模板语法
模板的理解:
1)动态的 html 页面
2)包含了一些 JS 语法代码,双大括号表达式,指令(以 v- 开头的自定义标签属性)
1,插值
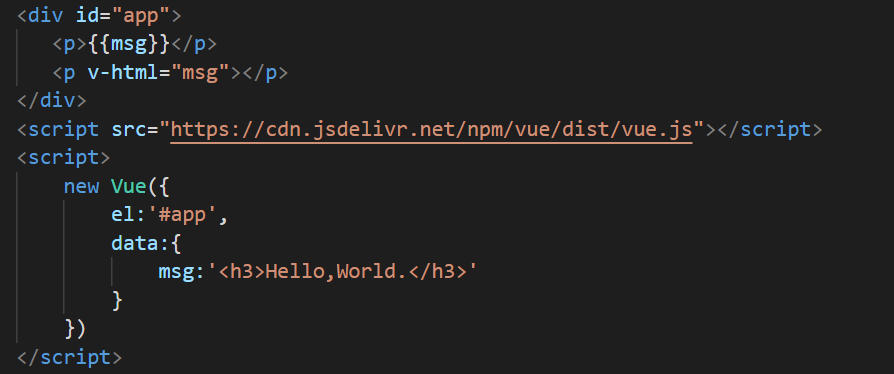
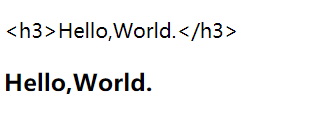
① “Mustache” 语法(双大括号)的文本插值

② 输出原始 HTML,v-html 指令


③ 强制数据绑定
Mustache 语法不能作用在 HTML attribute 上,此时应该使用 v-bind 指令强制数据绑定



下面的可以跳转
对于布尔属性(只要存在就意味着值为 true)

isButtonDistabled 的 是 null,undefined,或 false,则 disabled attribute 甚至不会被包含在渲染出来的 button 元素中
2,指令
指令时带有 v- 前缀的特殊 attribute
v-if、v-for、v-bind、v-on(用于监听DOM事件)

修饰符:以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定,如 .prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()
![]()
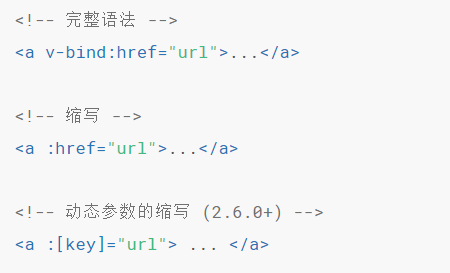
3,缩写
① v-bind 缩写

② v-on 缩写





