ESlint的使用
一. 网址参考
2. 在Vscode中,如何使用 eslint 来 lint 和 format
二. 实践
1. 在vscode中使用eslint
1.1 vscode 安装eslint插件

1.2 在工程目录下新建.eslintrc.js文件,修改内容如下:
module.exports = { env: { browser: true, es2021: true, node: true }, extends: [ 'plugin:react/recommended', 'airbnb' ], overrides: [ ], parserOptions: { ecmaVersion: 'latest', sourceType: 'module' }, plugins: [ 'react' ], rules: { "indent": [ "error", "tab" ], "linebreak-style": [ "error", "windows" ], "quotes": [ "error", "double" ], "semi": [ "error", "always" ], } }
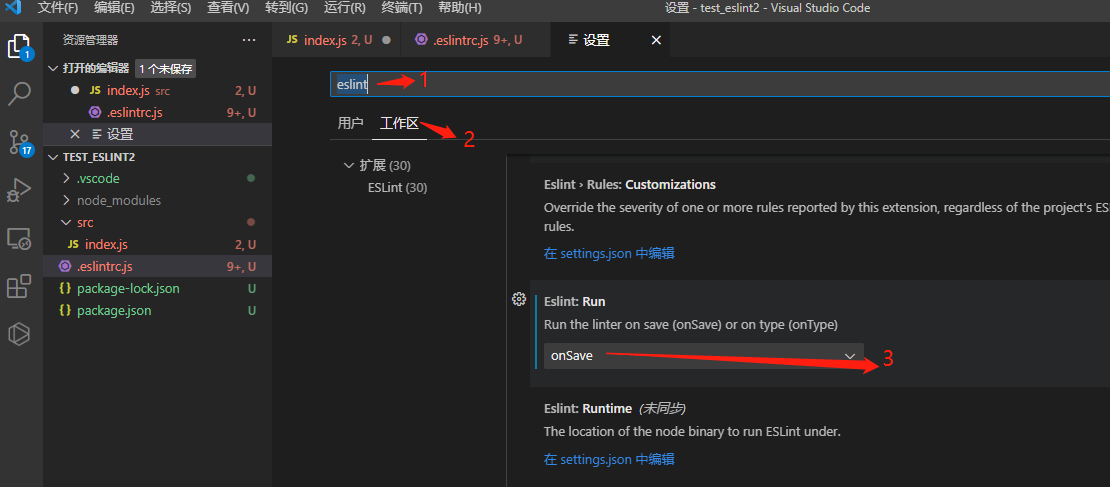
1.3 设置vscode的eslint属性,保存才触发检查


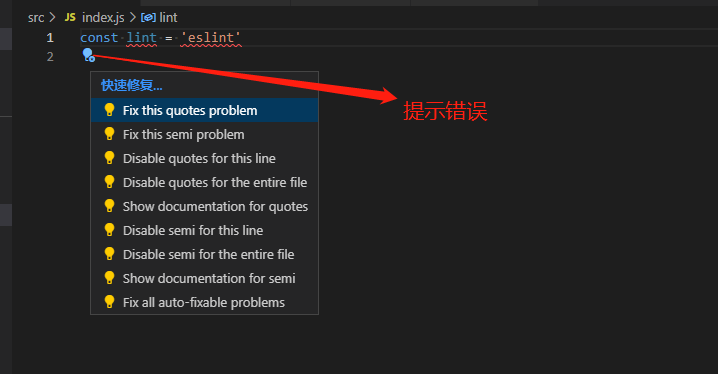
1.4 点击代码保存之后的效果如下:

2. 通过命令方式使用eslint
2.1 创建项目
在工程目录下输入命令:在项目根目录下生成 package.json 文件
npm init
2.2 安装依赖包
npm install eslint --save-dev
--save-dev 会把 eslint 安装到 package.json 文件中的 devDependencies 属性中,意思是只是开发阶段用到这个包,上线时就不需要这个包了。
2.3 设置 package.json 文件
打开 package.json 文件,修改 script 属性如下:
"scripts": { "test": "react-scripts test --env=jsdom", "lint": "eslint src", “lint:fix”: "eslint src --fix", "lint:create": "eslint --init" }
--fix 参数,是 Eslint 提供的自动修复基础错误的功能。
- script 属性的意思是脚本,使用方法是在 cmd 窗口中输入
npm run 指令的形式,如:npm run lint:create; "lint:create": "eslint --init"这个脚本是为了生成 .eslintrc.js 文件,在介绍 Lint 的时候说到 Lint 应该提供编码规范,规范写在哪里,就写在这个文件,所以我们需要创建它;"lint": "eslint src"在介绍 Lint 的时候也说到 Lint 应该提供自动校验代码的程序,这个脚本是让 Lint 自动检验 src 目录下所有的 .js 文件。
2.4 创建 .eslint.js 文件
运行命令:
npm run lint:create
创建完成后根目录下应该会出现 .eslintrc.js 文件
2.5 校验代码
npm方式
npm run lint //或 npm run lint:fix //带修复功能
或手动运行命令
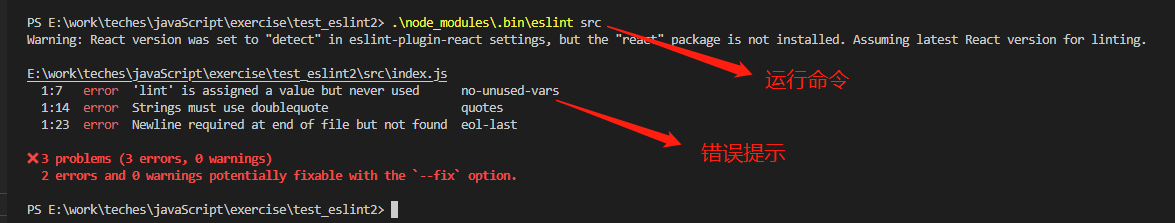
.\node_modules\.bin\eslint src //检查src目录下的代码
2.6 结果如下: