vuex-counter计数器
安装:npm install vuex --save

1,创建 store 对象--提供一个初始 state对象和一些 mutation
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//指定初始化数据
const state = {
count: 0
}
//mutations:对象,包含了n个直接更新状态的方法
const mutations = {
ADD(state){
state.count++;
},
CUT(state){
state.count--;
}
}
//actions:对象,包含了n个间接更新状态的方法
const actions = {
add({commit}) {
commit('ADD') //提交一个mutation请求
},
cut({commit}) {
commit('CUT')
},
addIfOdd({commit,state}) {
if (state.count % 2 != 0) {
commit('ADD')
}
},
addAsynce({commit},state) {
setTimeout(()=>{
commit('ADD')
},1000)
}
}
//getters:对象,包含多个getter计算属性
const getters = {
evenOrOdd(state){ //当读取属性值时自动调用并返回属性值
return state.count%2==0?'偶数':'奇数'
}
}
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
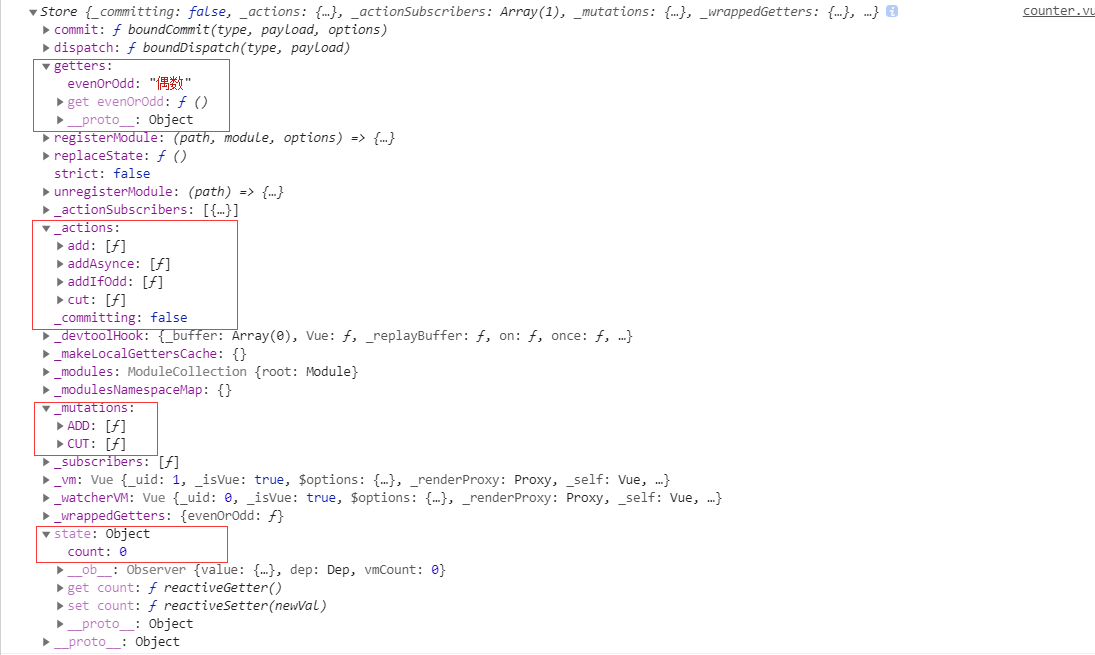
① state
提供一个初始 state对象
② mutations
每个mutation 都有一个字符串的 事件类型 和一个回调函数,这个回调函数就是我们实际进行状态更改的地方,并且它会接收一个 state 作为第一个参数。
当触发一个类型为 ADD 的 mutation 时(相应的 type 调用 store.comiit 方法),调用 ADD mutataion 的回调函数
③ actions
actions: {
increment (context) {
context.commit('increment')
}
}action 函数接收一个与 store 实例具有相同方法和属性的 context 对象,因此可以调用 context.commit 提交一个 mutation。
实践中,经常用到 ES2015 的参数解构来简化代码(特别是需要多次调用 commit 的时候)
actions: {
increment ({ commit }) {
commit('increment')
}
}④ getters
vuex 允许在 store 中定义 'getter',可以认为是 store 的计算属性,就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
getter 接收 state 作为第一个参数。
2,在 Counter 组件中通过 store 对象读取数据
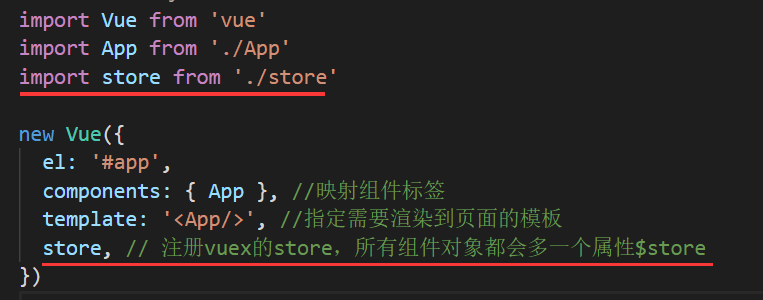
首先在入口文件 main.js 中注册 vuex 的 store



