jenkins代码自动部署
jenkins是一个广泛用于持续构建的可视化web工具,持续构建说得更直白点,就是各种项目的"自动化"编译、打包、分发部署。jenkins可以很好的支持各种语言(比如:java, c#, PHP等)的项目构建,也完全兼容ant、maven、gradle等多种第三方构建工具,同时跟svn、git能无缝集成,也支持直接与知名源代码托管网站,比如github、bitbucket直接集成
jenkins服务器:192.168.239.134
测试服务器: 192.168.239.136
1.配置免密钥通信
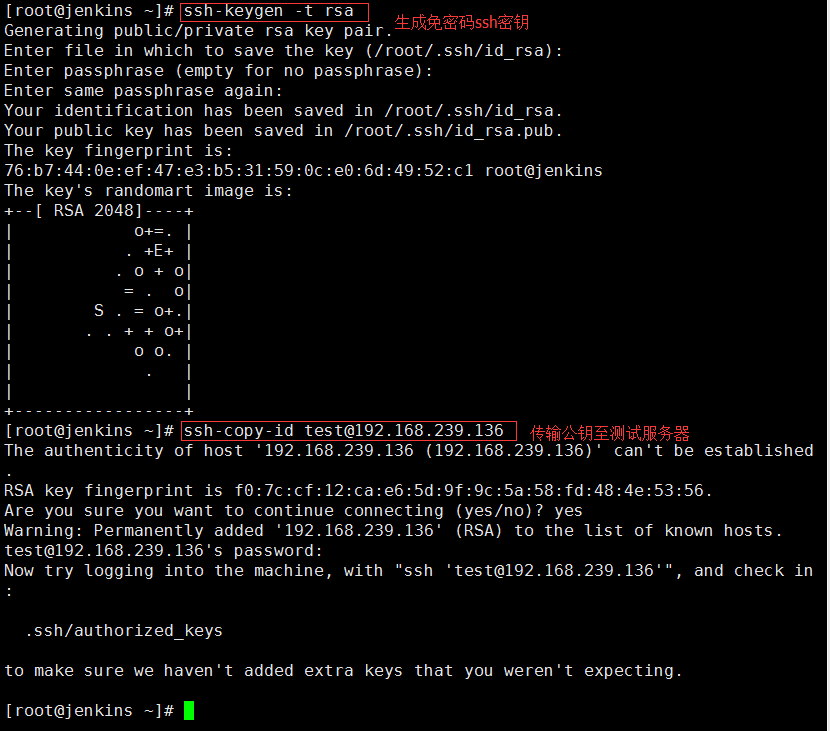
实现自动化部署首先要解决的是免密码传输,配置jenkins至测试服务器之间免密钥ssh登录

