2022.7.30 Ajax
Ajax研究
-
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
-
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术(相当于你在搜索框输入关键词,它会不刷新页面给你弹出有关的搜索信息)。
-
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
-
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest能够自动帮你完成搜索单词。
-
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
-
就和国内百度的搜索框一样!
-
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
-
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
-
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面
伪造Ajax
我们可以使用前端的一个标签来伪造一个ajax的样子。iframe标签
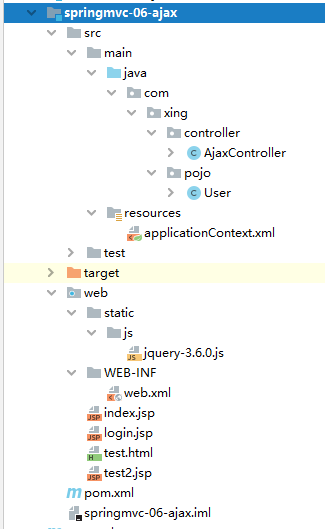
1、新建一个maven module :springmvc-06-ajax , 导入web支持!
测试

applicationContext.xml
web.xml
AjaxController
package com.xing.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @program: SpringMVC
* @Date: 2022/07/26
* @author: 16159
* @description:
* @Modified By:
**/
配置tomcat
导入lib包
启动测试

2、编写一个 test.html 使用 iframe 测试,感受下效果
3、使用IDEA开浏览器测试一下!

利用AJAX可以做:
-
注册时,输入用户名自动检测用户是否已经存在。
-
登陆时,提示用户名密码错误
-
删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
-
....等等
jQuery.ajax
jQuery库,里面存在大量的Javascript函数
jQuery是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
纯JS原生实现Ajax我们不去讲解这里,直接使用jquery提供的,方便学习和使用,避免重复造轮子,有兴趣的同学可以去了解下JS原生XMLHttpRequest !
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
jQuery 不是生产者,而是大自然搬运工。
jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
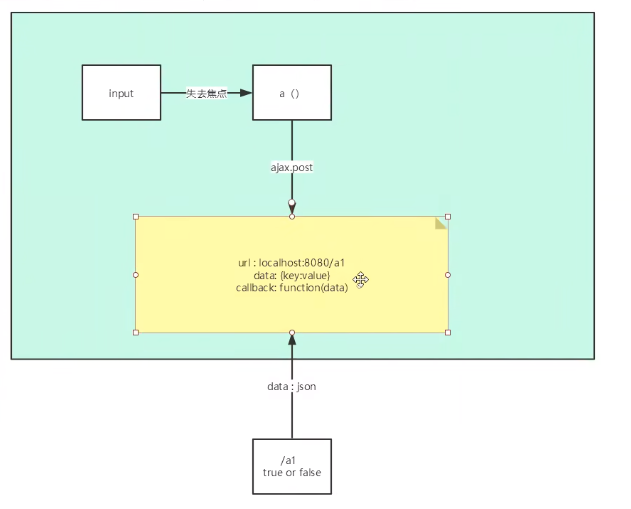
jQuery.ajax(
下载本地jQuery 或者使用cdn,这里下载jQuery
下载开发版:jquery-3.6.0.js
使用静态资源要先导入静态资源
建立static文件夹与其下的js文件夹,在这个文件夹中导入下载的jQuery

我们来个简单的测试,使用最原始的HttpServletResponse处理 , .最简单 , 最通用
1、配置applicationContext.xml【添加静态资源过滤】
2、编写一个AjaxController
package com.xing.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @program: SpringMVC
* @Date: 2022/07/26
* @author: 16159
* @description:
* @Modified By:
**/
3、导入jquery , 可以使用在线的CDN , 也可以下载导入
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script>
4、编写index.jsp测试
<%

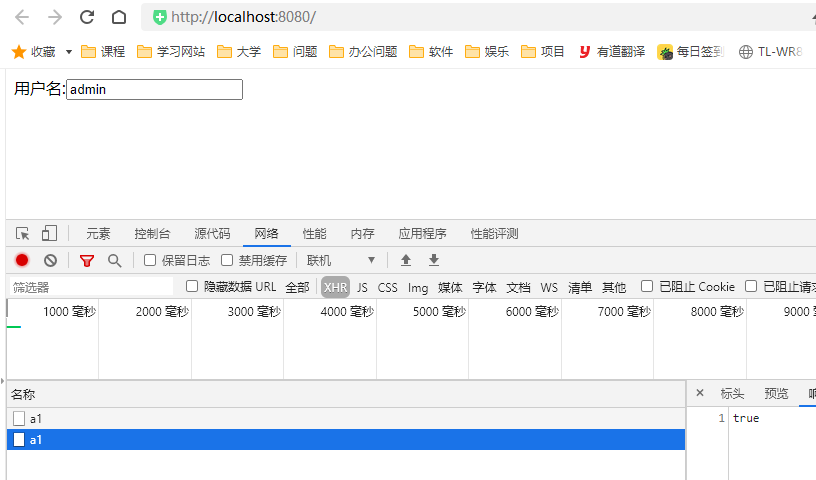
5、启动tomcat测试!打开浏览器的控制台,当我们鼠标离开输入框的时候,可以看到发出了一个ajax的请求!是后台返回给我们的结果!测试成功!

Springmvc实现
实体类user
package com.xing.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
我们来获取一个集合对象,展示到前端页面
package com.xing.controller;
import com.xing.pojo.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* @program: SpringMVC
* @Date: 2022/07/26
* @author: 16159
* @description:
* @Modified By:
**/
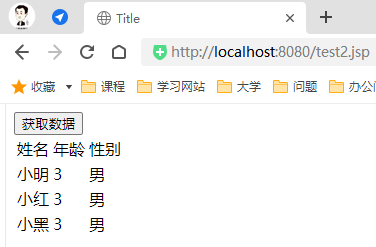
新建test2.jsp前端页面
<%
成功实现了数据回显!可以体会一下Ajax的好处!


注册提示效果
我们再测试一个小Demo,思考一下我们平时注册时候,输入框后面的实时提示怎么做到的;如何优化
我们写一个Controller
package com.xing.controller;
import com.xing.pojo.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* @program: SpringMVC
* @Date: 2022/07/26
* @author: 16159
* @description:
* @Modified By:
**/


