2022.4.11 js数据类型
浏览器必备调试须知:

数据类型
JavaScript 的变量类型:
-
数值类型: number
-
Infinity 无穷大
-
-
字符串类型: string
-
对象类型: object
-
布尔类型: boolean
-
函数类型: function
JavaScript 里特殊的值:
-
undefined 未定义,所有 js 变量未赋于初始值的时候,默认值都是 undefined.
-
null 空值
-
NaN 全称是:Not a Number。非数字。非数值。
JS 中的定义变量格式:
-
var 变量名;
-
var 变量名 = 值;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 var i; 8 // alert(i); // undefined 9 i = 12; 10 // typeof()是 JavaScript 语言提供的一个函数。 11 // alert( typeof(i) ); // number 12 i = "abc"; 13 // 它可以取变量的数据类型返回 14 // alert( typeof(i) ); // String 15 var a = 12; 16 var b = "abc"; 17 alert( a * b ); // NaN 是非数字,非数值。 18 </script> 19 </head> 20 <body> 21 22 </body> 23 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>基本语法</title> 6 7 <script> 8 // 1.定义变量 变量类型 变量名 = 变量值; 类型只有var 9 var num = 1; 10 var name = 'xiaoming'; 11 alert(name); 12 // 2.条件控制 13 if(true){ 14 } 15 //console.log()在浏览器的控制台打印变量 16 console.log(Math.abs((1/3)-(1-2/3))<0.0000000001);//true认为相等 17 //数组 18 var arr = [1,2,3,'name',null,true]; 19 20 //对象 Person p = new Person(); 21 var person = { 22 name:"小明", 23 age:3, 24 arr1:[1,2,'num'] 25 } 26 </script> 27 </head> 28 <body> 29 </body> 30 </html>
字符串
1、正常字符串我们使用单引号,或者双引号包裹 2、注意转义字符
1 \' ' 2 \n 换行 3 \t tab 4 \u4e2d \u#### Unicode字符 5 \x41 Asc11字符
3、多行字符串编写
1 //tab键上面 2 var s = ` 3 你好 4 hello 5 哈哈 6 `
4、模板字符串
1 // 模板字符串 2 let name = 'xiaoming'; 3 let u = `你好呀,${name}`; 4 console.log(u);

5、属性方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 'use strict'; 8 let a = "student"; 9 //字符串长度 10 console.log(a.length); 11 //打印字符串中一个元素 12 console.log(a[0]); 13 //toUpperCase()方法:大写 14 console.log(a.toUpperCase()); 15 //toLowerCase()方法:小写 16 console.log(a.toLowerCase()); 17 //indexOf('')获取指定字符第一个出现下标 18 console.log(a.indexOf('t')); 19 //从下标1截取直到最后 20 console.log(a.substring(1)); 21 //截取下标1到下标3的字符串(不包含下标3) 22 console.log(a.substring(1,3)); 23 </script> 24 </head> 25 <body> 26 27 </body> 28 </html>

逻辑运算
-
且运算: &&
-
-
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
-
-
或运算: ||
-
第一种情况:当表达式全为假时,返回最后一个表达式的值
-
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
-
-
取反运算: !
在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
0 、null、 undefined、""(空串、中间也不能包含空格) 都认为是 false;
短路
-
并且 && 与运算 和 ||或运算 有短路。
-
短路就是说,当这个&&或||运算有结果了之后 。后面的表达式不再执行
比较(关系)运算符
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样值一样,判断为true)
js缺陷,不要使用==比较
须知:
-
NaN===NaN,这个与所有的数值都不相等,包括自己
-
只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.1og((1/3) === (1-2/3)) false
尽量避免使用浮点数进行运算,存在精度问题!
1 //Math.abs();绝对值函数 2 console.log(Math.abs((1/3)-(1-2/3))<0.0000000001);//true认为相等

数组
JS 中 数组的定义:
-
var 数组名 = []; // 空数组
-
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 var arr = []; // 定义一个空数组 8 alert( arr.length ); // 0 9 10 arr[0] = 12; 11 // alert( arr[0] );//12 12 alert( arr.length ); // 1 13 14 // javaScript 语言中的数组,只要我们通过数组下标赋值(读取元素时超过数组下标不会扩容 alert(arr[9]) 长度不会变为10),那么最大的下标值,就会自动的给数组做扩容操作(length为最大下边值+1)。 15 arr[2] = "abc"; 16 alert(arr.length); //3 17 18 // alert(arr[1]);// undefined 19 20 // 数组的遍历 21 for (var i = 0; i < arr.length; i++){ 22 alert(arr[i]); 23 } 24 </script> 25 </head> 26 <body> 27 28 </body> 29 </html>
1 //数组:js数组可以类型不同,保证代码可读性,尽量使用[] 2 var arr = [1,2,3,'name',null,true]; 3 4 new Array(1,2,3,'name');

