el-pagination 页码 更新问题 (分享)
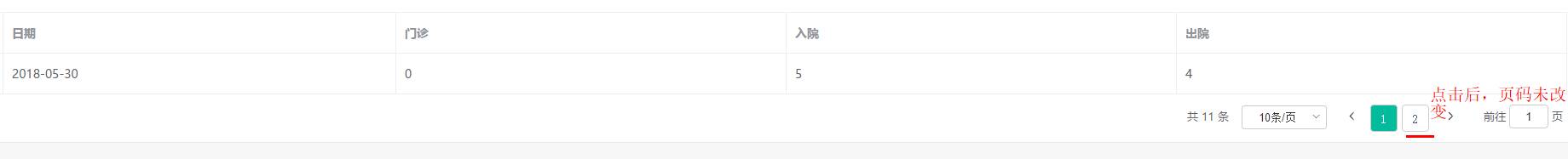
element 分页组件在 换页 的时候,画面数据正确,但 页码却没被激活, 即 还处于换页之前的页码。
如图
百度搜索,尝试了很多种方案,比如 加上current-page.sync 修饰、结合localStorage利用 created() beforeUpdate () beforeDestroy ()方法,重置current-page属性值..
不知道是我没写对还是其他原因,反正 最后都没成功。
偶然 尝试了一种新的方式 v-if ,发现有用,拿来分享。
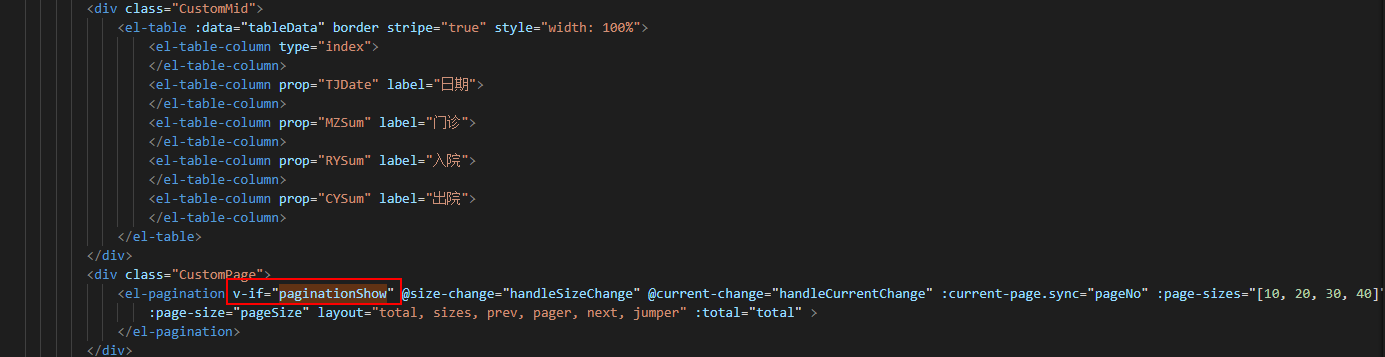
在 el-pagination 中加 v-if指令,根据 true or false 来进行渲染。

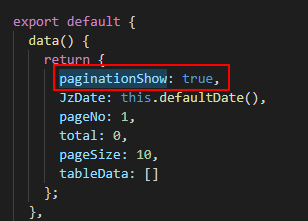
data里面初始化paginationShow为true

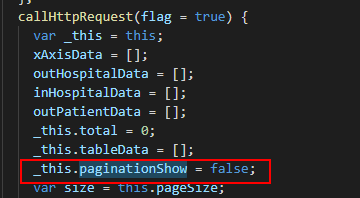
在 查询方法(因为我的查询方法会调到callHttpRequest() ,所以写在这里)里把paginationShow置为false

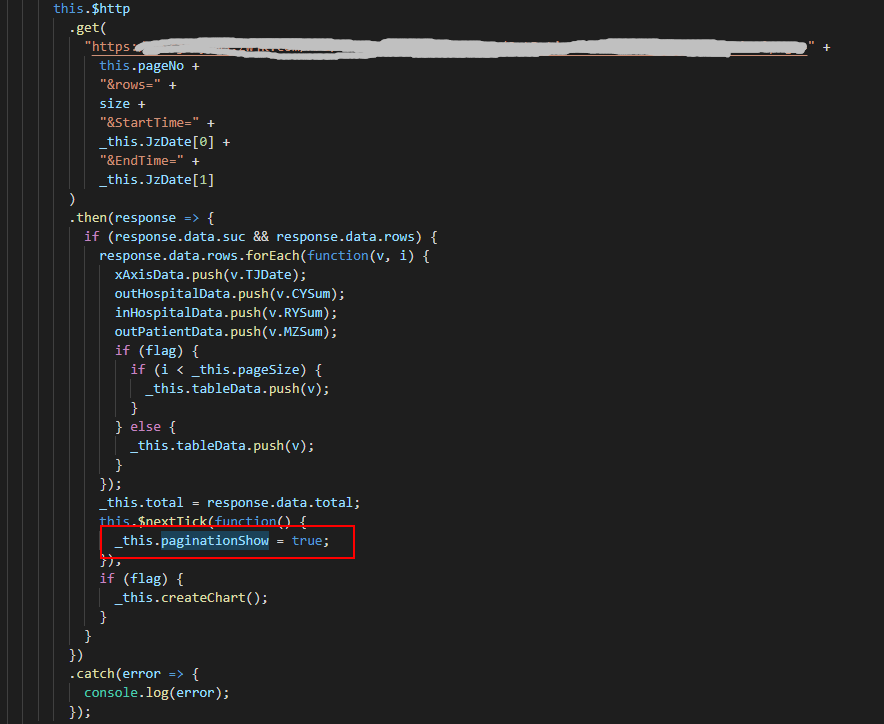
在接口请求完毕后,将paginationShow改为true

看到有人说需要在$nextTick画面刷新完毕后再更改值,否则没效果, 但 我发现 好像关系不大。。
总之,现在页码正常啦。
调试过程中发现, 其实在点击换页之后 vue 是有刷新 current-page的,感觉中间会刷新几次,在最后一次的时候,是取的初始化的默认值。



