2022.8.14 模块化、Webpack、Vue-element-admin
06、模块化
相当于形成包
6.1、简介
模块化产生的背景
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
模块化规范
-
CommonJS模块化规范
-
ES6模块化规范
6.2、CommonJS规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
1、创建“module”文件夹
2、创建 module-commonjs/四则运算.js

// 工具类
const sum = function(a,b){
return a+b;
}
const sub = function(a,b){
return a-b;
}
const mul = function(a,b){
return a*b;
}
const div = function(a,b){
return a/b;
}
//导出 必须导出才能使用
module.exports={
sum,
sub,
mul,
div
}
导入测试.js
const m = require("./四则运算");
console.log(m.sum(1,2));
CommonJS使用 exports 和require 来导出、导入模块。
6.3、ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。

1、创建userApi.js 文件,导出模块
export function getlist(){
// 在真实业务中,异步获取数据
console.log('获取数据列表');
}
export function save(){
// 在真实业务中,异步获取数据
console.log('保存数据');
}
2、创建 userTest.js文件,导入模块
// 引用js 导入userApi.js中的getlist与save方法
import {getlist,save} from './userApi.js'
getlist();
save();
//注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
// 默认不支持ES6语法 import
// 因此需要babel打包成ES5
3、初始化项目
npm init -y

4、配置 .babelrc
{
"presets":["es2015"],
"plugins":[]
}
5、安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015

6、定义运行脚本,package.json中增加”build”
{
"name": "ES6",
"version": "1.0.0",
"description": "",
"main": "userApi.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src -d list"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-preset-es2015": "^6.24.1"
}
}
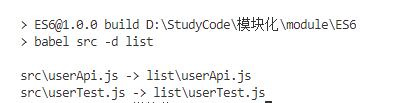
7、执行命令转码
npm run build

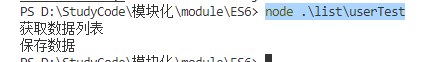
8、运行程序
node .\list\userTest

6.4、ES6模块化写法2
userApi.js ,导出模块
// 全部导出
// 前端大部分都是这样的写法
export default {
getlist() {
// 在真实业务中,异步获取数据
console.log('获取数据列表');
},
save() {
// 在真实业务中,异步获取数据
console.log('保存数据');
}
}
2、userTest.js,导入模块
// 引用js 将userApi.js中的方法导出成一个对象 对象名为user
import user from './userApi.js'
// 对象.使用
user.getlist();
user.save();
// 默认不支持ES6语法 import
// 因此需要babel打包成ES5
3、执行命令转码
npm run build
4、运行程序
node .\list\userTest
07、Webpack
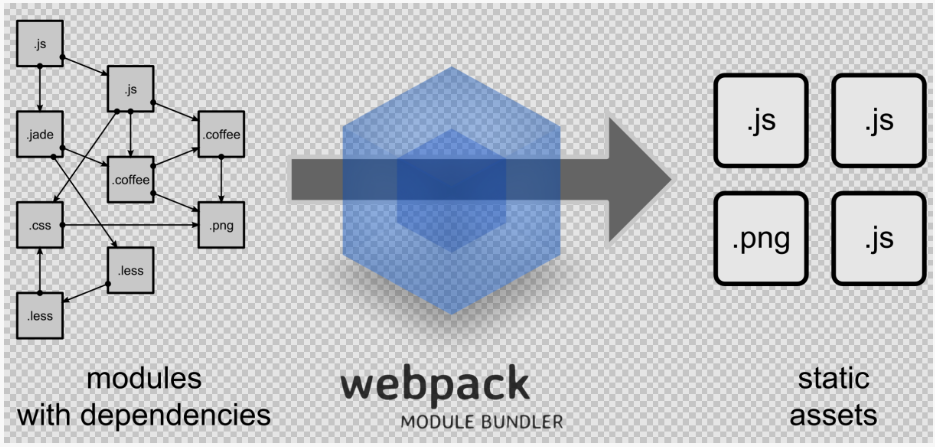
7.1、什么是Webpack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换(合并)成一个静态文件,减少了页面的请求。

7.2、Webpack安装
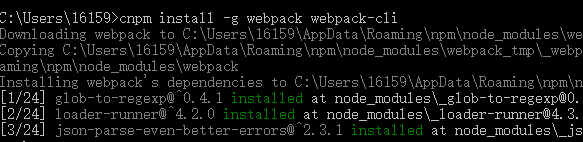
1、全局安装
win+R cmd
cnpm install -g webpack webpack-cli

