Devops step by step
接着上次分享的devops历程[Followme Devops实践之路], 大家希望能够出一个step by step手册, 那今天我就来和手把手来一起搭建这么一套环境, 演示整个过程!
实验环境需要准备docker /docker compose
建议大家使用国外的vps学习, 不需要考虑网络/gwf的问题/方便
(本demo搭建在linode上面, 注册可以免费使用2个月)https://www.linode.com/?r=548a820eda1d06ec584ea4b0c72ce02db6f5910c
先clone下代码
Git clone https://github.com/FollowmeTech/jenkins-cicd.git
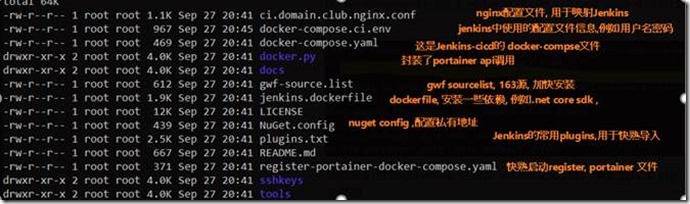
相关的文件和解释如下:
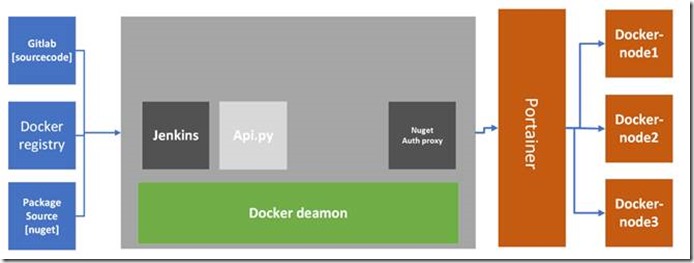
架构图如下
我们需要依赖 docker register 和 portainer
为此,我们写了一个简单的
register-portainer-docker-compose.yaml文件, 方便快熟演示一件启动
(生产环境中请使用harbor替代docker-register)
docker-compose -f register-portainer-docker-compose.yaml -d 启动
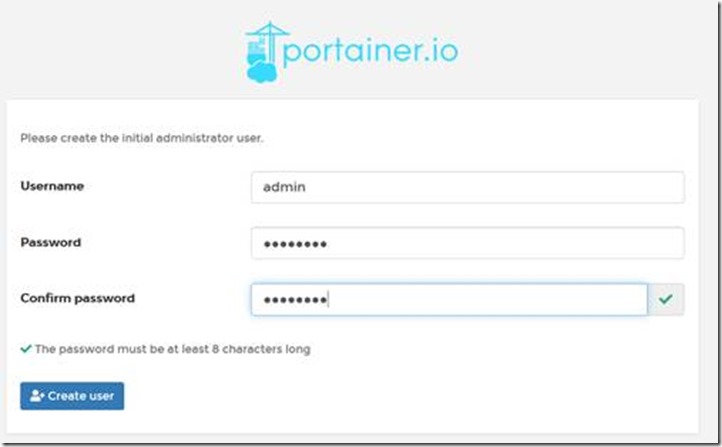
成功启动之后, 我们需要设置portainer的用户名密码
需要登陆下http://ip:9000设置portainer的用户名密码(12345678)
到此, docker register 和portainer就以及搭建完成了!!!
接下来准备启动Jenkins docker镜像
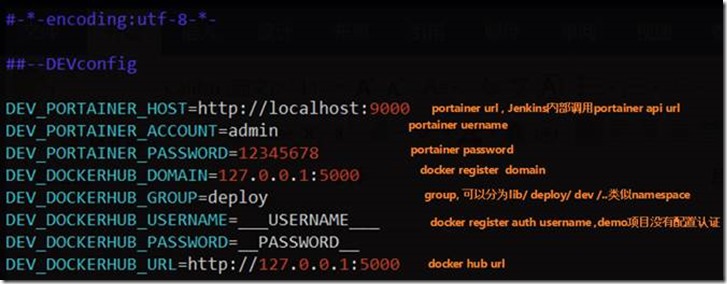
我们需要先修改配置文件docker-compose.ci.env,把相关的信息注入到jenkins-ci中
编辑dev环境下的portainer, docker register相关信息
(Ps: 由于是演示demo, 所以,我们就只配置了dev的相关配置
在真实场景中, 配置好, beta /prod 就可以支持发布到beta和prod相关的环境了)
Docker-compose up -d 启动Jenkins
待Jenkins安装完成之后
登陆http://ip:8080设置Jenkins用户名密码
这个时候不要选择安装任何plugins
我们通过工具来导入plugins, tools文件下面有一个butler用来导入plugins
先设置tools下面的运行权限, 然后执行命令
等待导入完成相关的Jenkins需要使用的插件
Jenkins相关的配置就全部完成了之后
登陆到Jenkins.