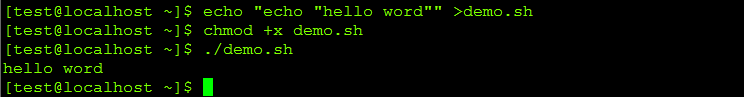
测试免密钥ssh登录

在测试服务器上编写一个测试脚本,检测是否可以执行成功,正式环境可以写一个自动化部署的脚本

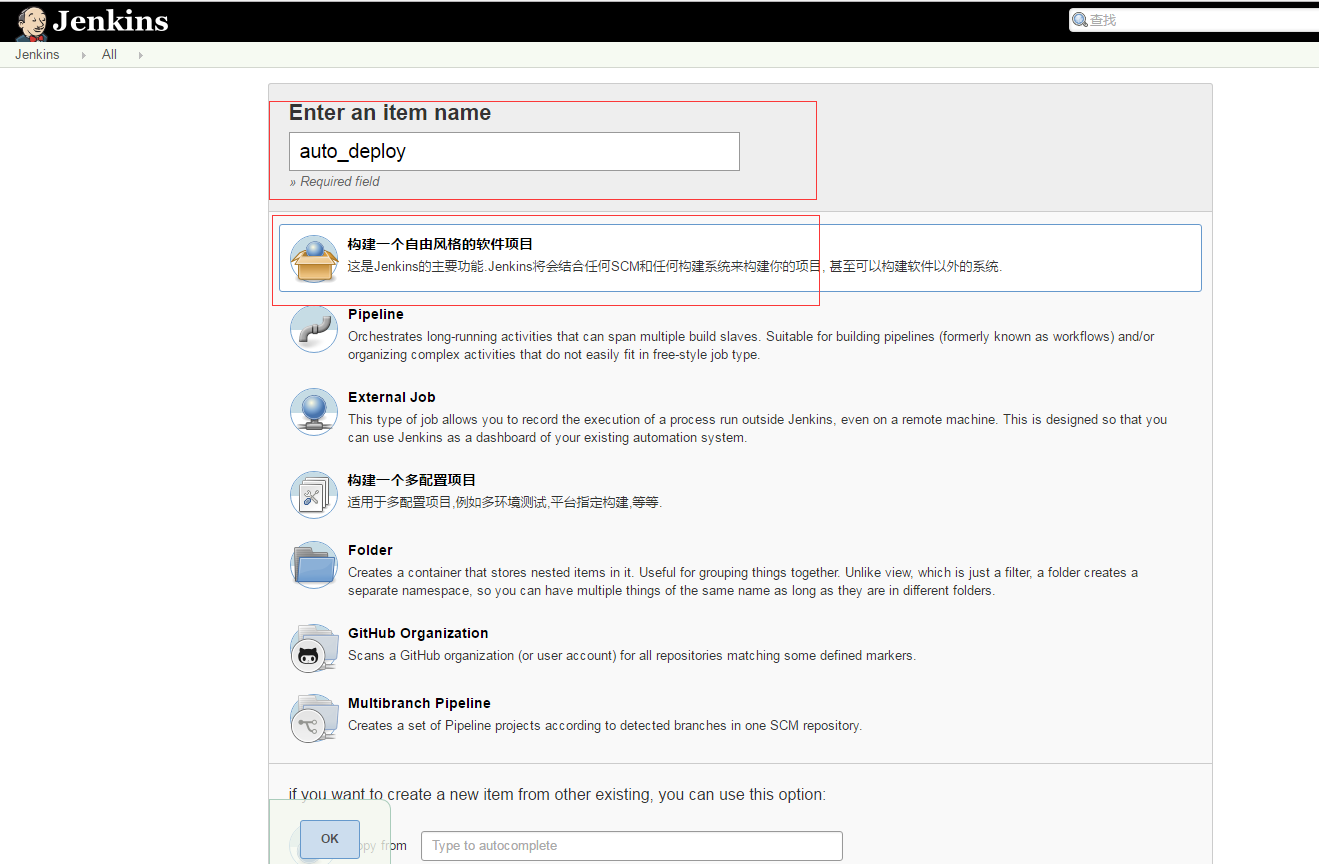
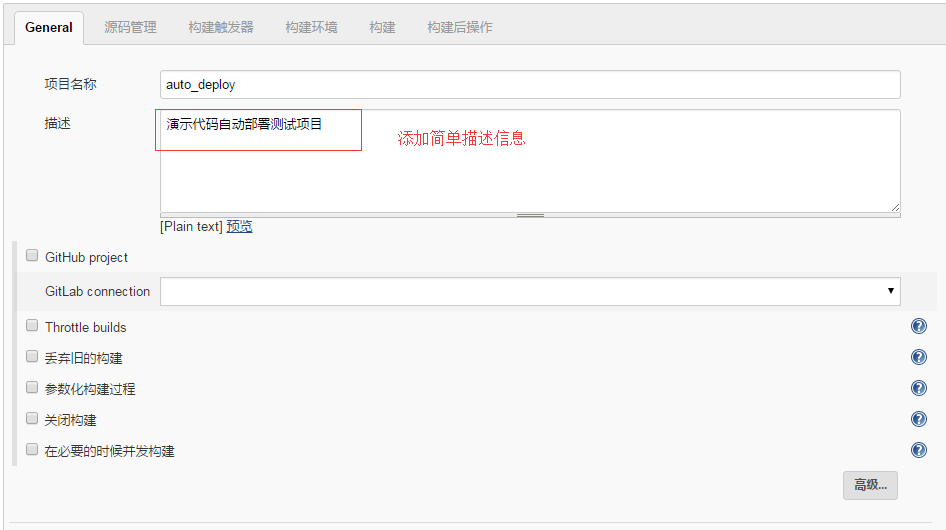
2.jenkins新建部署代码项目


