用echarts制作带成交量的K线图
官网很多列子有时候少数据就不知道要做出效果只需加那些配置,多余的去除后又容易报错,下面来看一下怎么做的
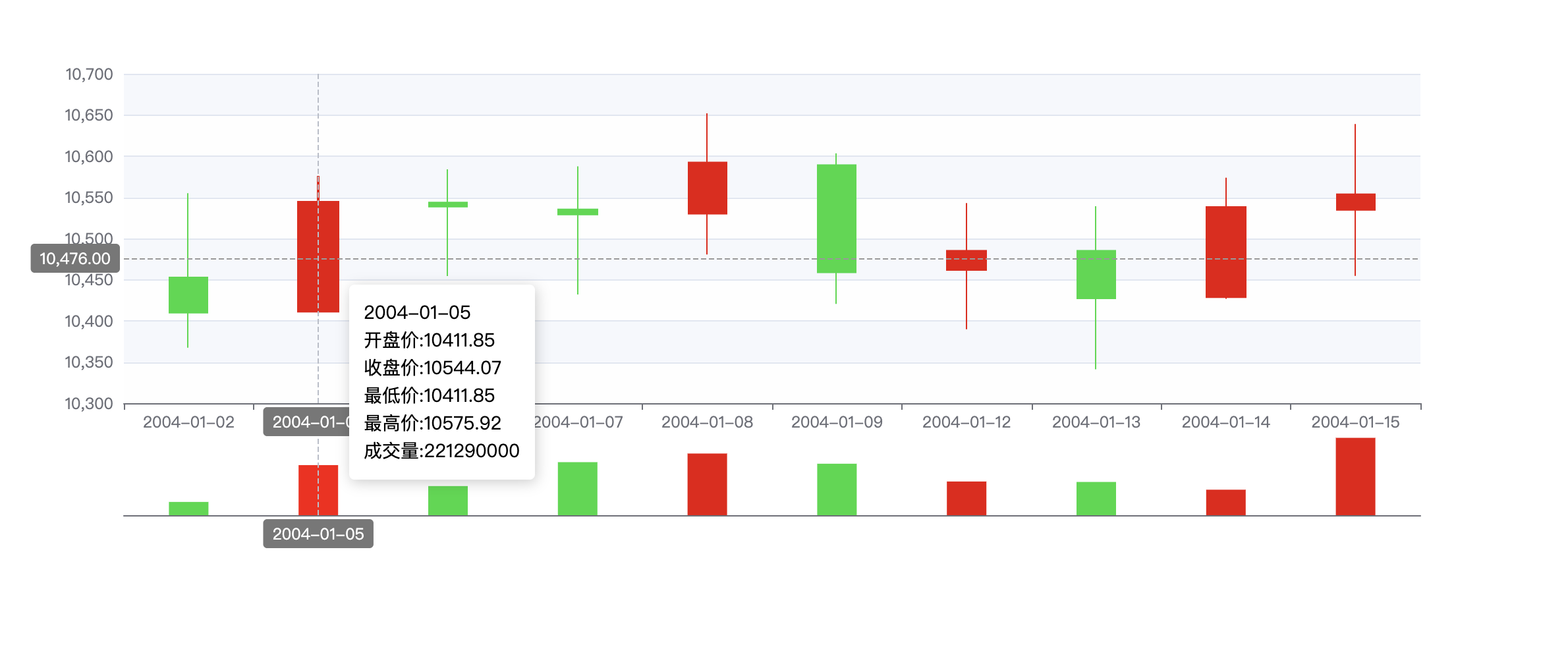
先看效果如下:

最主要需要注意的地方就是:
1、grid,xAxis,yAxis,series都要各自设置蜡烛图的成交量的柱状图的,缺一不可,需要写这2个类型的。
2、要使下面成交量的柱状图与上面蜡烛图的颜色一致需要设置visualMap视觉映射组。
3、要修改划过显示的为中文或者不是默认的字需要修改formatter,
4、tooltip里设置formatter要与grid和xAxis等在同一级,放在series里设置是不起作用的
html如下
1 | <div id="main" style="width: 1200px;height: 500px;"></div> |
script如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 | var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); var upColor = '#ec0000';//红涨 var downColor = '#00da3c';//绿跌 var dataTime=["2004-01-02", "2004-01-05","2004-01-06", "2004-01-07", "2004-01-08","2004-01-09", "2004-01-12", "2004-01-13", "2004-01-14", "2004-01-15",];//时间 var dataMes=[//蜡烛图数据 [ 10452.74, 10409.85, 10367.41, 10554.96 ], [ 10411.85, 10544.07, 10411.85, 10575.92 ], [ 10543.85, 10538.66, 10454.37, 10584.07 ], [ 10535.46, 10529.03, 10432, 10587.55 ], [ 10530.07, 10592.44, 10480.59, 10651.99 ], [ 10589.25, 10458.89, 10420.52, 10603.48 ], [ 10461.55, 10485.18, 10389.85, 10543.03 ], [ 10485.18, 10427.18, 10341.19, 10539.25 ], [ 10428.67, 10538.37, 10426.89, 10573.85 ], [ 10534.52, 10553.85, 10454.52, 10639.03 ], ] var volumeNum=[ 168890000,221290000,191460000, 225490000,237770000, 223250000,197960000,197310000,186280000,260090000];//交易量 var volumeData=[]//交易量添加颜色判断 for (var i = 0; i < dataMes.length; i++) { //console.log("开盘价"+dataMes[i][0]) //console.log("收盘价"+dataMes[i][1]) volumeData.push([dataTime[i], volumeNum[i], dataMes[i][0] > dataMes[i][1] ? 1 : -1]); //第一个代表时间,第二个代表成交量的值,第三个判断颜色1为绿色-1为红色 } var option; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', link: {xAxisIndex: 'all'},//上下划过分开展示还是一起展示 }, textStyle: { color: '#000' }, formatter: function (params) {//修改鼠标划过显示为中文 if(params[0].componentSubType=="candlestick"){//先划过蜡烛图 var params1 = params[0];//开盘收盘最低最高数据汇总 var params2 = params[1].data[1];//成交量数据 }else if(params[0].componentSubType=="bar"){//先划过成交量 var