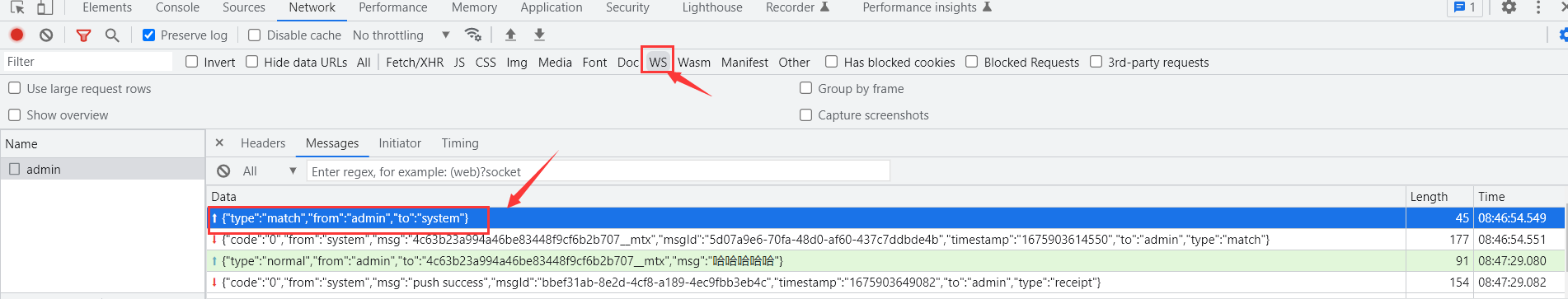
1.打开网页:从http协议,升级到websocket协议,请求简历websocket连接
2.服务器返回建立成功成功
3.客户端向服务端发送匹配请求
4.服务端选择一个客服上线
5.服务器返回客服id
6.客户端向服务器发送消息
7.服务器推送消息给指定的客服
8.服务器向客户端推送回执消息
9.客服向服务器推送消息给服务端
