2023.3.2 JQuery介绍与其核心函数
jQuery
jQuery库,里面存在大量的Javascript函数
jQuery是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
-
什么是 jQuery ?
-
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。
-
-
jQuery 核心思想!!!
-
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
-
-
jQuery 流行程度
-
jQuery 现在已经成为最流行的 JavaScript 库,在世界前 10000 个访问最多的网站中,有超过 55%在使用 jQuery。
-
-
jQuery 好处!!!
-
jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、 制作动画效果、事件处理、使用 Ajax 以及其他功能
-
jQuery官网:https://jquery.com/


开发版:jquery-3.6.0.js
生产版:jquery-3.6.0.min.js 这个是上面压缩版的,去掉了空格啥的,一般部署的时候用这个
文档工具站:https://jquery.cuishifeng.cn/
需求:使用 jQuery 给一个按钮绑定单击事件?

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <!--先引入jquery文件--> 7 <script type="text/javascript" src="./script/jquery-1.7.2.js"></script> 8 <script type="text/javascript"> 9 // window.onload 整个html加载完后执行 10 // window.onload = function () { 11 // var btnObj = document.getElementById("btnId"); 12 // btnObj.onclick = function () { 13 // alert("js 原生的单击事件"); 14 // } 15 // } 16 17 // $() 括号中写函数 18 $(function () { // 表示页面加载完成 之后,相当 window.onload = function () {} 19 // $("#btnId")返回的是jquery对象, $btnObj jquery变量命名前面加$ 20 var $btnObj = $("#btnId"); // $("#btnId") #表示id选择器 21 $btnObj.click(function () { // 绑定单击事件 22 alert("jQuery 的单击事件"); 23 }); 24 }); 25 </script> 26 </head> 27 <body> 28 <button id="btnId">SayHello</button> 29 </body> 30 </html>
常见问题?
-
使用 jQuery 一定要引入 jQuery 库吗? 答案: 是,必须
-
怎么为按钮添加点击响应函数的?
-
使用 jQuery 查询到标签对象
-
使用标签对象.click( function(){} );
-
-
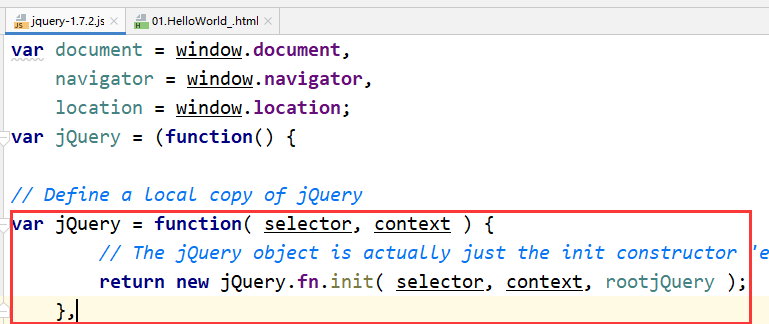
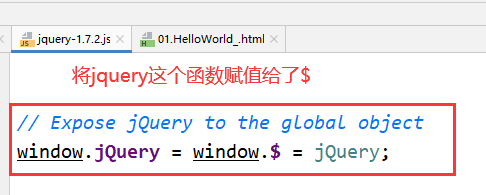
jQuery 中的$到底是什么? 答案: 它是一个函数