在构建这里选择执行shell命令

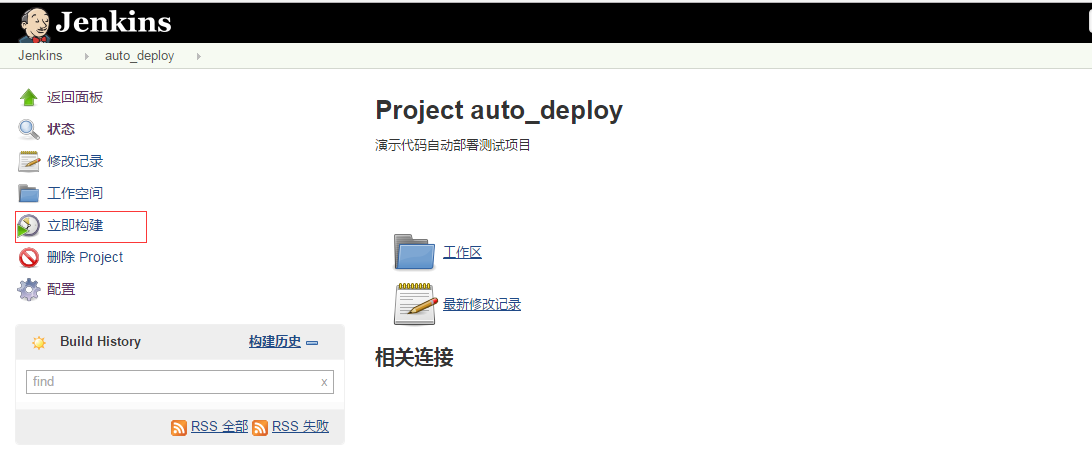
点击立即构建

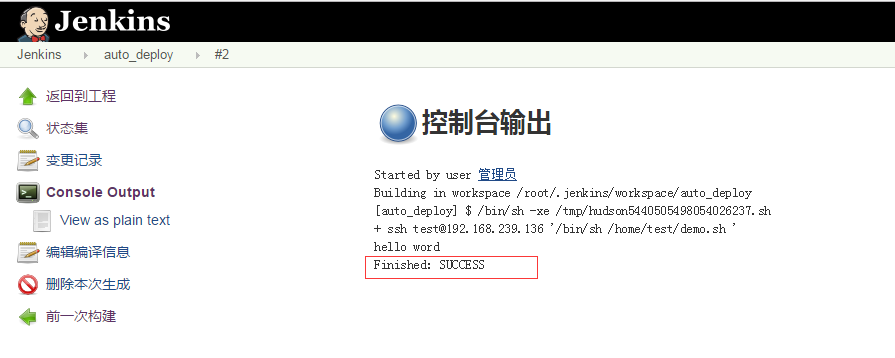
控制台输出日志:成功

这样就实现了使用jenkins代码的自动化部署
实际情况中我们通常使用版本控制系统管理代码,svn 或者 git
二、gitlab利用webhook实现push代码后jenkins自动构建
jenkins服务器:192.168.239.134
gitlab服务器: 192.168.239.136
PS:如果gitlab与jenkins在同一台服务器,需要更改其中一个的端口,默认都是8080
之前部署了gitlab的代码托管平台和jenkins代码发布平台,通常是开发后的代码先推到Gitlab上管理,然后在Jenkins里通过脚本构建代码发布。这种方式每次在发版的时候,需要人工去执行jenkins上的构建动作,有时显得过于繁琐。于是就想到了Gitlab的Webhook功能,通过Webhook的相关设置,可以实现代码Push后,自动去触发jenkins上的构建动作,这样就不需要人工干预去执行发版操作了
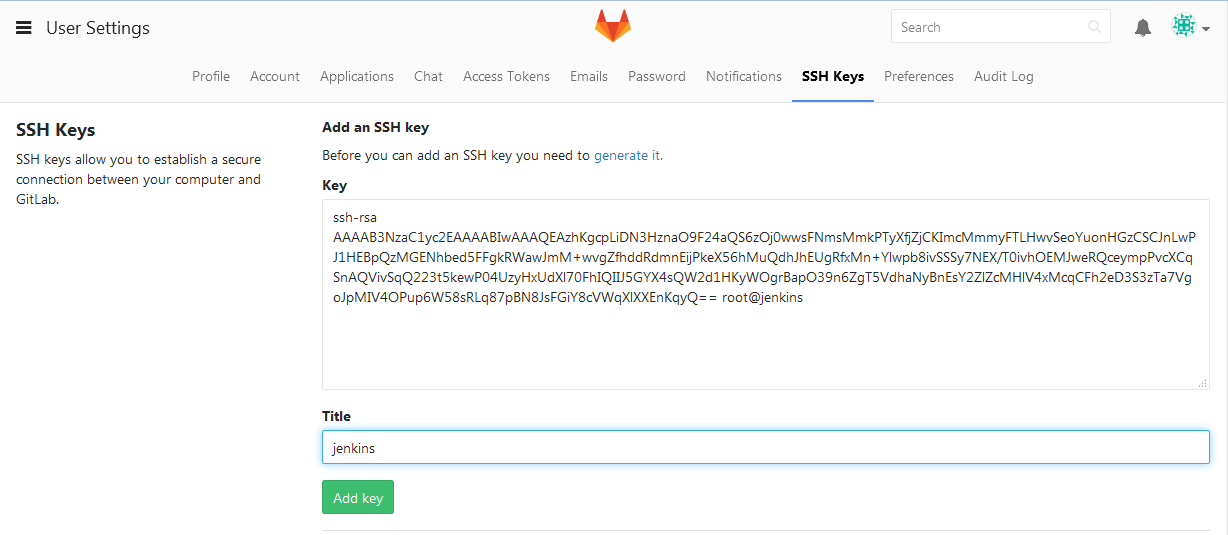
提前将jenkins本机的key添加到gitlab账户上