10.服务端推送消息给指定客户端
11.服务端给客服推送消息回执

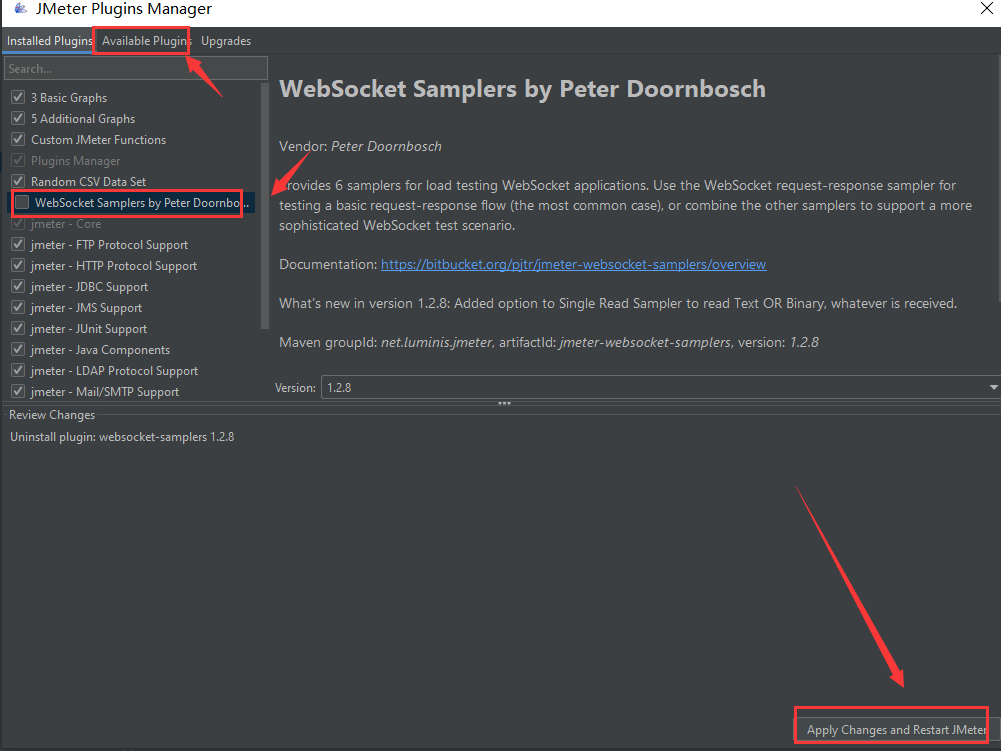
二.环境准备
在插件管理器中安装:WebSocket Samplers by Peter Doornbosch插件

三.Jmeter测试websocket实战
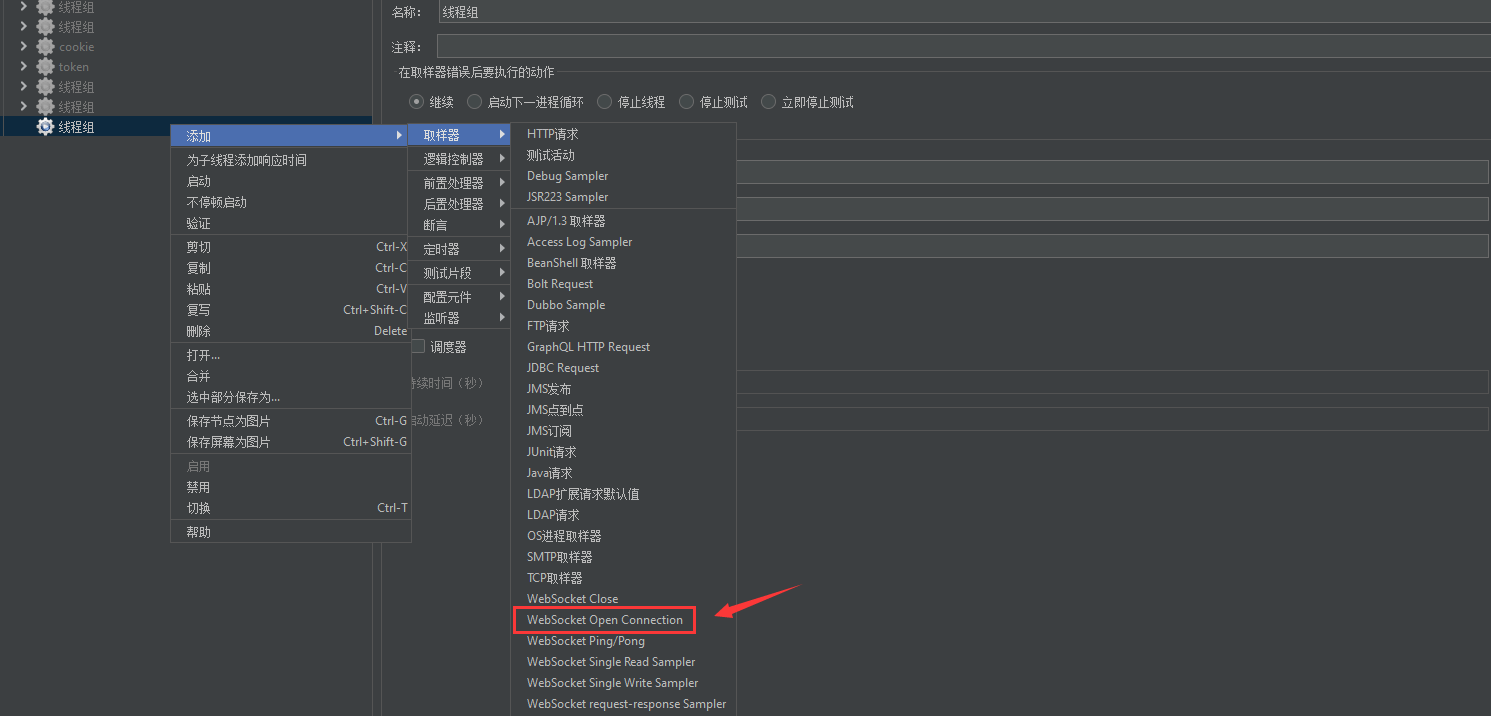
