vue-router(向路由组件传递数据)
Message 下 建立一个 MessageDeatil 组件
方式一:路由路径携带参数(param/query)
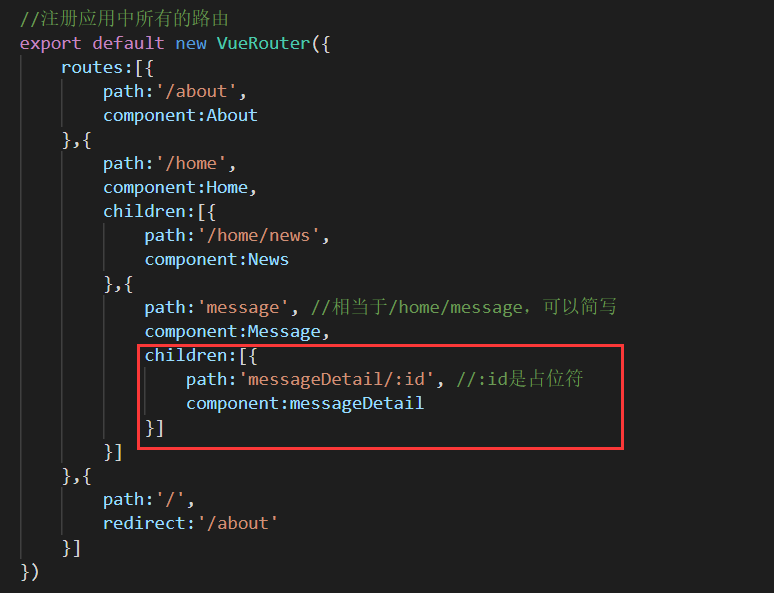
① 配置路由

