koa+mongDb+arttemplat 实现一个增删改查

添加用户:跳转到添加页面(一个添加的表单)
编辑用户:跳转到编辑页面(跳转过去要携带所编辑用户的id,查询到所编辑的该用户信息,获取编辑后传过来的值修改数据库中的数据)
删除用户:获取所要删除的用户的 id,执行数据库的删除操作
添加页面:

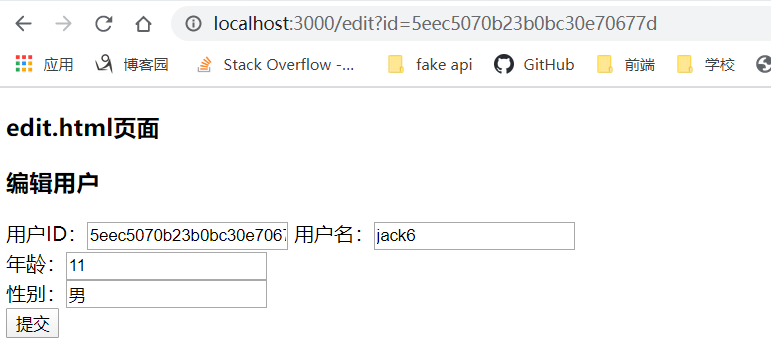
编辑页面:

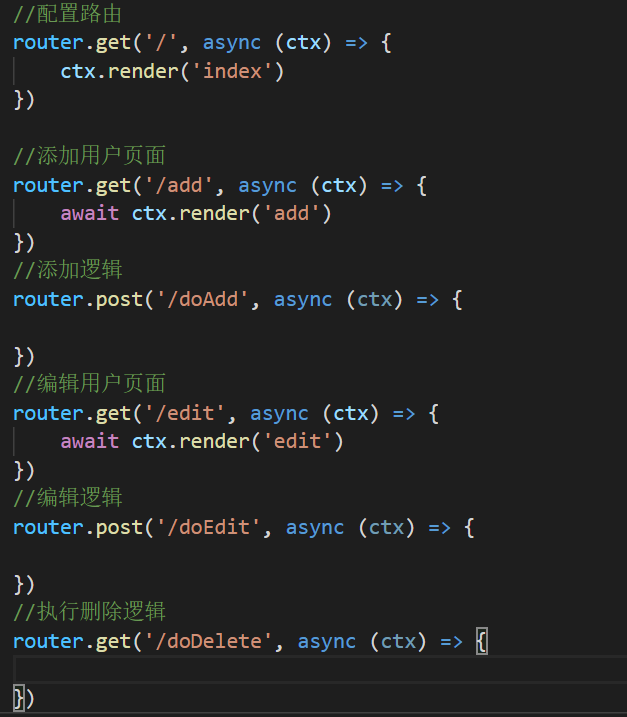
路由配置:

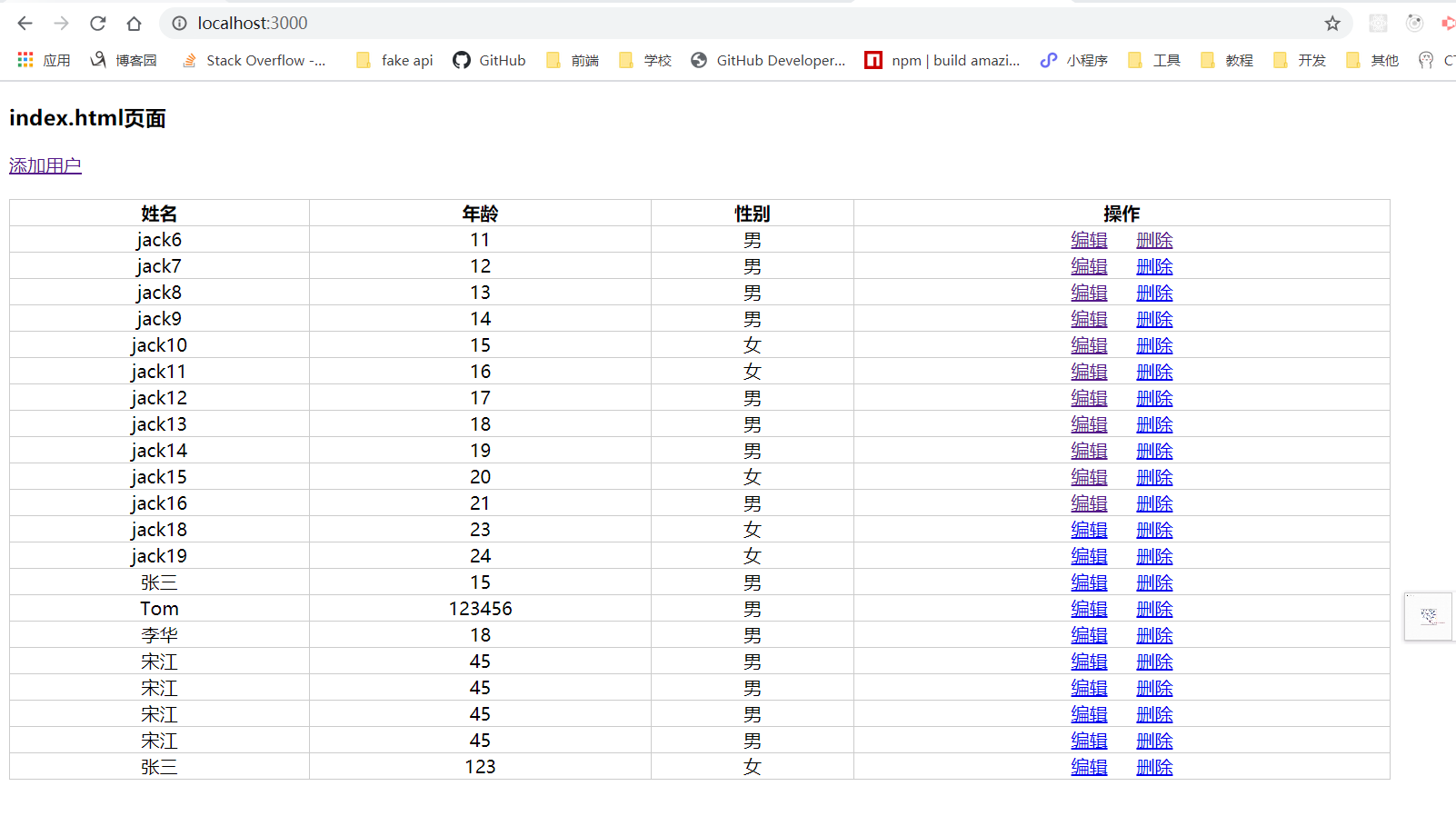
首页,需要查询数据库中的用户信息并渲染到页面上:

