Hello world
Vue.js :
1,一套用于构建用户界面的渐进式 JavaScript 框架
2,动态构建用户界面
3,VUE的特点:
① 遵循 MVVM 模式
② 编码简洁、体积小、运行效率高,适合移动 / PC 端开发
③ 它本身只关注 UI,可以轻松引入 vue 插件 或 其他第三方库开发项目
4,借鉴 angular 的模板和数据绑定技术,借鉴 react 的组件化和虚拟DOM技术
5,vue 扩展插件
① vue-cli:vue 脚手架
② vue-resource(axios):ajax 请求
③ vue-router:路由
④ vuex:状态管理
⑤ vue-lazyload:图片懒加载
⑥ vue-scroller:页面滑动相关
⑦ miti-ui:基于 vue 的UI 组件库(移动端)
⑧ element-ui:基于 vue 的 UI 组件库(PC端)
理解 Vue 的 MVVM

声明式渲染:
采用简洁的模板语法声明式的将数据渲染进DOM的系统。
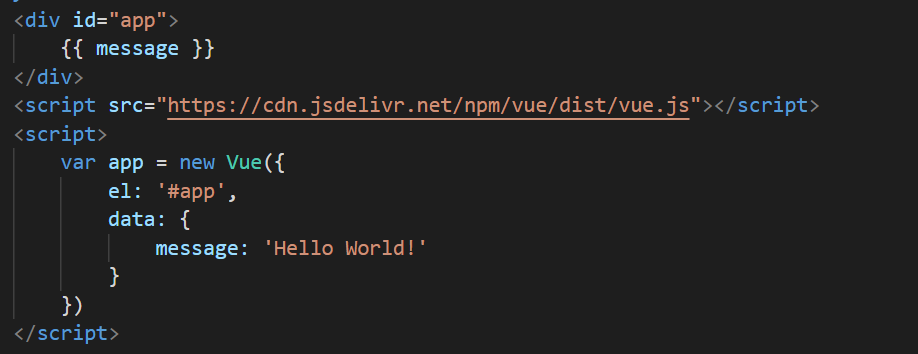
① 文本插值,Hello World

页面显示 Hello World !
这个Vue应用被挂载到一个DOM元素上(#app),以文本插值的方式渲染 message
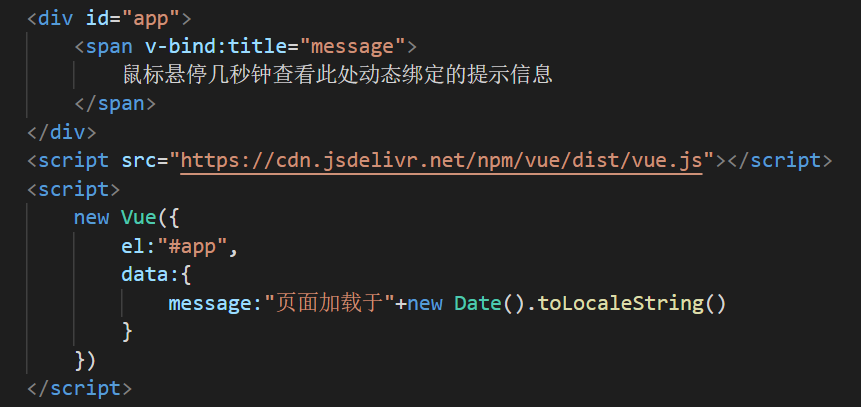
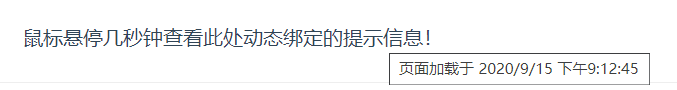
② 绑定元素 attribute
除了文本差值,还可以用指令的方式绑定元素属性:

v-bind attribute 被称为指令,指令带有前缀 v-,表示它们是 Vue 提供的特殊的 attribute,指令会在所渲染的DOM上应用特殊的响应式行为,这里该指令表示:将span元素的 title attr 和Vue实例的 message prop 保持一致。

vue 实例
① 每个Vue应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的。

vm(ViewModel的缩写)变量名 表示Vue实例。
当创建一个Vue实例时,可以传入一个选项对象,使用这些选项来创建你想要的行为。
选项列表:
props, propsData, computed,methods,watch,
选项/DOM(el,template,reader,renderError),
选项/生命周期钩子(beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,activated,deactivated,beforeDestory,destoryed,errorCaptured),
选项/资源(directives,filters,components),
选项/组合(parent,mixins,extends,provide/inject),
选项/其他(name,delimiters,functional,model,inheritAttrs,comments)
实例 property
vm.$data vm.$props vm.$el
vm.$options vm.$parent vm.$root
vm.$children vm.$slots vm.$scopedSlots
vm.$refs vm.$isServer vm.$attrs
vm.$listeners
实例方法/数据
vm.$watch vm.$set vm.$delete
实例方法/事件
vm.$on(event,callback) vm.$once(event,callback)
vm.$off(event,callback) vm.$emit(eventName,[.....args] )
实例方法/生命周期
vm.$mount([elementOrSelector]) vm.$forceUpdate()
vm.$nextTick( [callback] ) vm.$destory()