params1 = params[1];//开盘收盘最低最高数据汇总 var params2 = params[0].data[1];//成交量数据 } var currentItemData = params1.data;//k线数据 return params1.name + '<br>' + '开盘价:' + currentItemData[1] + '<br>' + '收盘价:' + currentItemData[2] + '<br>' + '最低价:' + currentItemData[3] + '<br>' + '最高价:' + currentItemData[4] + '<br>' + '成交量:' + params2 } // extraCssText: 'width: 170px' }, axisPointer: { link: {xAxisIndex: 'all'},//整体划过还是单个划过 label: { backgroundColor: '#777' } }, visualMap: {//视觉映射组,就是将数据映射到视觉元素 show: false, seriesIndex: 1,//指定取哪个系列的数据,第几个图形的数据,从0开始,1代表的是成交量的柱状图 pieces: [{//自定义『分段式视觉映射组件』的每一段的范围,以及每一段的文字,以及每一段的特别的样式 value: 1,//value值为1则用downColor颜色的样式 color: downColor }, { value: -1, color: upColor }] }, grid: [ {//蜡烛图的位置 left: '10%', right: '8%', height: '50%' }, {//成交量柱状图的位置 left: '10%', right: '8%', top: '63%', height: '16%' } ], xAxis: [ {//蜡烛图的设置 type: 'category', data: dataTime, scale: true, //boundaryGap: false, axisLine: {onZero: false}, splitLine: {show: false}, splitNumber: 20, min: 'dataMin', max: 'dataMax', axisPointer: { z: 100 }, }, {//成交量柱状图的设置 type: 'category', gridIndex: 1, data: dataTime, scale: true, //boundaryGap: false, axisLine: {onZero: false}, axisTick: {show: false}, splitLine: {show: false}, axisLabel: {show: false}, splitNumber: 20, min: 'dataMin', max: 'dataMax' } ], yAxis: [ { scale: true, splitArea: { show: true } }, { scale: true, gridIndex: 1, splitNumber: 2, axisLabel: {show: false}, axisLine: {show: false}, axisTick: {show: false}, splitLine: {show: false} } ], series: [{//蜡烛图的设置 type: 'candlestick', data: dataMes, barWidth : 30,//图形的宽度 itemStyle: { color: upColor, color0: downColor, borderColor: null, borderColor0: null }, }, {//成交量柱状图的设置 name: 'Volume', type: 'bar', barWidth : 30,//柱状图的宽度 xAxisIndex: 1, yAxisIndex: 1, data: volumeData } ] }; option && myChart.setOption(option); |
如有其他需要可以查看官网的例子地址如下:https://echarts.apache.org/examples/zh/editor.html?c=candlestick-brush
分类:
js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?