小白:
Vue同Angular、React三足鼎立,现将vue环境配置从0开始。
vue需要node.js:
一、node.js安装
Vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js的环境的,所以首先要安装node.js。node.js的官方地址为:https://nodejs.org/en/download/,下载相应版本。(如果不熟悉node的可以直接下载安装版本.msi)然后一路next下去安装完node.js
安装完node.js后可以在win窗口中输入npm如果

显示这样则表示安装成功。
2、设置global和cache路径
设置路径能够把通过npm安装的模块集中在一起,便于管理。
(1)在nodejs的安装目录下,新建node_global和node_cache两个文件夹,如安装目录为“D:\nodejs\”
(2)用命令npm config set prefix "D:\nodejs\node_global"和npm config set cache "D:\nodejs\node_cache"设置global和cache,设置成功后,后续用命令npm install -g XXX安装,模块就在D:\nodejs\node_global\node_modules里。
3、设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径。
(1)修改用户变量PATH:把"D:\nodejs\node_global"加到后面。
(2)新增系统变量NODE_PATH:设置成“D:\nodejs\node_global\node_modules”。
二、cnpm的安装
在win命令窗口输入npm install -g cnpm --registry=https://registry.npm.taobao.org 回车
安装vue 和vue-cli 安装命令为:cnpm install vue -g cnpm install vue-cli -g
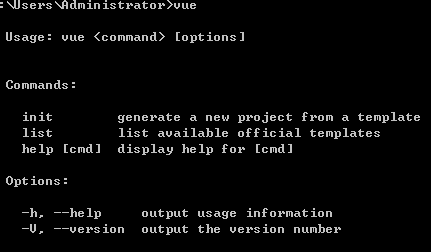
检查vue是否安装成功,在win窗口输入vue,如果输出 则表示vue安装成功。
则表示vue安装成功。
新建测试项目:
(1)cd命令进入将要新建工程的目录,如“D:\nodejs\project”
用命令"vue init webpack vue-demo"创建一个基于 webpack 模板的新项目,工程名为"vue-demo"。
(2)cd命令进入vue-demo目录
(3)安装该工程依赖的模块
用命令"cnpm install”安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。
(4)运行项目
用命令“cnpm run dev”测试该项目是否能够正常工作,用nodejs来启动。在win窗口中会存在访问地址,通过访问地址即可访问页面