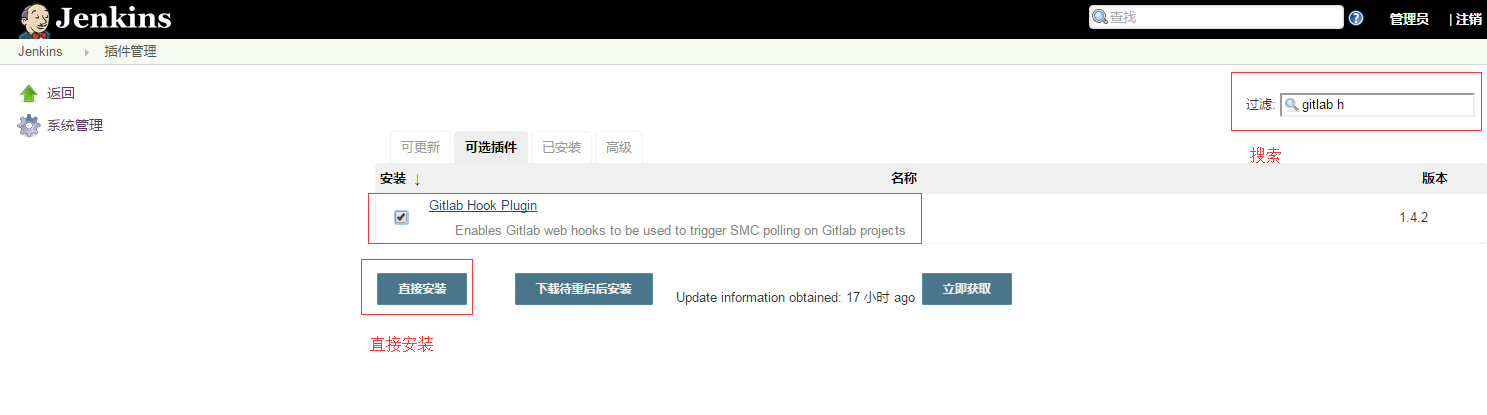
1.jenkins安装gitlab hook plugin插件


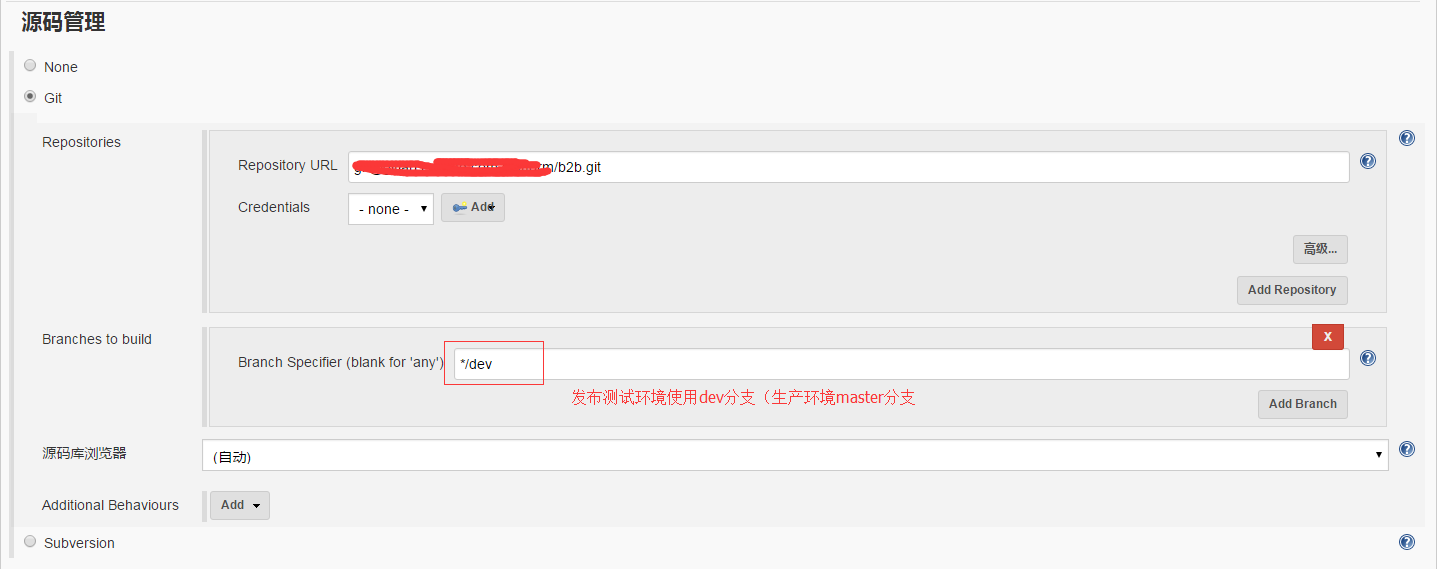
在auto_deploy项目工程里设置代码的git下载路径并关联构建的分支

