计算属性和侦听器
1,计算属性
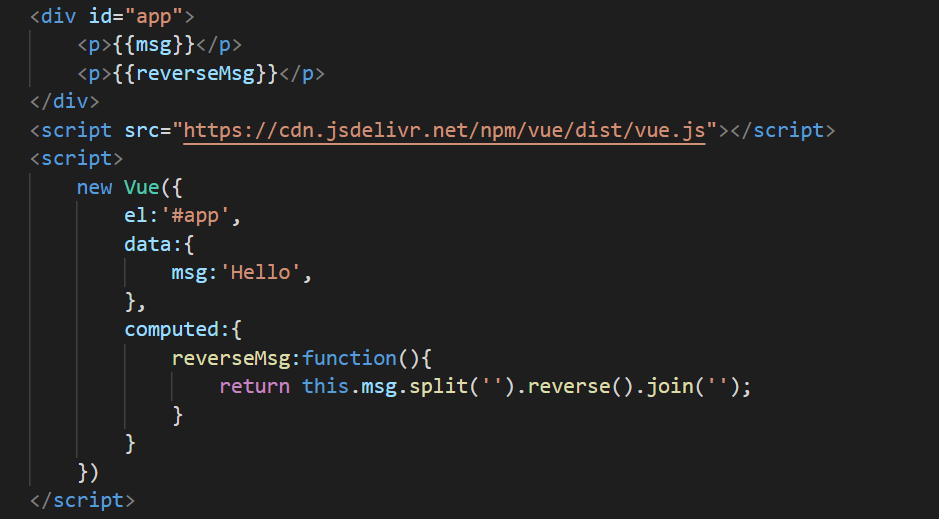
① 在 computed 属性对象中定义计算属性的方法
② 在页面中使用 {{ 方法名 }} 来显示计算的结果

③ 通过 getter / setter 实现对属性数据的显示和监视
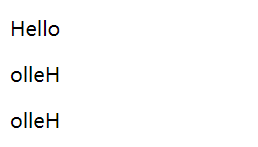
④ 计算属性存在缓存,多次读取只执行一次 getter 计算
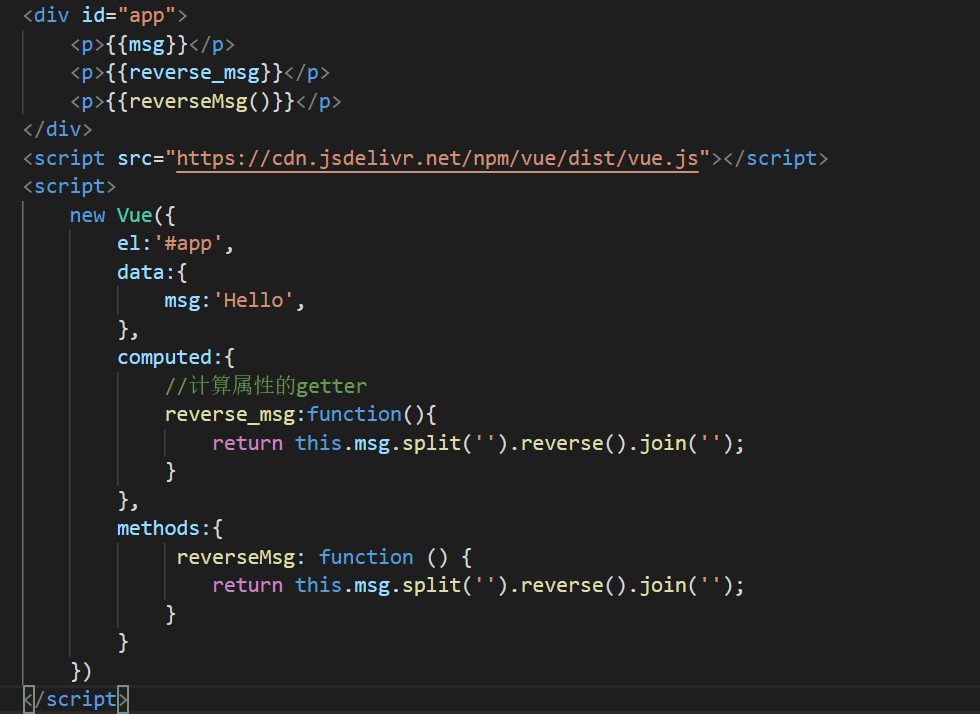
通过在表达式中调用方法也可以达到同样的效果


但是,不同的是计算属性是基于它们的响应式依赖进行缓存的,只在相关响应式依赖发生改变时它们才会重新求值,只要 msg 没有发生改变,多次访问 reverse_msg 计算属性会立即返回之前的计算结果,而不必再次执行函数,相比之下,每次触发重新渲染时,调用方法将总会再次执行函数。
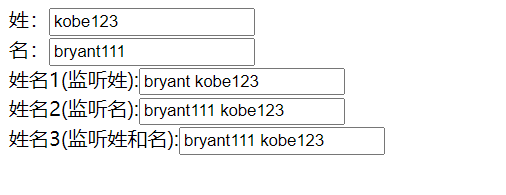
2,侦听属性
① 通过 vm 对象的 $watch() 或 watch 配置来监视指定的属性
② 当属性变化时,回调函数自动调用,在函数内部进行计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
姓:<input type="text" placeholder="First Name" v-model="lastName" /><br>
名:<input type="text" placeholder="Last Name" v-model="firstName"><br>
姓名1(监听姓):<input type="text" placeholder="Full Name" v-model="fullName1"><br>
姓名2(监听名):<input type="text" placeholder="Full Name" v-model="fullName2"><br>
姓名3(监听姓和名):<input type="text" placeholder="Full Name" v-model="fullName3">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm=new Vue({
el:'#app',
data:{
firstName:'',
lastName:'',
fullName1:'',
fullName2:'',
},
watch:{
lastName: function (new_lastName) {
this.fullName1 = this.firstName + ' ' + new_lastName
},
firstName:function(new_firstName){
this.fullName2 = new_firstName + ' ' + this.lastName
},
},
computed:{
fullName3: {
get: function () {
return this.firstName + ' ' + this.lastName
},
set: function (value) {
let fullName3 = value.split(' ');
this.firstName = fullName3[0];
this.lastName = fullName3[1];
}
}
}
})
</script>
</body>
</html>