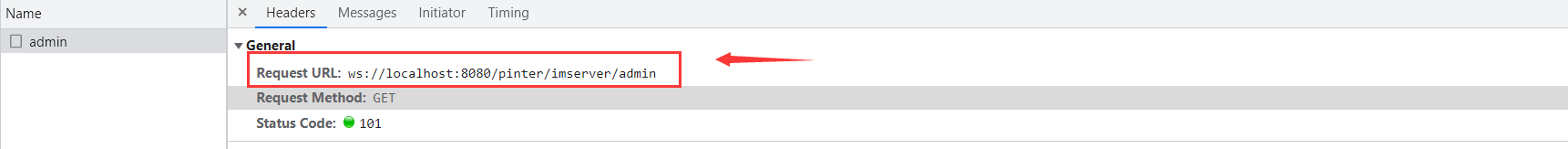
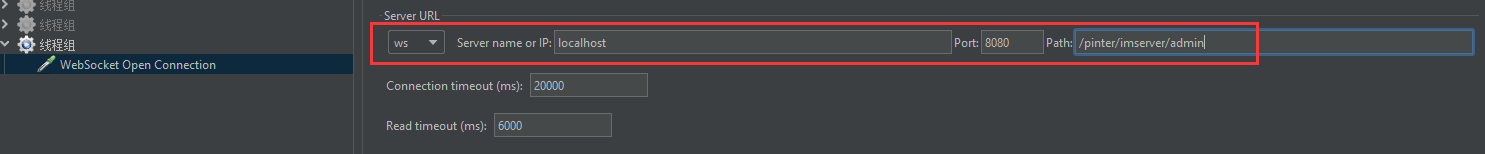
1.建立websocket链接



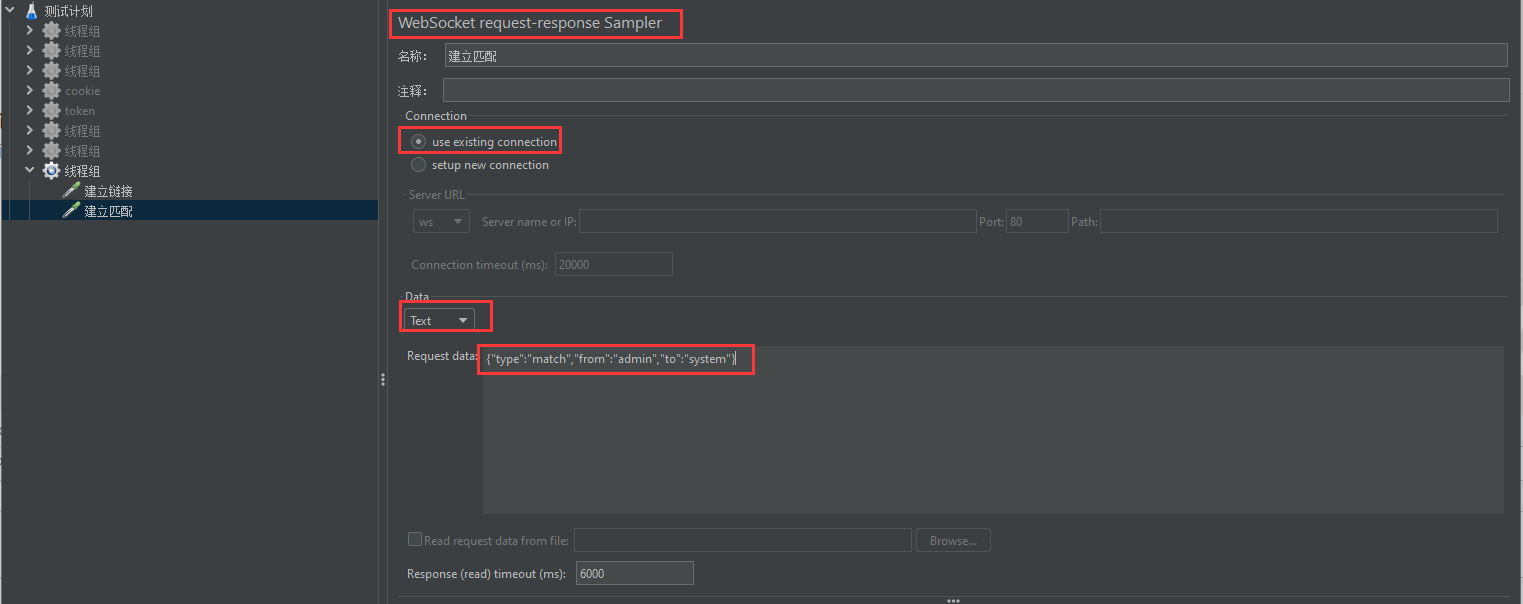
2.建立匹配链接
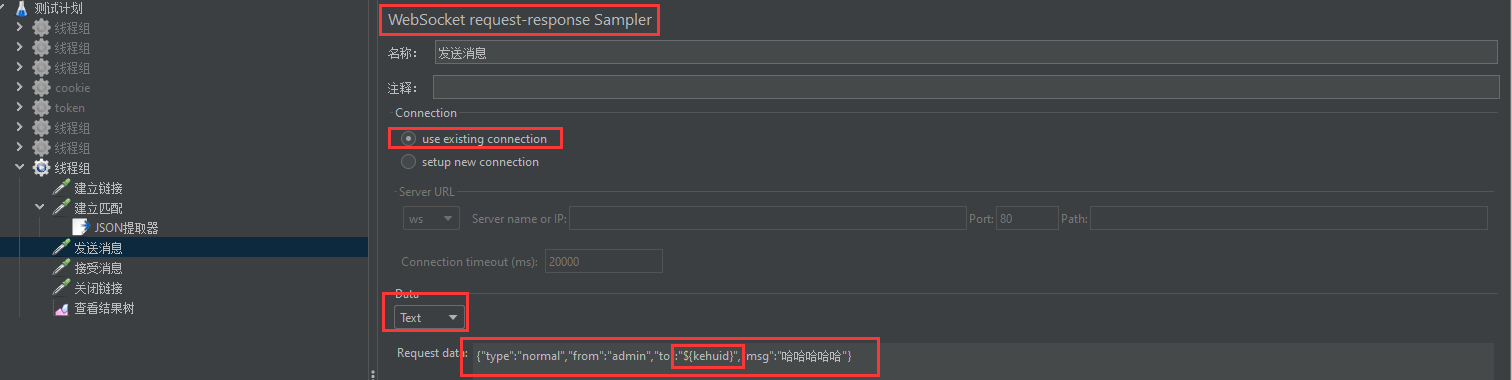