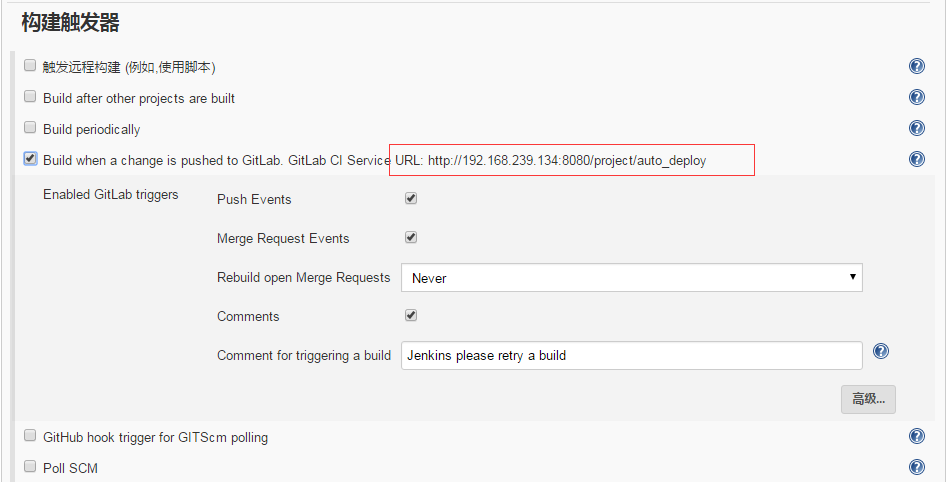
查看jenkins生成回调地址,在任务构建触发器下获取回调URL,下面的URL那一行只有gitlab hook plugina插件下载成功后才能显示