2、安装后查看版本号
webpack -v

7.3、初始化项目

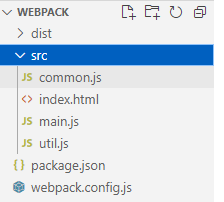
1、创建webpack文件夹
npm init -y

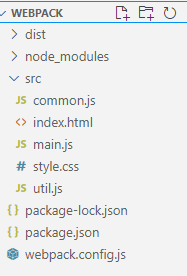
2、创建src文件夹
3、src下创建common.js
// 输出
exports.info = function(str){
// 往控制台输出
console.log(str);
// 往浏览器输出
document.write(str);
}
4、src下创建util.js
// 相加函数
// exports.add = function(a, b){
// return a + b;
// }
exports.add = (a, b) => a + b;
5、src下创建main.js
// 导入util
const util = require('./util');
// 导入common
const common = require('./common');
common.info("hello world " + util.add(100, 100));
7.4、JS打包
1、webpack目录下创建配置文件webpack.config.js
// 导入path模块
const path = require('path');
// 定义JS打包规则
module.exports={
// 入口函数从哪里开始编译
entry:"./src/main.js",
// 编译成功之后把内容输出到哪里去
output:{
// 定义输出的指定目录,__dirname代表当前项目的根目录,输出到当前项目根目录下面的dist目录下(自己动创建dist文件夹)
path:path.resolve(__dirname,'./dist'),
//输出的文件名为bundle.js
filename:"bundle.js"
}
}
以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
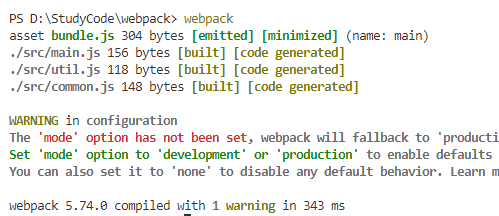
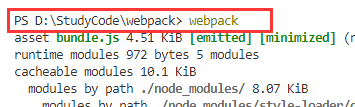
2、命令行执行编译命令 webpack
webpack
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码压缩

生成dist文件夹

也可以配置项目的npm运行命令,修改package.json文件
{
"name": "ES6",
"version": "1.0.0",
"description": "",
"main": "userApi.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-preset-es2015": "^6.24.1"
}
}
运行npm命令执行打包
npm run dev
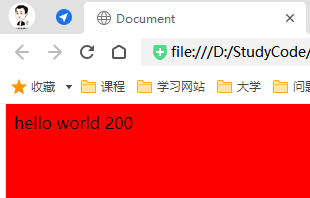
3、创建index.html , 引用bundle.js
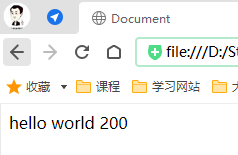
4、浏览器中查看index.html

执行webpack -w监听执行,意思就是执行后,你修改要打包的文件后,它会自动重新打包
7.5、Css打包

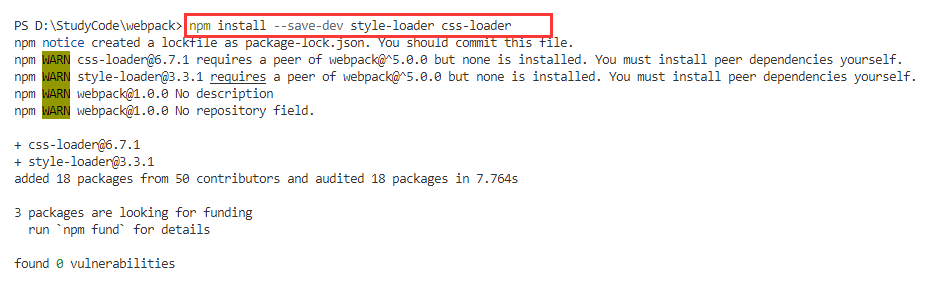
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
css-loader 是将 css 装载到 javascript
style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader

2、修改webpack.config.js
// 导入path模块
const path = require('path');
// 定义JS打包规则
module.exports={
// 入口函数从哪里开始编译
entry:"./src/main.js",
// 编译成功之后把内容输出到哪里去
output:{
// 定义输出的指定目录 输出到当前项目根目录下面的dist目录下
path:path.resolve(__dirname,'./dist'),
//输出的文件名为bundle.js
filename:"bundle.js"
},
module:{
rules:[{
test:/\.css$/,// 把项目中所有的.css结尾的文件进行打包
use:['style-loader','css-loader']
}]
}
}
3、在src文件夹创建style.css
body{
}
4、修改main.js,在第一行引入style.css
// 导入util
const util = require('./util');
// 导入common
const common = require('./common');
//导入css
require('./style.css');
common.info("hello world " + util.add(100, 100));
5、运行编译命令

6、浏览器中查看index.html

08、Vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网地址:https://panjiachen.github.io/vue-element-admin-site/zh/
运行工程和编译工程
下载项目https://github.com/PanJiaChen/vue-element-admin

解压后用vscode打开
在终端输入git config --global url."https://".insteadOf git://
然后输入npm install下载依赖
注意如果老是安装失败:
-
请删除 node-modules 然后执行npm install
-
或者换个网络
启动完成后会自动打开浏览器访问 http://localhost:9527, 你看到下面的页面就代表操作成功了。
小结
nodejs项目几要素
-
package.json (npm init \ npmt init -y)
-
node_modules (npm install -g jquery/npm iinstall jquery)
-
运行是使用:查看官网提供 几乎所有的nodejs都启动和打包都是如下:
-
npm run dev (开发运行)
-
-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?