2022.4.13 js函数与方法
定义函数
函数(function)是可以执行的javascript代码块,由javascript程序定义或javascript实现预定义。函数可以带有实际参数或者形式参数,用于指定这个函数执行计算要使用的一个或多个值,而且还可以返回值,以表示计算的结果。
方法(method)是通过对象调用的javascript函数。也就是说,方法也是函数,只是比较特殊的函数。假设有一个函数是fn,一个对象是obj,那么就可以定义一个method:
函数是一段代码,通过名字来进行调用。它能将一些数据(参数)传递进去进行处理,然后返回一些数据(返回值),也可以没有返回值。所有传递给函数的数据都是显式传递的。
方法也是一段代码,也通过名字来进行调用,但它跟一个对象相关联。方法和函数大致上是相同的,但有两个主要的不同之处:
-
方法中的数据是隐式传递的;
-
方法可以操作类内部的数据(请记住,对象是类的实例化–类定义了一个数据类型,而对象是该数据类型的一个实例化)
以上只是简略的解释,忽略了作用域之类的问题。
方法和对象相关;
函数和对象无关。
Java中只有方法,C中只有函数,而C++里取决于是否在类中。
第一种,可以使用 function 关键字来定义函数。
使用格式如下:
function 函数名(形参列表){函数体}
在 JavaScript 语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用 return 语句返回值即可!
示例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 // 定义一个无参函数 8 function fun(){ 9 alert("无参函数 fun()被调用了"); 10 } 11 // 函数调用才会执行 12 fun(); 13 14 15 function fun2(a, b) { 16 alert("有参函数 fun2()被调用了 a=>" + a + ",b=>" + b); 17 } 18 fun2(12,"abc"); 19 20 21 // 定义带有返回值的函数 22 function sum(num1,num2) { 23 var result = num1 + num2; 24 return result; 25 } 26 alert(sum(100,50));//150 27 </script> 28 </head> 29 <body> 30 31 </body> 32 </html>
函数的第二种定义方式
var 函数名 = function(形参列表) { 函数体 }
示例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 var fun = function () { 8 alert("无参函数"); 9 } 10 fun(); 11 12 var fun2 = function (a,b) { 13 alert("有参函数 a=" + a + ",b=" + b); 14 } 15 fun2(1,2); 16 17 var fun3 = function (num1,num2) { 18 return num1 + num2; 19 } 20 alert( fun3(100,200) ) 21 </script> 22 </head> 23 <body> 24 25 </body> 26 </html>
注:在 Java 中函数允许重载。但是在 JS 中函数的重载会直接覆盖掉上一次的定义
1 <script type="text/javascript"> 2 function fun() { 3 alert("无参函数 fun()"); 4 } 5 function fun(a,b) { 6 alert("有参函数 fun(a,b)"); 7 } 8 fun();//有参函数 fun(a,b) 9 </script>
function(x){...}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数,方式一和方式二等价!
参数问题: javaScript可以传任意个参数,也可以不传递参数~
调用函数问题
-
不存在参数如何规避
1 function abs(x){ 2 //手动抛出异常 3 if (typeof x !== 'number'){ 4 throw 'Not a Number' ; 5 } 6 if (x >= 0) { 7 return x; 8 }else{ 9 return -x; 10 } 11 }
-
javaScript可以传任意个参数
arguments代表,传递进来的所有的参数,是一个数组!
就是在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。
隐形参数特别像 java 基础的可变长参数一样:public void fun( Object ... args );
可变长参数其实是一个数组。
那么 js 中的隐形参数也跟 java 的可变长参数一样。操作类似数组。
示例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 function fun(a) { //里面写不写参数都行 8 alert( arguments.length );//3 可看参数个数,操作类似数组 9 alert( arguments[0] );//1 10 alert( arguments[1] );//ad 11 alert( arguments[2] );//true 12 13 alert("a = " + a);//1 相当于第一个参数 14 for (var i = 0; i < arguments.length; i++){ 15 alert( arguments[i] ); 16 } 17 } 18 fun(1,"ad",true); 19 20 21 22 // 需求:要求 编写 一个函数。用于计算所有参数相加的和并返回 23 function sum(num1,num2) {//可以不写参数,但是写上可读性好 24 var result = 0; 25 for (var i = 0; i < arguments.length; i++) { 26 if (typeof(arguments[i]) == "number") { 27 result += arguments[i]; 28 } 29 } 30 return result; 31 } 32 alert( sum(1,2,3,4,"abc",5,6,7,8,9) ); 33 </script> 34 </head> 35 <body> 36 37 </body> 38 </html>
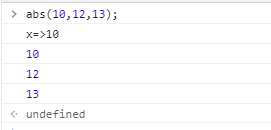
1 //arguments代表,传递进来的所有的参数,是一个数组! 2 function abs(x){ 3 console.log("x=>"+x); 4 for(var i = 0;i<arguments.length;i++){ 5 console.log(arguments[i]); 6 } 7 // arguments. length 参数个数 8 }