2.1选择既可以发送消息,也可以接收消息的:WebSocket request-response Sampler
2.2选择以存在的链接
2.3选择文本内容形式
2.4 输入匹配请求消息体


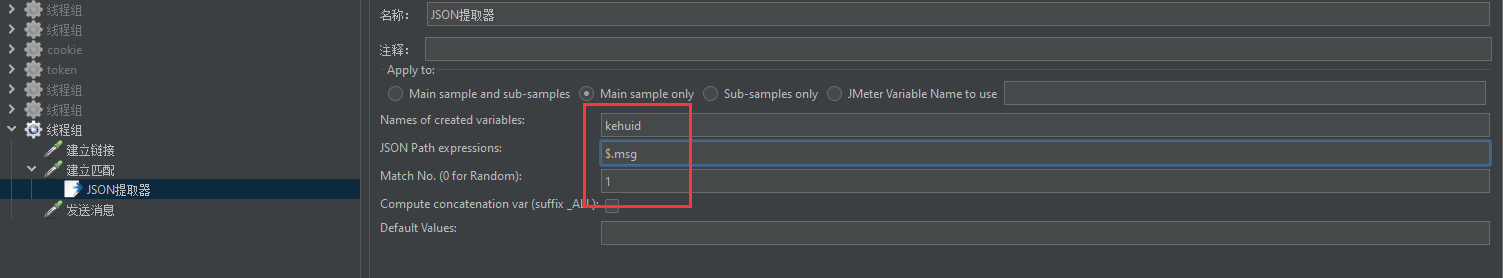
3.提取客服id

4.给客服发送消息

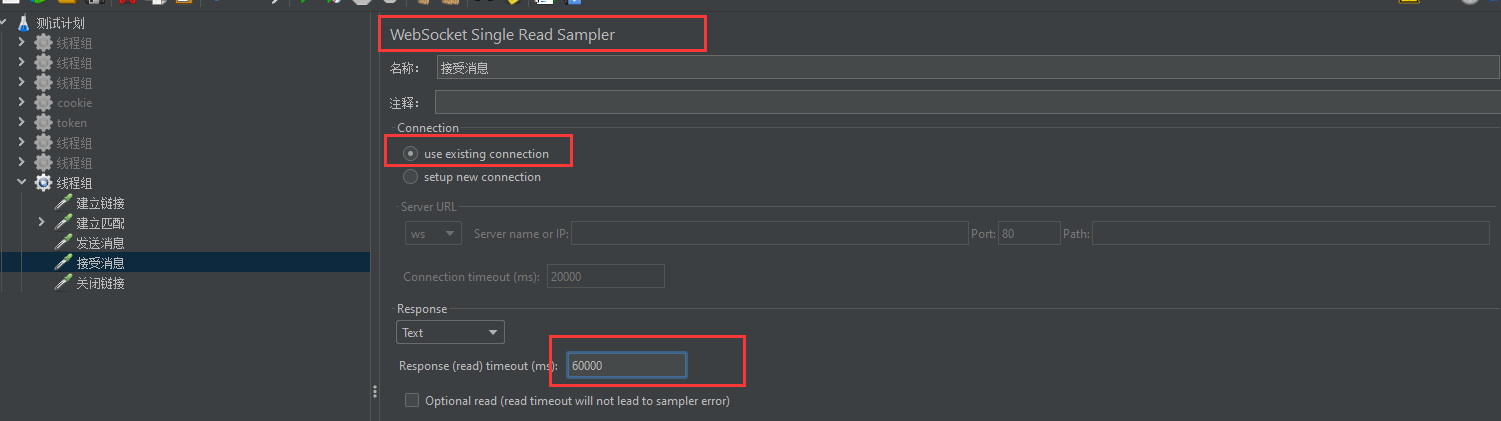
