viewer.js 的图片放大使用
分为两个版本,一个是js版本,一个是jquery版本
viewer.js 可以自行去下载
官网的下载路径 https://viewerjs.org/getit/
注意版本不同,有的版本不支持点击除图片和按钮外的空白处自动关闭放大的功能
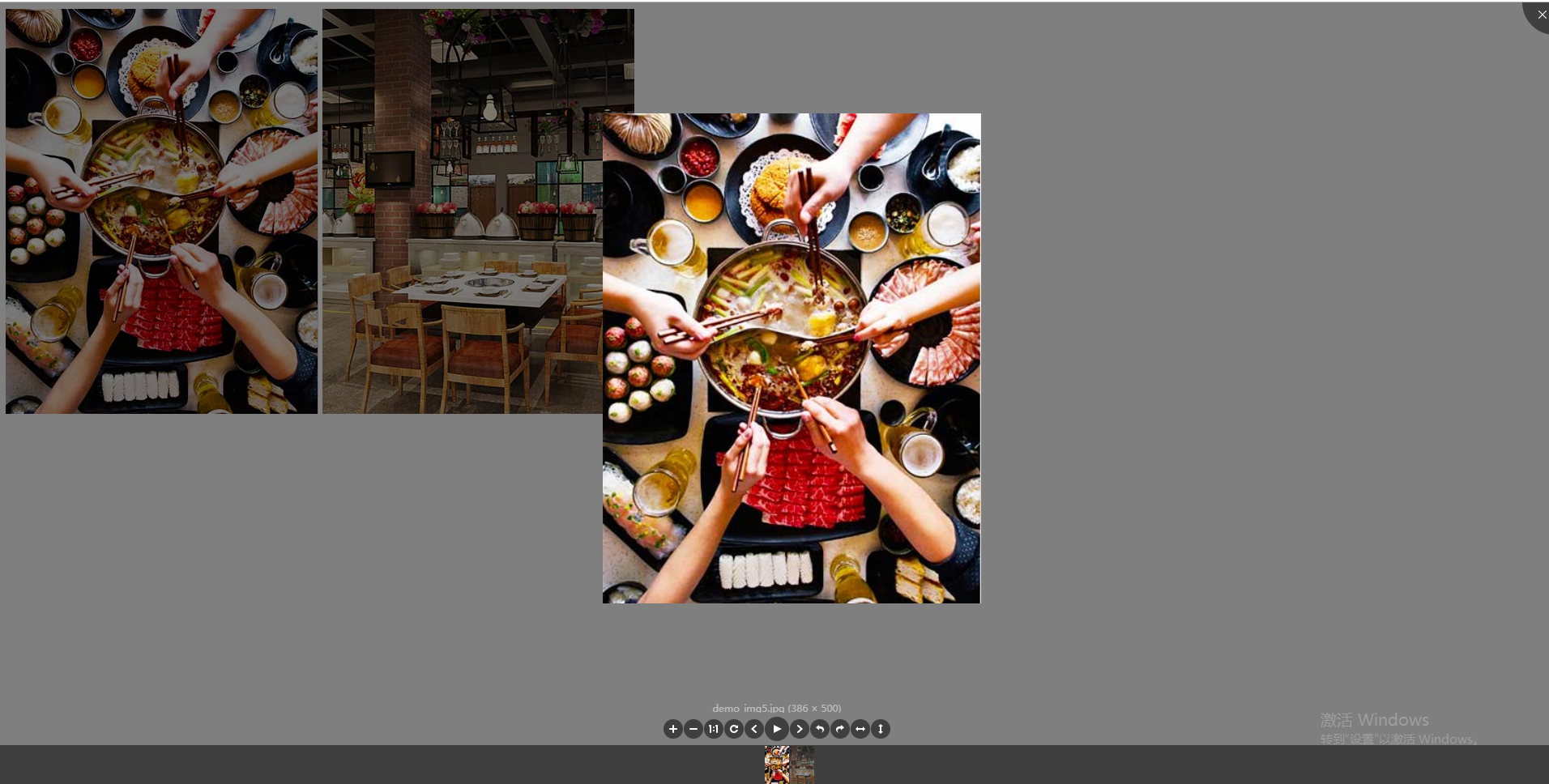
先看图片放大的效果

一、先说js版本的
引入viewer.js
1、基础调用
<div id="jq3"> <img src="images/demo_img5.jpg" alt=""> <img src="images/demo_img6.jpg" alt=""> </div> <script> viewer = new Viewer(document.getElementById('jq3')) </script>
2、默认显示小图,点击显示大图的
<div id="jq3"> <img src="images/demo_img5.jpg" alt="" data-original="images/wenes_login_logo.png"> <img src="images/demo_img6.jpg" alt="" data-original="images/news_top_img.jpg"> </div> <script> viewer = new Viewer(document.getElementById('jq3'),{ url: 'data-original' }) </script>
3、配置参数的
<div id="jq3"> <img src="images/demo_img5.jpg" alt="" data-original="images/wenes_login_logo.png"> <img src="images/demo_img6.jpg" alt="" data-original="images/news_top_img.jpg"> </div> <script> //viewer = new Viewer(document.getElementById('jq3')) viewer = new Viewer(document.getElementById('jq3'),{ url: 'data-original' }) viewer = new Viewer(document.getElementById('jq3'),{ inline: false, //是否启用 inline 模式 url: 'data-original', //设置大图片的 url navbar: false, //显示缩略图导航 zoomRatio: 0.4, //鼠标滚动时的缩放比例 // minZoomRatio:0.01, //最小缩放比例 // maxZoomRatio:100, //最大缩放比例 // zIndex:2015, //设置图片查看器 modal 模式时的 z-index button: true, //显示右上角关闭按钮(jQuery 版本无效) title: false, //显示当前图片的标题(现实 alt 属性及图片尺寸) keyboard: true, //是否支持键盘 movable: true, //图片是否可移动 tooltip: true, //显示缩放百分比 // rotatable: true, //图片是否可旋转 // scalable: true, //图片是否可翻转 toolbar: { //显示工具栏 zoomIn: 1, zoomOut: 1, oneToOne: 1, reset: 1, prev: 0, play: 0, next: 0, rotateLeft: 1, rotateRight: 1, flipHorizontal: 1, flipVertical: 1, }, viewed: function () { viewer.view(0); } }); </script>
二、jquery 版本
引入jquery 版本的viewer.js
1、根据图片路径
<div class="jq1"> <img src="images/wenes_login_logo.png" alt="图片1"> <img src="images/news_top_img.jpg" alt="图片2"> </div> <script> //根据图片路径 $('.jq1').viewer(); </script>
2、图片上的自定义的路径
<div class="jq2"> <img src="images/demo_img5.jpg" alt="" data-original="images/wenes_login_logo.png"> <img src="images/demo_img6.jpg" alt="" data-original="images/news_top_img.jpg"> </div> <script> //图片上的自定义的路径即显示小图点击展示大图路径 $('.jq2').viewer({ url: 'data-original', }); </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?