-
rest获取已经定义参数之外的所有参数
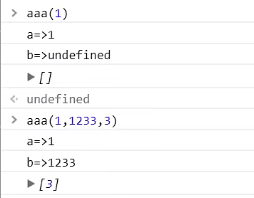
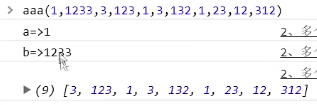
1 function aaa(a,b, ...rest) { 2 console.log("a=>"+a); 3 console.1og("b=>"+b); 4 console.1og(rest); 5 }
rest参数只能写在最后面,必须用...标识。相当于java中的可变长参数


变量的作用域
全局对象window
1 var z = 'xxx'; 2 alert(z); 3 alert(window.z);// 默认所有的全局变量,都会自动绑定在window对象下; 4 5 var x= '×xx'; 6 window.alert(x); 7 var o1d_alert = window.alert; 8 / /o1d_alert(x); 9 window.alert = function ( { 10 }; 11 //发现alert失效了window.alert(123); 12 //恢复 13 window.alert = o1d_alert;window.alert(456);
Javascript 实际上只有一个全局作用域,任何变量(函数也可以视为变量)
规范:
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,会发生冲突
1 //减少冲突? 2 3 //唯一全局变量 4 var xing = {}; 5 6 //定义全局变量,都会绑定到xing下 7 xing.name = 'xiaoming'; 8 xing.add = function (a,b) { 9 return a + b; 10 }
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题
局部作用域let
1 function aaa(){ 2 for(var i = 0; i < 100;i++) { 3 conso1e.log(i); 4 } 5 conso1e.1og(i+1); //问题? i 出了这个作用域还可以使用 6 } 7 //ES6 let关键字,解决局部作用域冲突问题! 8 function aaa(){ 9 for(let i = 0; i < 100;i++) { 10 console.log(i); 11 } 12 } 13 console.1og(i+1); //uncaught ReferenceError: i is not defined 14 }
建议大家都是用let去定义局部作用域的变量;
常量
1 const PI = '3.14'; //只读变量 2 conso1e.1og(PI); 3 PI = '123'; // TypeError : Assignment to constant variable
2. 方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
1 'use strict'; 2 var person = { 3 name:"小明", 4 birth:2020, 5 // 方法 6 age:function (){ 7 var now = new Date().getFullYear();//获取当前年份 8 return now-this.birth; 9 } 10 } 11 属性:person.name; 12 方法:person.age();
this指向调用它的“人”,拆开上面代码
1 function getAge(){ 2 var now = new Date().getFullYear(); 3 return now-this.bitrh ; 4 } 5 var person = { 6 name:"小明", 7 birth:2020, 8 age:getAge 9 } 10 // person.age() getAge()绑定在person下,输出正常结果 11 // getAge() getAge()绑定在window下,this指向window, 输出NaN
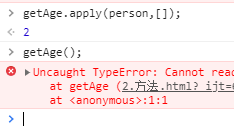
apply()方法:在js中可以控制this指向!
getAge.apply(person,[]);// this指向了person,参数为空







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现