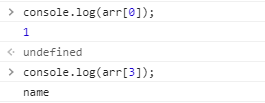
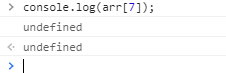
数组下标越界就会报undefined

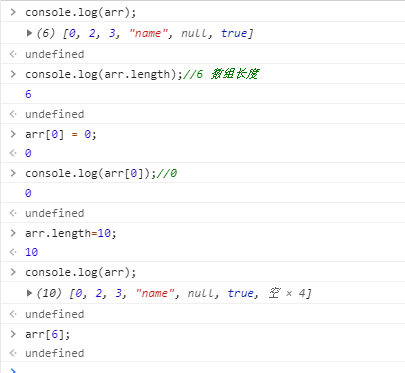
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 'use strict'; 8 var arr = [1,2,3,'name',null,true]; 9 10 console.log(arr);//打印数组 11 console.log(arr.length);//6 数组长度 12 arr[0] = 0; 13 console.log(arr[0]);//0 14 arr.length=10; 15 console.log(arr); 16 console.log(6);//undefined 17 18 </script> 19 </head> 20 <body> 21 22 </body> 23 </html>
注意:加入给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失

2、方法
-
indexOf,通过元素获得数组下标
1 arr.indexOf(3);//2
字符串1和数字1是不同的
-
slice():截取数组的一部分,返回一个新数组,类似于字符串中的substring()
1 arr.slice(3);//["name", null, true] 2 arr.slice(1,3);//[2, 3]
-
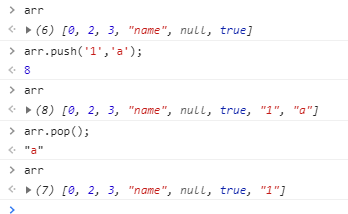
push()与pop() 尾部
1 push:压入到尾部 2 pop:弹出尾部的一个元素

-
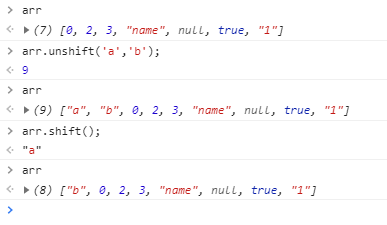
unshift()与shift()
1 unshift();压入到头部 2 shift();弹出头部的一个元素

-
排序sort()

-
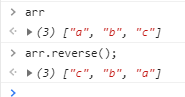
数组反转reverse()

-
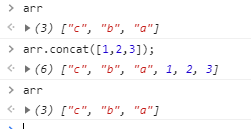
concat()拼接

注意: concat ()并没有修改数组,只是会返回一个新的数组
-
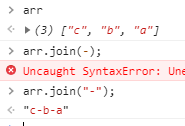
join()连接符