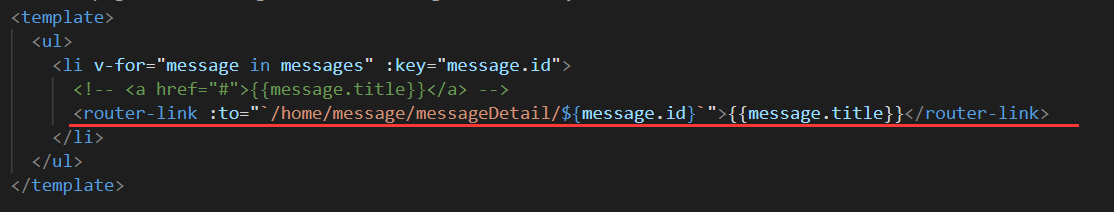
② 路由链接

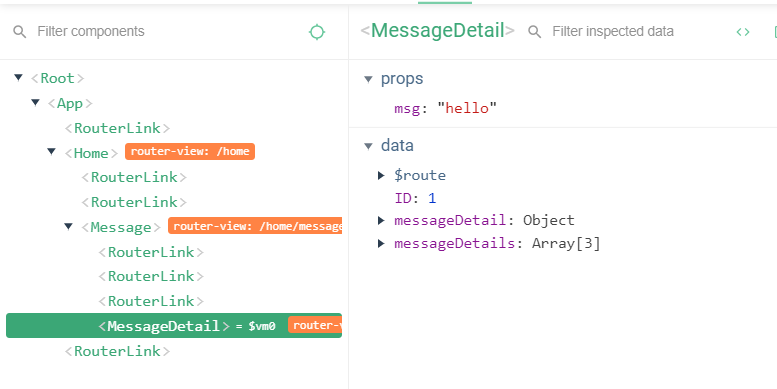
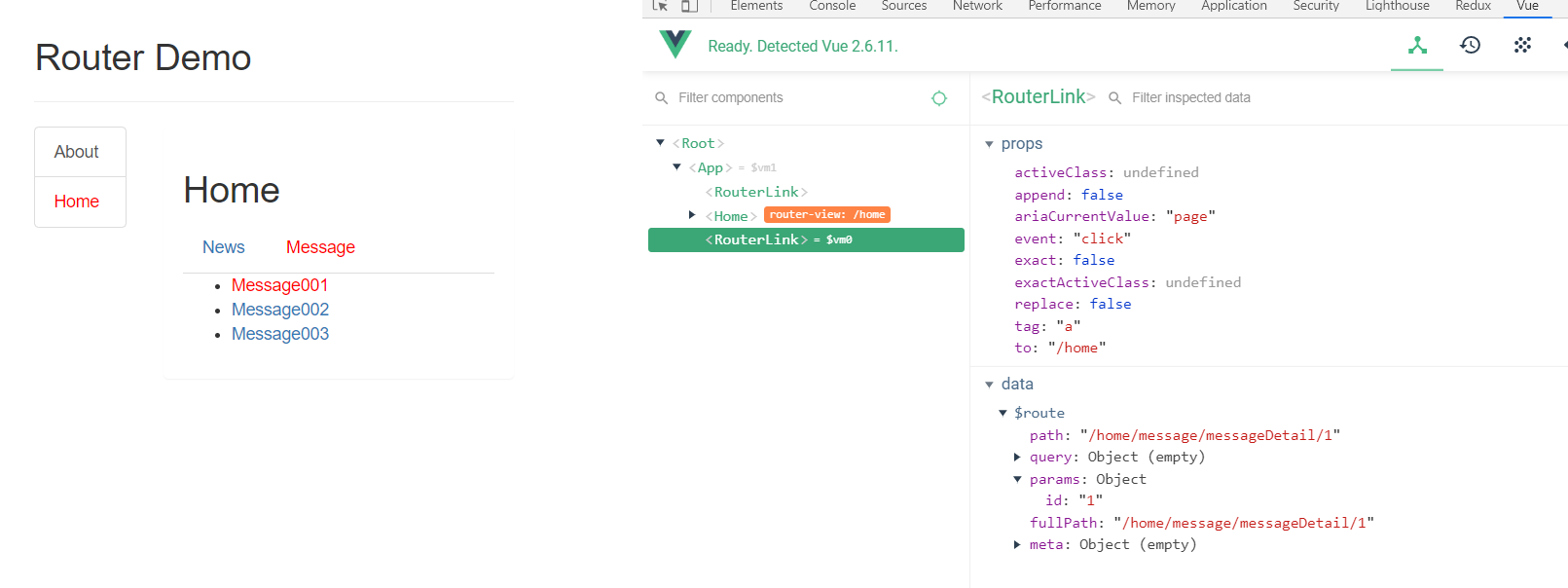
③ 路由组件中读取路由链接中携带的参数,$route 中

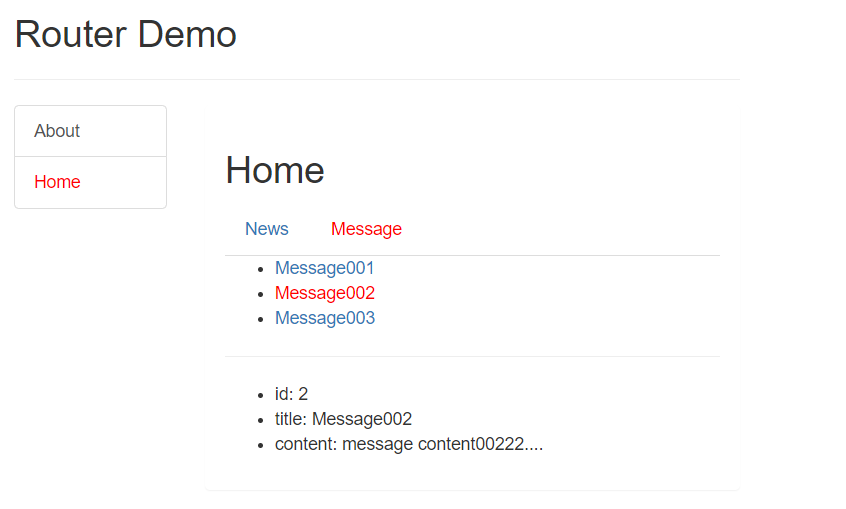
MessageDetail
<template>
<div>
<ul>
<li v-for="message in messages" :key="message.id">
<!-- <a href="#">{{message.title}}</a> -->
<router-link :to="`/home/message/messageDetail/${message.id}`">{{message.title}}</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
data() {
return {
messages: [
{ id: 1, title: "Message001" },
{ id: 2, title: "Message002" },
{ id: 3, title: "Message003" },
],
};
},
};
</script>
<style>
</style>

方式二:<router-vew></router-view> 属性携带数据
如将 msg="hello" 从 Message 传到 MessageDetail 中