jQuery 核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$()就是调用$这个函数
-
传入参数为 [ 函数 ] 时: 表示页面加载完成之后。相当于 window.onload = function(){}
-
传入参数为 [ HTML 字符串 ] 时: 会对我们创建这个 html 标签对象
-
传入参数为 [ 选择器字符串 ] 时:
-
$(“#id 属性值”); id 选择器,根据 id 查询标签对象
-
$(“标签名”); 标签名选择器,根据指定的标签名查询标签对象
-
$(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
-
-
传入参数为 [ DOM 对象 ] 时: 会把这个 dom 对象转换为 jQuery 对象
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> 7 <script type="text/javascript"> 8 9 //传入参数为[函数]时:在文档加载完成后执行这个函数 10 $(function () { 11 alert("页面加载完成之后,自动调用") 12 }); 13 14 15 $(function (){ 16 //传入参数为[HTML字符串]时:根据这个字符串创建元素节点对象 17 $(" <div>" + 18 " <span>div-span1</span>" + 19 " <span>div-span2</span>" + 20 " </div>").appendTo("body"); 21 22 //传入参数为[选择器字符串]时:根据这个字符串查找元素节点对象 23 alert($("button").length);//3 24 25 //传入参数为[DOM对象]时:将DOM对象包装为jQuery对象返回 26 var btnObj = document.getElementById("btn"); 27 alert(btnObj);//dom对象[object HTMLButtonElement] 28 29 alert($(btnObj));//jquery对象[object Object] 30 31 }) 32 33 </script> 34 </head> 35 <body> 36 <button id="btn">按钮1</button> 37 <button>按钮2</button> 38 <button>按钮3</button> 39 </body> 40 </html>
jQuery 对象和 dom 对象区分
什么是 jQuery 对象,什么是 dom 对象
Dom 对象
-
通过 getElementById()查询出来的标签对象是 Dom 对象
-
通过 getElementsByName()查询出来的标签对象是 Dom 对象
-
通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
-
通过 createElement() 方法创建的对象,是 Dom 对象
-
Alert 出来的效果是:[object HTML 标签名 Element]
jQuery 对象
-
通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
-
通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
-
通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
-
Alert 出来的效果是:[object Object]
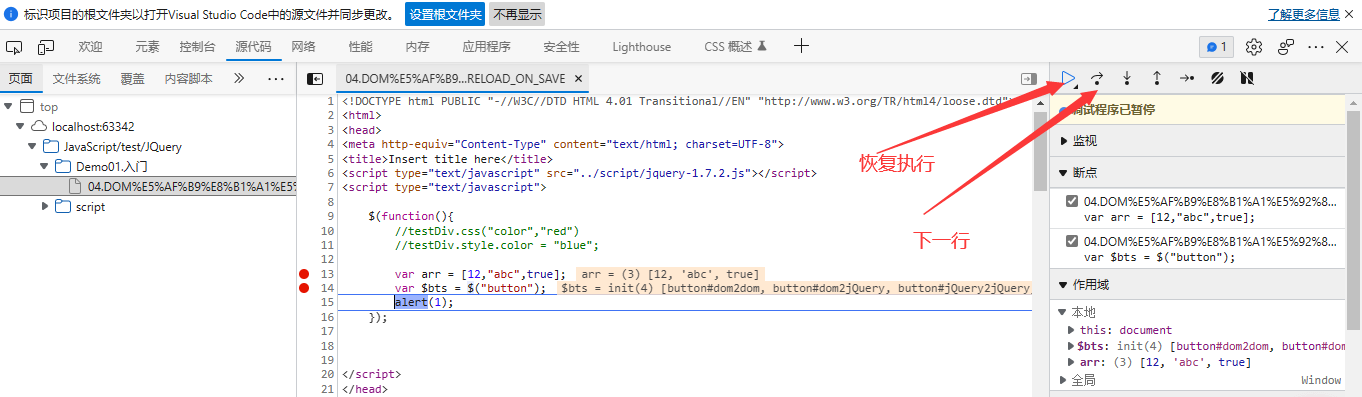
问题:jQuery 对象的本质是什么?
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript" src="../script/jquery-1.7.2.js"></script> 7 <script type="text/javascript"> 8 9 $(function(){ 10 var arr = [12,"abc",true]; 11 12 var $bts = $("button");//获得jquery对象 实际是一个dom对象数组 13 14 for (var i = 0; i < $bts.length; i++) { 15 alert($bts[i]);//[object HTMLButtonElement] 16 } 17 }); 18 19 </script> 20 </head> 21 <body> 22 23 <div id="testDiv">Atguigu is Very Good!</div> 24 25 <button id="dom2dom">使用DOM对象调用DOM方法</button> 26 <button id="dom2jQuery">使用DOM对象调用jQuery方法</button> 27 <button id="jQuery2jQuery">使用jQuery对象调用jQuery方法</button> 28 <button id="jQuery2dom">使用jQuery对象调用DOM方法</button> 29 30 </body> 31 </html>

jQuery 对象和 Dom 对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery 对象的属性和方法
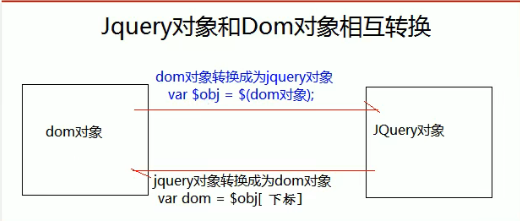
Dom 对象和 jQuery 对象互转
1、dom 对象转化为 jQuery 对象(重点)
-
先有 DOM 对象
-
$( DOM 对象 ) 就可以转换成为 jQuery 对象
2、jQuery 对象转为 dom 对象(*重点)
-
先有 jQuery 对象
-
jQuery 对象[下标]取出相应的 DOM 对象







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本