打印拼接数组,使用特定的字符串连接
-
通过for of打印数组值
1 var arr = [3,4,5] 2 //通过for of打印数组值 3 for(var x of arr){//打印数组值 3 4 5 4 console. 1og(×) 5 } 6 7 8 for(var x in arr){//打印数组下标 0 1 2 9 console. 1og(×) 10 }
多维数组
1 arr = [[1,2],[3,4],["5","6"]]; 2 arr[1][1];//4
对象
对象的定义:
-
var 变量名 = new Object(); // 对象实例(空对象)
-
变量名.属性名 = 值; // 定义一个属性
-
变量名.函数名 = function(){} // 定义一个函数
对象的访问: 变量名.属性或函数名();
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 // 对象的定义: 8 // var 变量名 = new Object(); // 对象实例(空对象) 9 // 变量名.属性名 = 值; // 定义一个属性 10 // 变量名.函数名 = function(){} // 定义一个函数 11 var obj = new Object(); 12 obj.name = "华仔"; 13 obj.age = 18; 14 obj.fun = function () { 15 alert("姓名:" + this.name + " , 年龄:" + this.age); 16 } 17 // 对象的访问: 18 // 变量名.属性 / 函数名(); 19 // alert( obj.age ); 20 obj.fun(); 21 </script> 22 </head> 23 <body> 24 25 </body> 26 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 // 对象的定义: 8 // var 变量名 = { // 空对象 9 // 属性名:值, // 定义一个属性 10 // 属性名:值, // 定义一个属性 11 // 函数名:function(){} // 定义一个函数 12 // }; 13 var obj = { 14 name:"国哥", 15 age:18, 16 fun : function () { 17 alert("姓名:" + this.name + " , 年龄:" + this.age); 18 } 19 }; 20 // 对象的访问: 21 // 变量名.属性 / 函数名(); 22 alert(obj.name); 23 obj.fun(); 24 </script> 25 </script> 26 </head> 27 <body> 28 29 </body> 30 </html>
对象是大括号,数组是中括号 每个属性之间使用逗号隔开,最后一个不需要添加
键值对描述属性XXXX: XXXX,js中所有的键都是字符串
1 var 对象名 = { 2 属性名:属性值,// 定义一个属性 3 函数名:function(){}, // 定义一个函数 4 属性名:属性值 5 } 6 7 //定义了一个person对象,有三个属性 8 var person = { 9 name:"小明", 10 age:3, 11 arr1:[1,2,'num'] 12 }

-
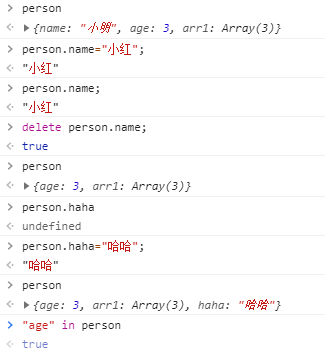
对象赋值
-
使用一个不存在的对象属性,不会报错!undefined
-
动态删减属性
-
动态添加属性

-
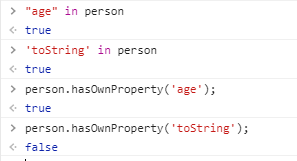
判断属性值是否在对象中xxx in xxx:js中所有的键都是字符串
1 'age' in person//true 2 //继承 3 'toString' in person//true
-
判断一个属性是否是这个对象自身拥有的hasOwnProperty()
1 person.hasownProperty( 'tostring ')//false 2 person.hasOwnProperty ('age')//true

map和set(es6的新特性)
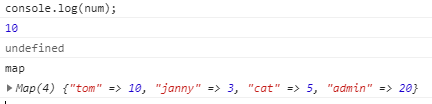
map:
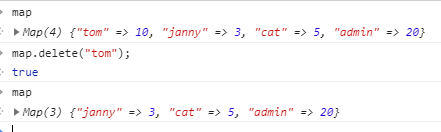
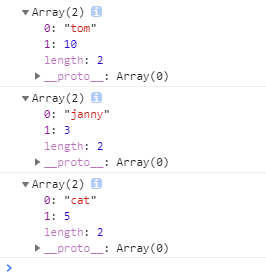
1 <script> 2 'use strict'; 3 var map = new Map([['tom',10],['janny',3],['cat',5]]); 4 var num = map.get('tom');// 10 通过key获得value 5 map.set('admin',20);//添加一组元素 6 map.delect("tom");//删除一组元素 7 8 9 </script>


1 //遍历map 2 for(var x of map){ 3 console.log(x); 4 }

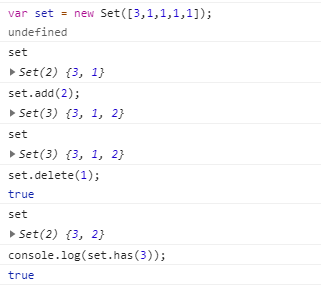
set:
1 <script> 2 var set = new Set([3,1,1,1,1]); //set可以去重 3 set.add(2);//添加一个元素2 4 set.delete(1);//删除元素1 5 console.log(set.has(3));//是否包含元素3 6 7 for(var x of set){//遍历set 8 console.log(x); 9 } 10 </script>

严格检查模式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 // 'use strict';严格检查模式,预防js的随意性导致产生的一些问题,必须写在js第一行 8 // idea js设置为ES6语法 9 'use strict'; 10 //局部变量建议使用let定义 11 let i = 1; 12 </script> 13 </head> 14 <body> 15 16 </body> 17 </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-04-11 Dos命令