5.接收消息
建立一个只读类型的链接
由于未知对方何时回复,可以把等待响应时间设置长一点

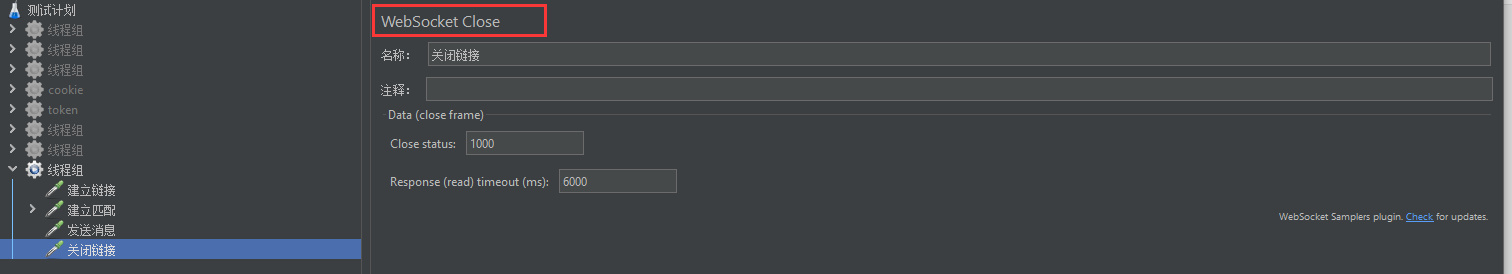
6.关闭链接

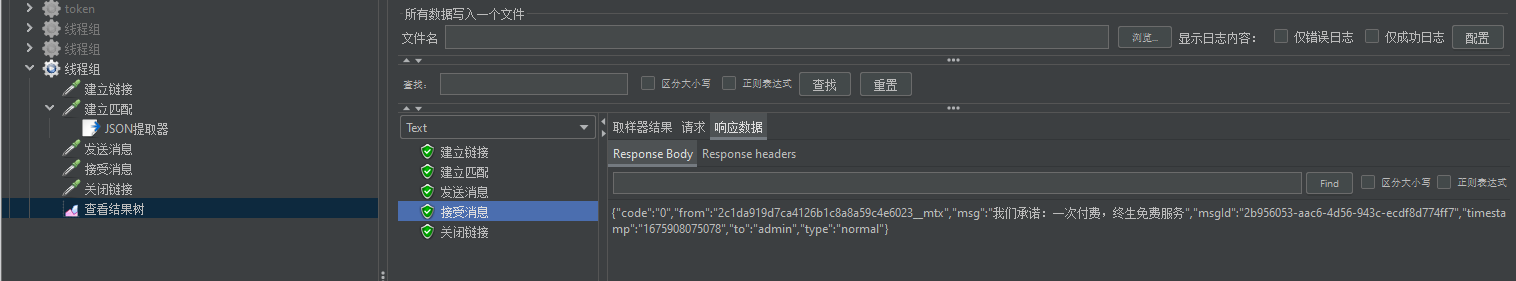
7.调试脚本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!