VUE 组件化编码
1,使用 vue-cli 创建模板项目:
npm install -g vue-cli
vue init webpack vue_demo
cd vue_demo
npm intall
npm run dev
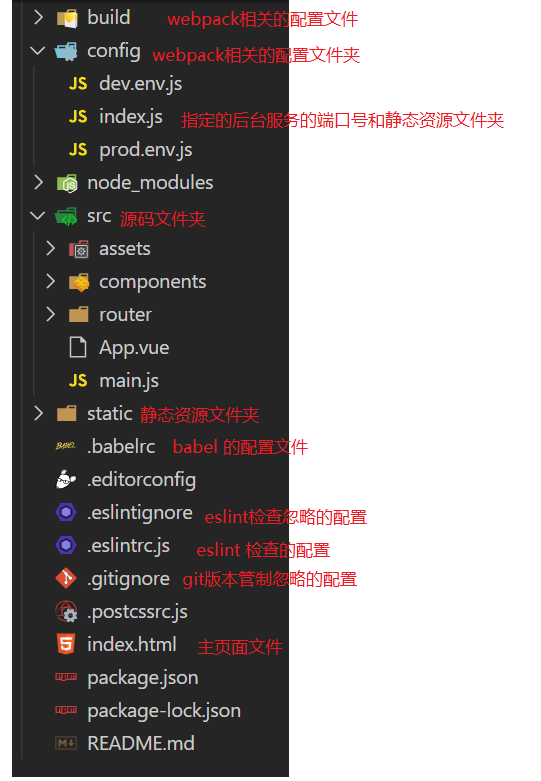
2,项目模板结构:

3,项目的打包与发布
打包:npm run build
发布1:使用静态服务器工具包
npm install -g serve
serve dist
发布2:使用动态 web 服务器(tomcat):
修改配置:webpack.prod.conf.js 中 添加 output:{ publicPath:'/xxx/ '},(打包文件夹的名称)
重新打包:npm run build
修改 dist 文件夹为项目名称:xxx
将 xxx 拷贝到运行的 tomcat 的 webapps 目录下
访问 http://localhost:8080/xxx
4,eslint
① Eslint 提供以下支持:ES,JSX,style 检查,自定义错误和提示
② Eslint 提供以下几种校验:
语法错误校验、不重要或丢失的标点符号(如分号)、没法运行到的代码块、未被使用的参数提醒、确保样式的统一规则(如sass或者less)、检查变量的命名
③ 规则的错误等级有三种:0:关闭规则,1,:打开规则,并且作为一个警告(信息打印黄色字体),2:打开规则,并且作为一个错误(信息打印红色字体)
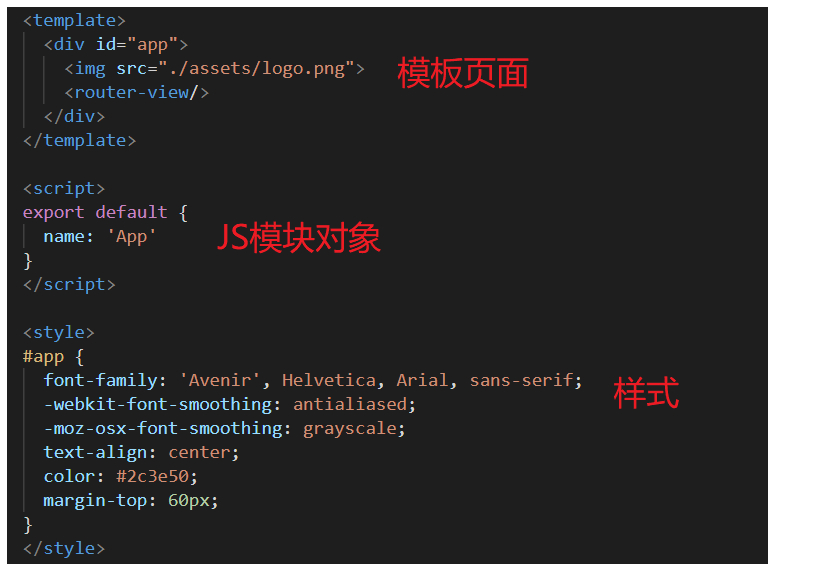
5,vue 文件的组成