设置代码发布的推送脚本

注意:这里使用192.168.239.136的test用户是与jenkins服务器已经配置了ssh免密钥登录
#!/bin/bash SOURCE_DIR=/root/.jenkins/workspace/${JOB_NAME}/ DEST_DIR=/var/www/html/ REMOTE_IP=192.168.239.136 /usr/bin/rsync -e "ssh -p 22" -avpgolr --delete-before --exclude=.git $SOURCE_DIR test@$REMOTE_IP:$DEST_DIR
通过上面的git将代码下载到jenkins本机jobs里对应任务的workspace下,jenkins部署路径是/root/.jenkins/workspace/,脚本中${JOB_NAME}是jenkins的内置变量
也可以指定下载目录,加--exclude忽略哪些文件不需要进行rsync传输
#!/bin/bash
SOURCE_DIR=/data/git_tmpdata
再通过rsync将下载的代码分发到远程目标机器上
在192.168.239.136上创建/var/www/html/目录并授权test用户
mkdir /var/www/html/ -p && chmod -R test.test /var/www/html/
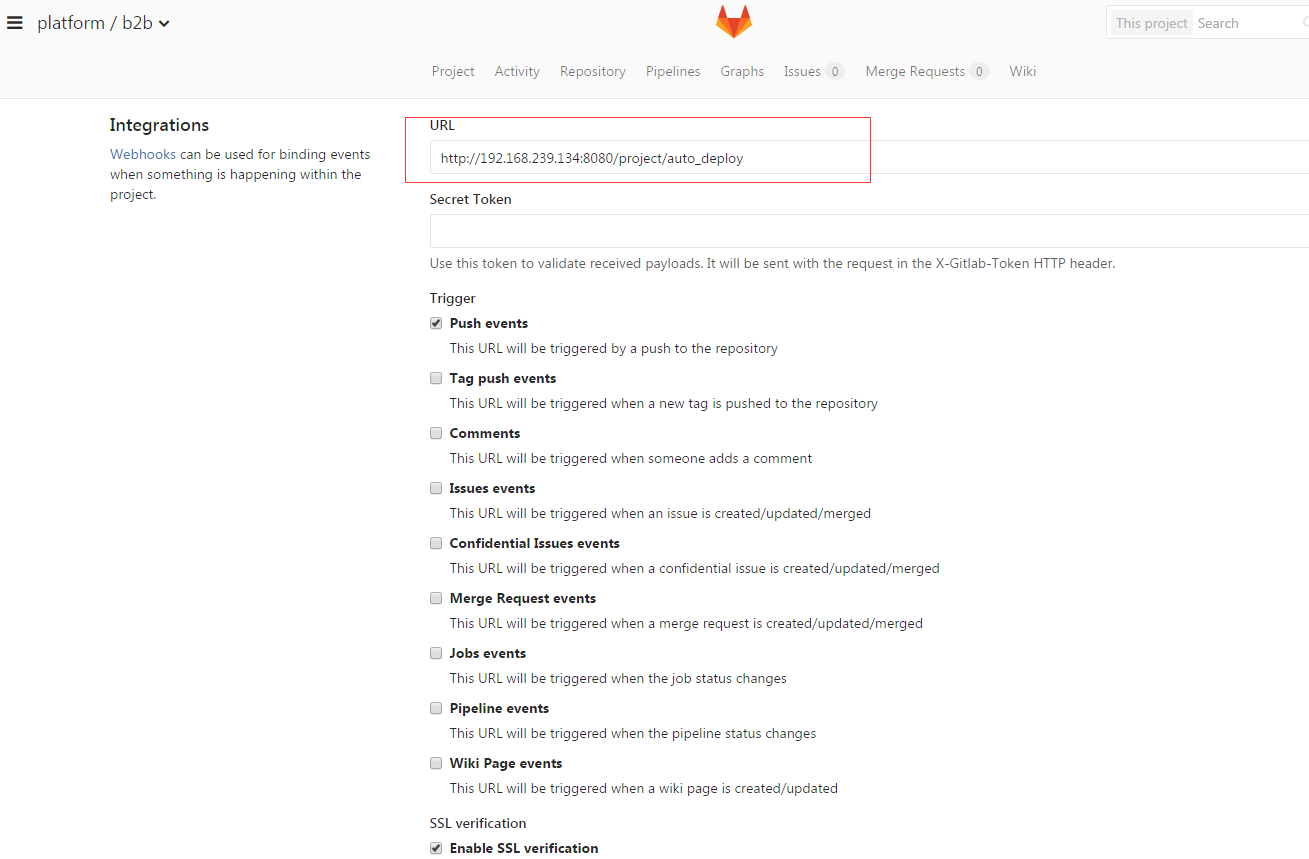
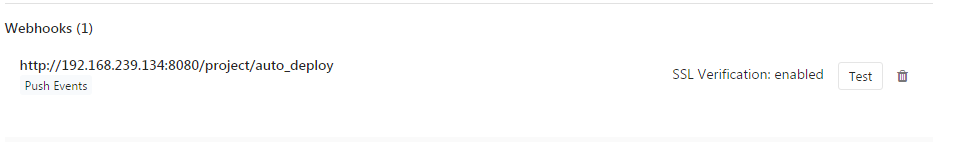
在gitlab上添加webhooks(注意这里是管理员用户才能添加)