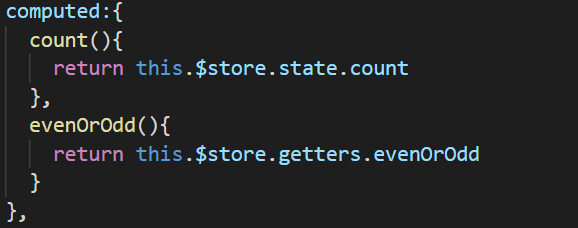
直接通过 state 和 getters 读取数据

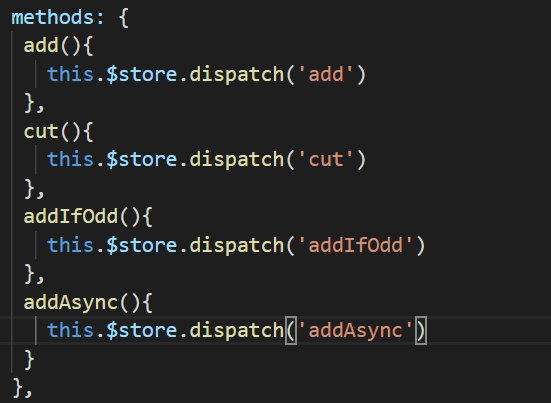
通过 store.dispacth 方法 分发 action

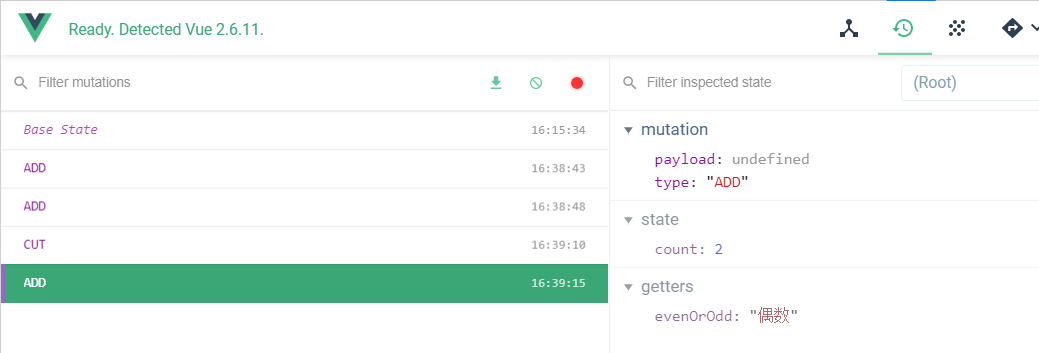
完成 counter 计数器,在vuex 中可以监视 state 变更情况

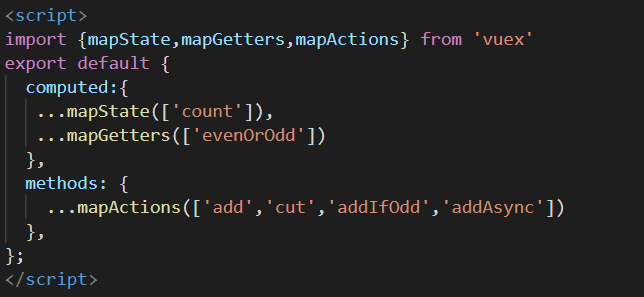
辅助函数 maState ,mapGetters,mapActions

mapSate 辅助函数:mapState 函数返回的是一个对象,要将它与局部计算属性混合使用,可以使用对象展开运算符,要求映射的计算属性的名称与 state 的子节点名称相同,将 state 混入 computed 对象中
mapGetters 辅助函数:将 store 中的 getter 映射到局部计算属性,使用对象展开运算符将 getter 混入 computed 对象中
mapActions:将组件的 methods 映射为 store.dispatch 调用