---------配置git auth--------
(由于我这里用的是github上的一个demo,所以可以不用配置, 具体大家搜索下配置私有仓库的方式)
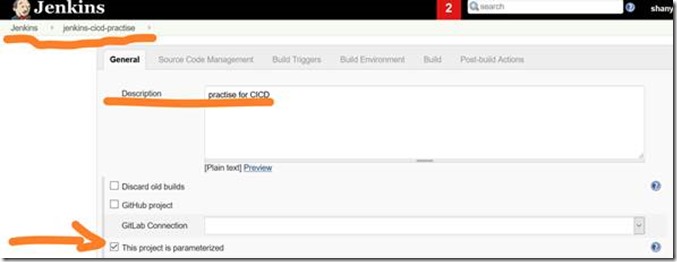
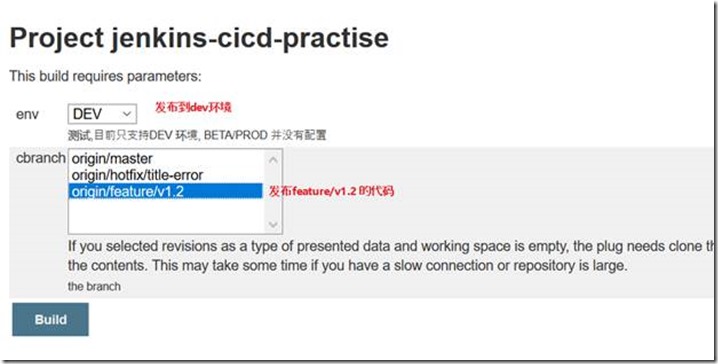
---------创建项目------------
选择[]this project is parameterized !
我们需要配合使用git-flow ,和之前配置的docker-compose-ci.env
发布系统可以简化为
”完成了一个功能, 发布到指定的环境”
那么这里就有2个变量
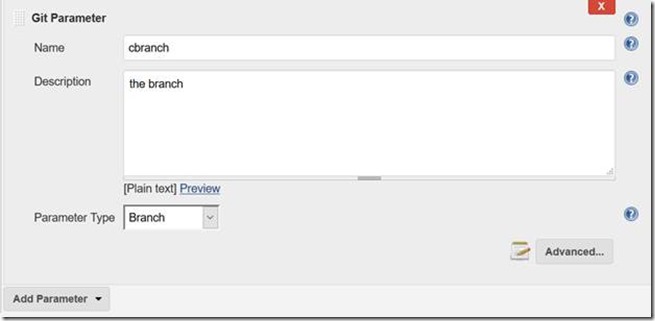
1. 完成的功能, 我们使用分支来解决, 某个分支来承载某个功能
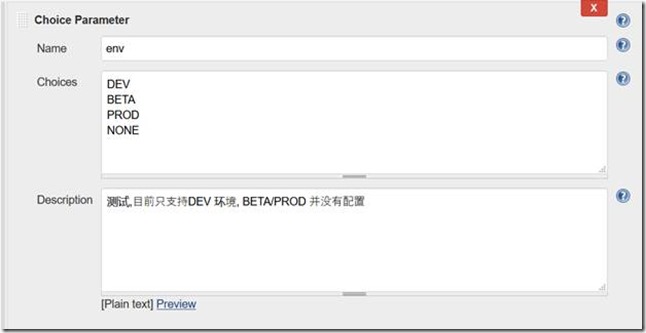
2. 发布到指定的环境, 我们采用环境变量来解决
所以这里要使用两个Jenkins插件, 分别来解决上面的问题
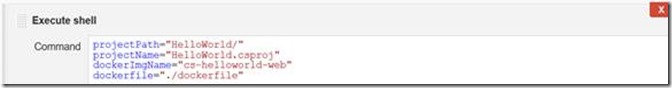
编写execute-shell;
Execute-shell 分成四个部分
1. Build source code
a. 例如donet publish ,npm buid:env… 得到二进制包
2. Build docker image
a. 依赖CHANGELOG ,来生成docker image的版本号
docker build -t $local_docker_image_name .
3. Push docker image to register
a. docker tag $local_docker_image_name $full_docker_image_name
b. docker push $full_docker_image_name
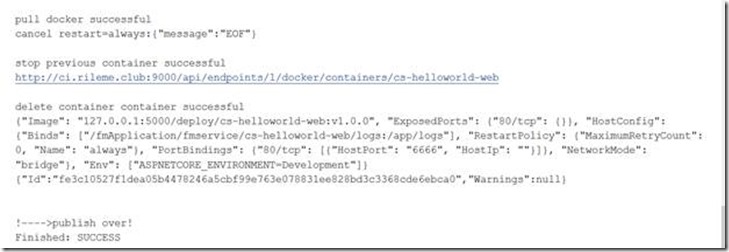
4. Deploy docker by portainer-api
a. python /root/pubtool/main.py
--deploy_env=$env //把相关的部署环境传递进去
--docker_env="ASPNETCORE_ENVIRONMENT=Development" //docker env传递
--node=1 //要部署在portainer的那个节点上!
--container_name="$dockerImgName" //container_name
--docker_image="$local_docker_image_name" //要部署的dockerimage
--net="bridge" //网络模式
--port="6666:80" //网络映射
一切配置完成, 就可以进行build-deploy了
项目发布完成!!!
:
本环境demo:
为了方便大家快熟感受, 我搭建了一个play环境
大家可以向 https://github.com/FollowmeTech/jenkins-cicd-practise 提交代码
再登陆 https://ci.rileme.club ,选择相应的分支进行build发布 (play/123456)
项目发布完成, 快熟预览效果 http://demo.rileme.club
如有感兴趣的同志
也可以加入微信群进行讨论
Ps:招聘中
有兴趣的小伙伴read more(https://github.com/FollowmeTech/hire/blob/master/dotnet.md)
欢迎大家扫描下面二维码成为我的客户,扶你上云