脚手架编写vue项目(评论管理)
第一步,拆分组件

共拆分为4个组件
App.vue 中初步布局,引入 commentAdd 组件和 commentList 组件,写入:
<template>
<div id="app">
<header>请发表你的评论</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<commentAdd/>
</div>
<div class="col-md-8">
<commentList/>
</div>
</div>
</div>
</div>
</template>
<script>
import commentAdd from "./components/commentAdd";
import commentList from "./components/commentList";
export default {
name: "App",
components: {
commentAdd,
commentList,
},
data: {
comments: [
{
username: "lisa",
content: "这部电影很好看",
},
{
username: "jack",
content: "这部电影不好看",
},
],
},
};
</script>
<style>
header {
width: 100%;
height: 300px;
background: #ddd;
text-align: center;
line-height: 300px;
font-size: 70px;
}
.container {
padding-top: 30px;
}
</style>
第二步,实现静态组件
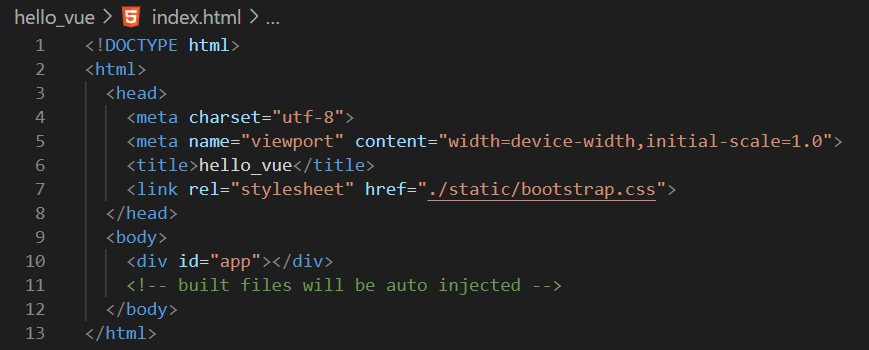
① 引入 bootstrap.css 文件,可放在 static 目录下并在 index.html 文件中引入

② 分别编写 commentAdd ,commentList,commentItem ,完成静态页面

第三步,动态渲染数据
在根组件 App.vue 中定义 data

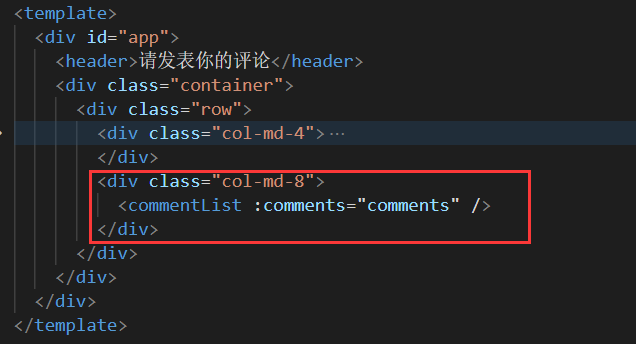
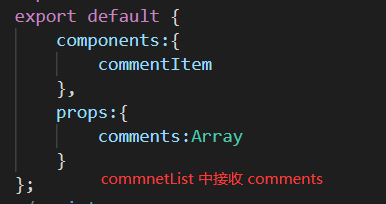
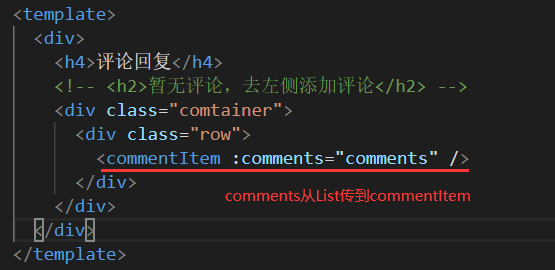
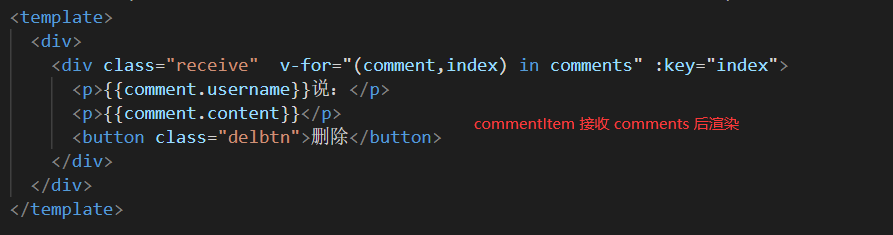
然后通过 commentList 组件标签,将数据传给 commetList,再传给 commentItem 组件标签




commentItem 标签渲染后的结果是:

第四步,添加评论实现
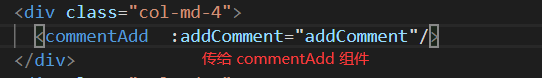
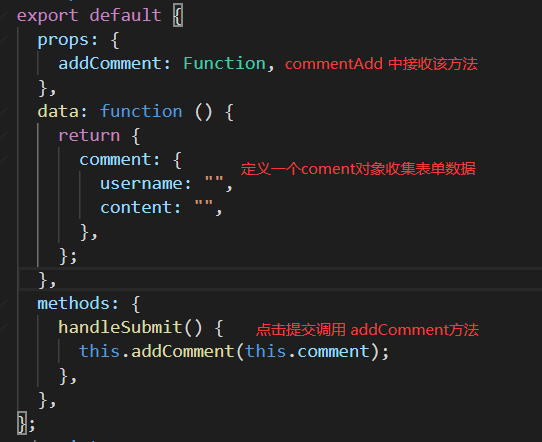
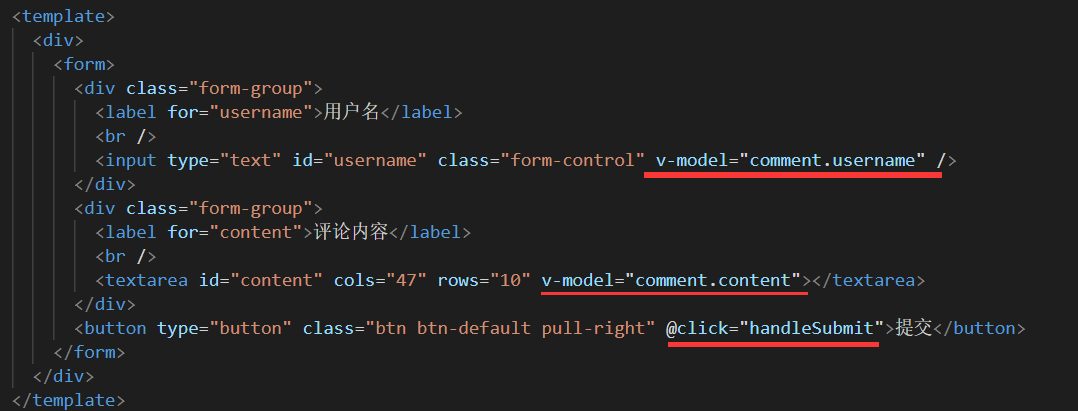
在 App.vue 中定义添加评论方法 addComment,并将这个方法通过组件标签传给 commentAdd 组件对象,commentAdd 收集输入的数据,点击提交时调用这个方法将输入的数据添加到comments 中



第五步:删除指定评论实现
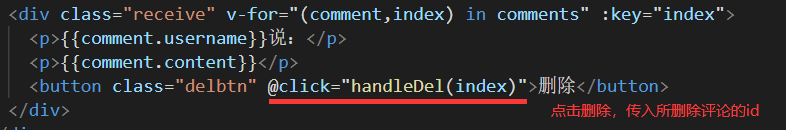
① 根据下标删除,所以点击删除按钮时,需要传入所删除的 index
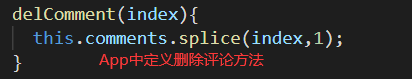
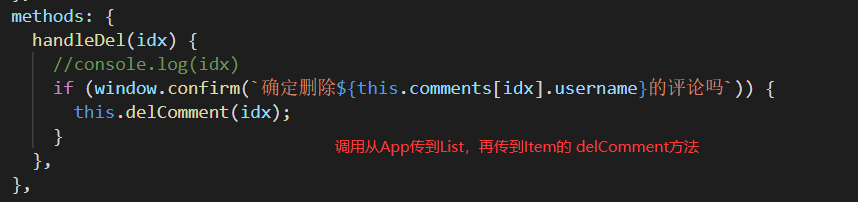
② App.vue 中 定义一个删除评论方法,并通过组件标签传给 commentList,commentList 再传给 commentItem
③ 删除之前使用 window.confirm() 和用户确定是否删除
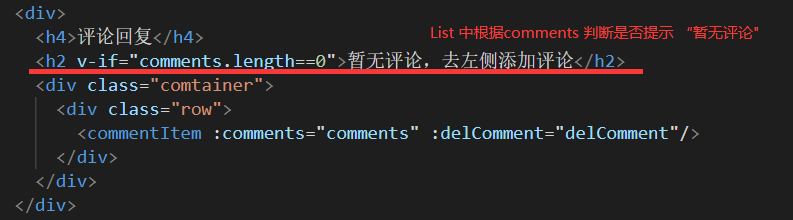
④ 若全部评论列表全部删除,为空,提示“暂无评论”