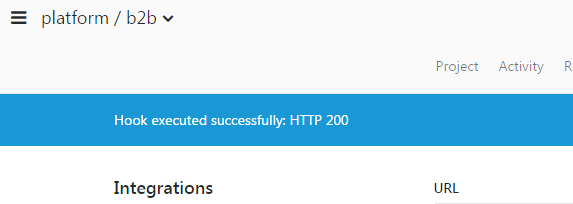
Add Webhook添加完成后,在下方点击 test进行测试

如果返回Hook successfully executed.表示配置成功。
这样,下次push代码后,就会自动触发jenkins上相关的构建工程进行自动发布了!无需人工干预

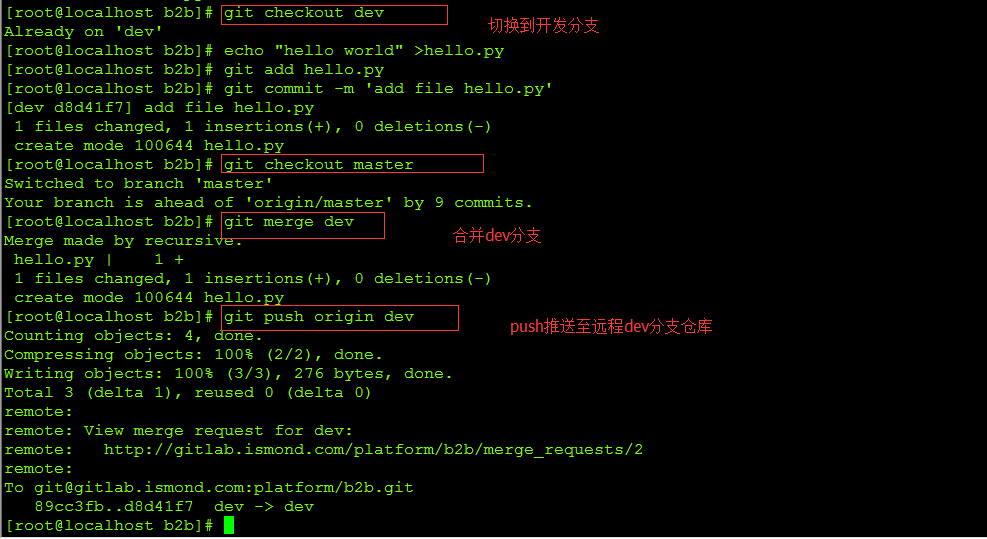
在gitlab上push一个文件hello.py,然后测试下是否自动发布了

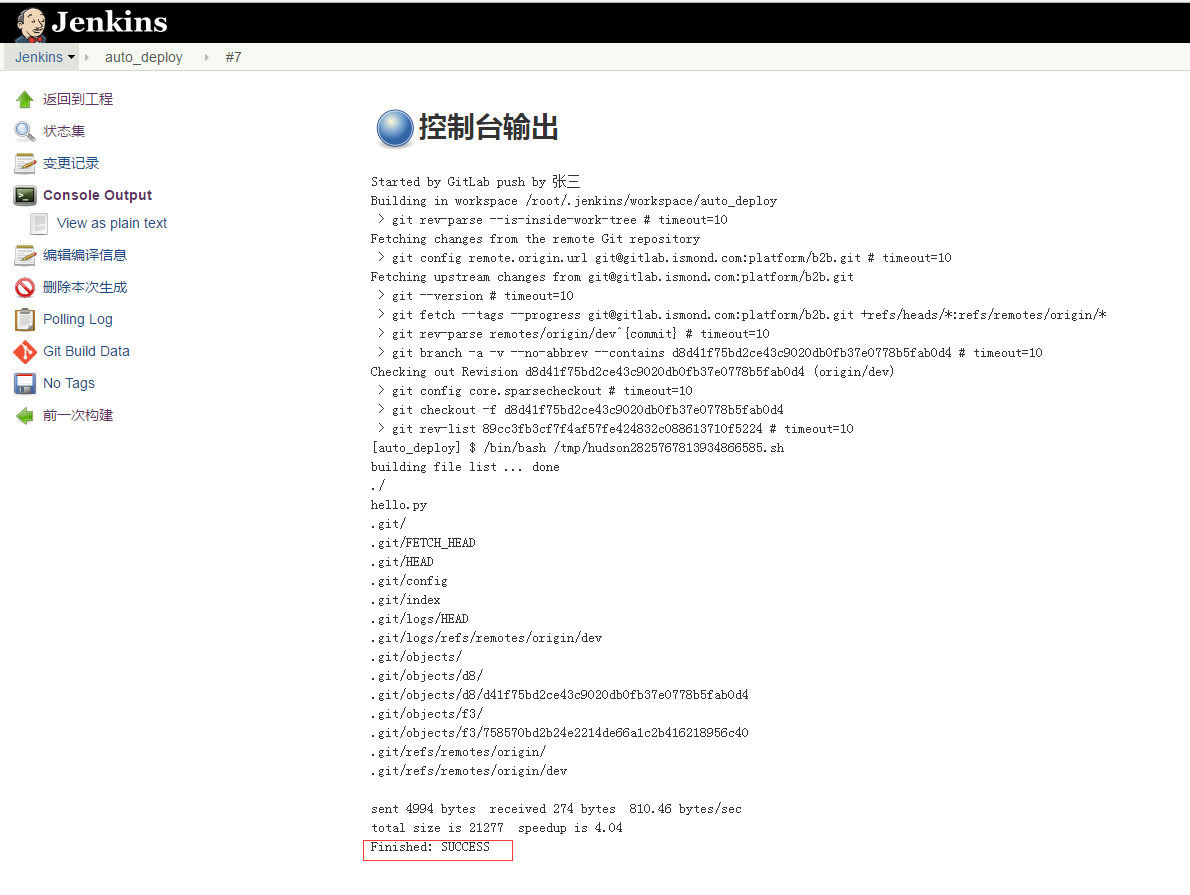
在jenkins上查看输出信息

在目标机器192.168.239.136的/var/www/html/目录下发现hello.py文件已经发布过来了