echarts自定义tooltip鼠标滑过显示的数据样式
有时候当展示的数据过多,或者分类过多会超出图表而显示不全,如果可定义换行和宽度高度则可以解决一些问题
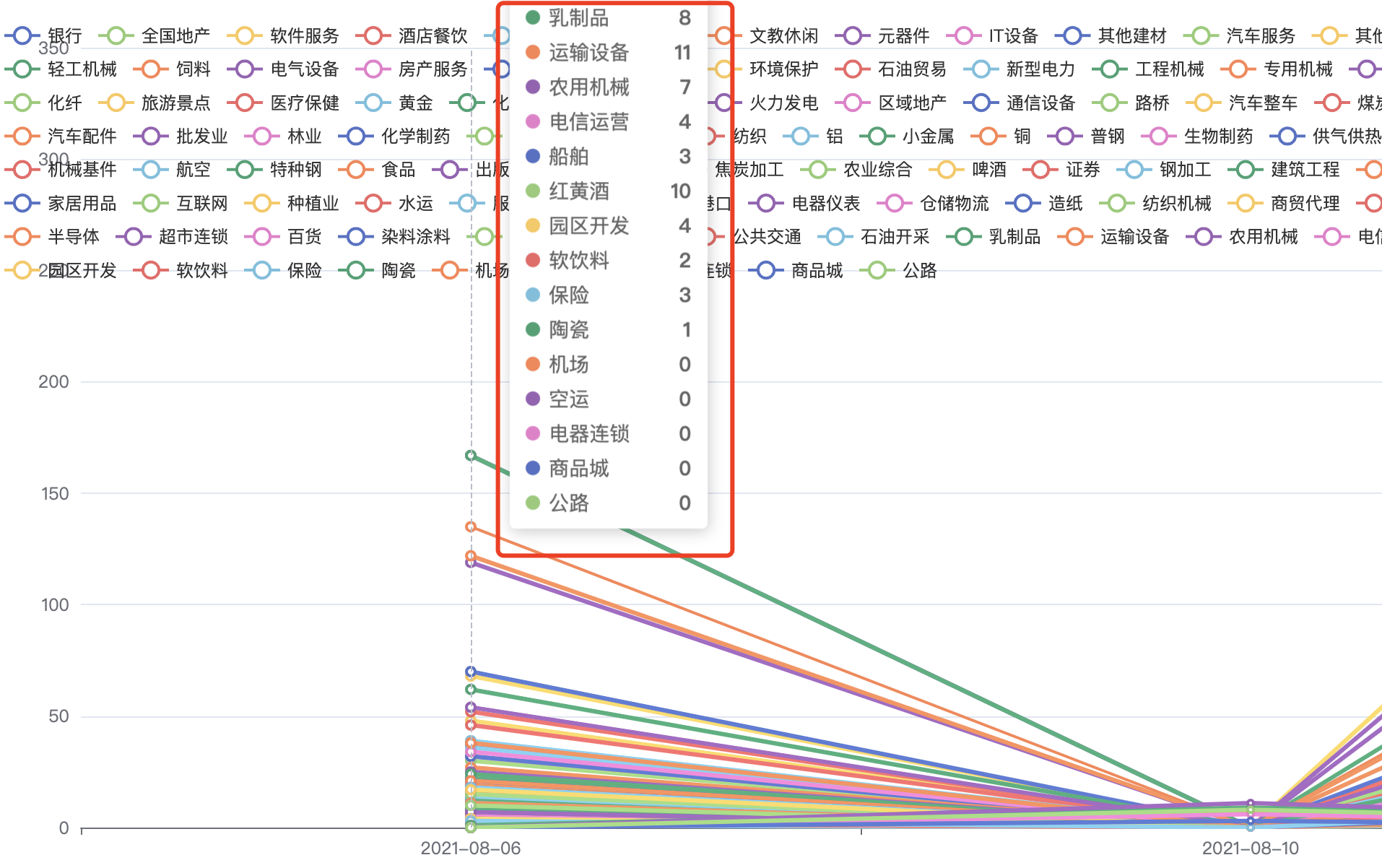
先看展示遇到的情况如下图

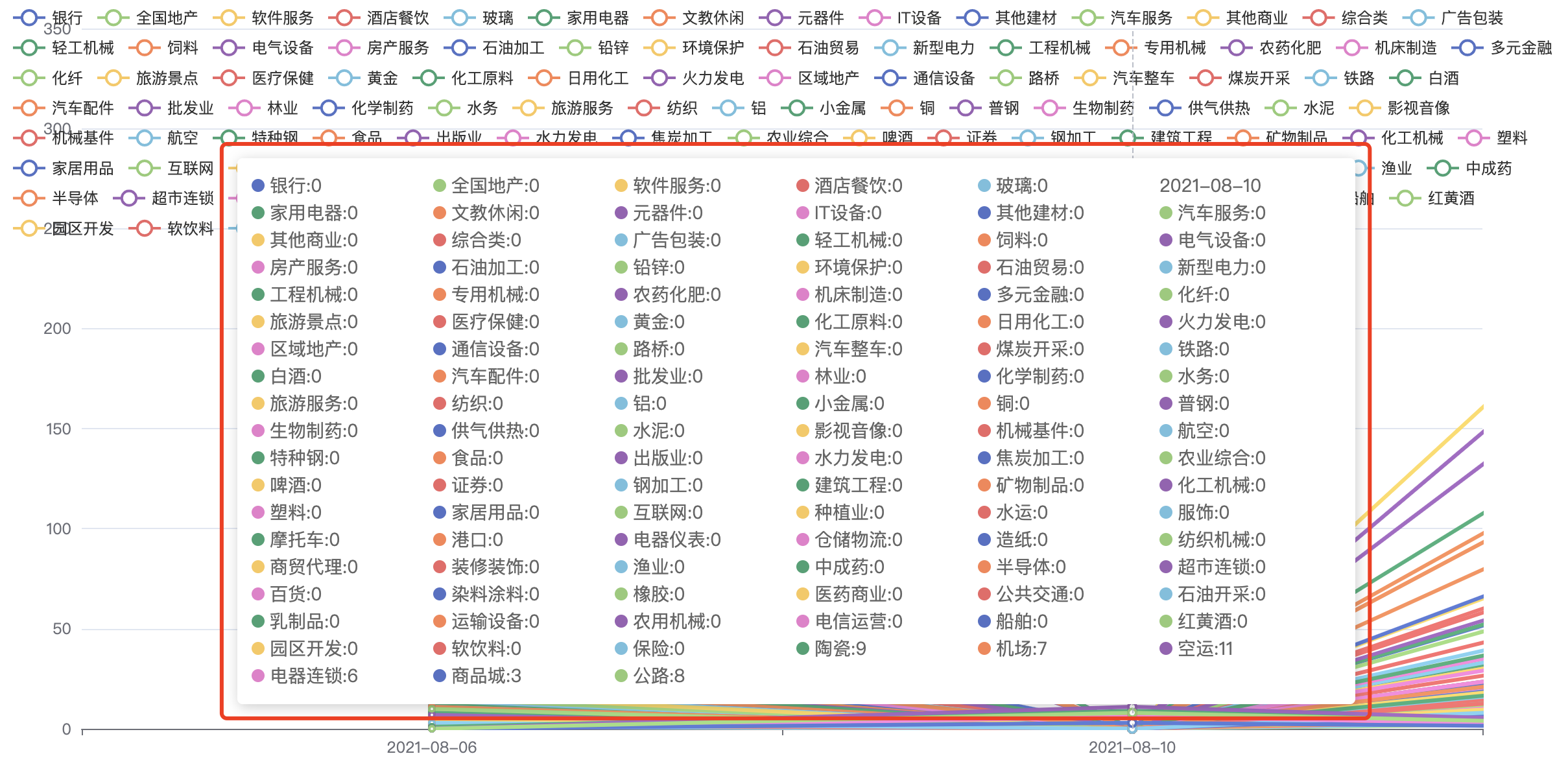
改后的效果如下图:

需要设置的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 | tooltip: { trigger: 'axis', formatter: function(params) {//自定义划过显示样式 // console.log(params);//params为滑过显示的数据信息 var str = ''; for (var i = 0; i < params.length; i++) { str += '<p class="fl" style="width:140px;">'+params[i].marker+params[i].seriesName+':'+params[i].value+'</p>'; } var tooltipHtml = '<div style="width:840px;overflow-y:auto">'+params[0].axisValue+str+'</div>'; return tooltipHtml; }, position:['15%','20%'],//显示的位置 }, |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?