添加用户:直接获取添加的页面:

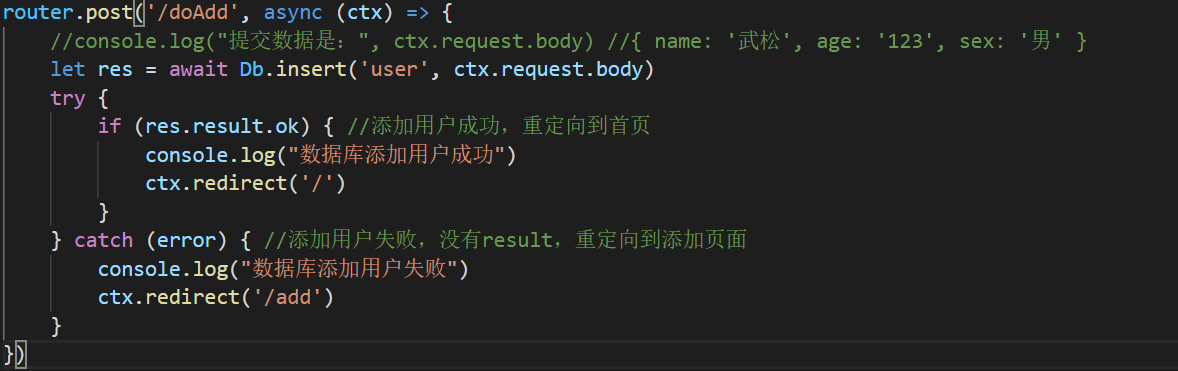
提交添加表单后,执行添加用户逻辑:获取添加表单传过来的值,再执行数据库添加操作,并判断是否添加成功,添加失败的错误处理等

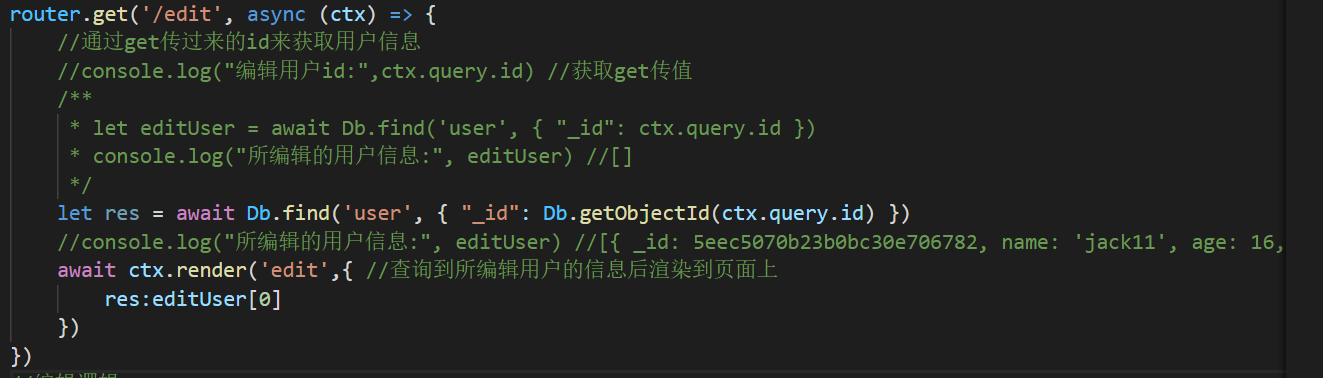
编辑用户:先拿到所编辑的用户的id,查询到该用户的信息,将查询到的信息渲染到编辑页面上

需要注意的是,
① 获取用户的id,需要编辑页面中表单能传过来这个id,所以在编辑页面隐藏了一个用户ID的输入框,

② 传id时,通过 @ 将数据库中的 id 直接解析,否则传递过来的 id 会出现引号

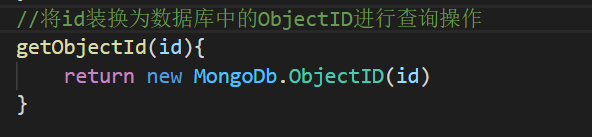
③ 获取到传递过来的用户id,在数据库中不能直接通过这个id查询,查询会为空,因为数据库中的 id 的存储是 ObjectID,所以在 数据库操作的库中定义了一个 getObjectId( ) 的方法,用来将我们获取到的 id 转换为数据中的 ObjectID,再进行数据库查询操作

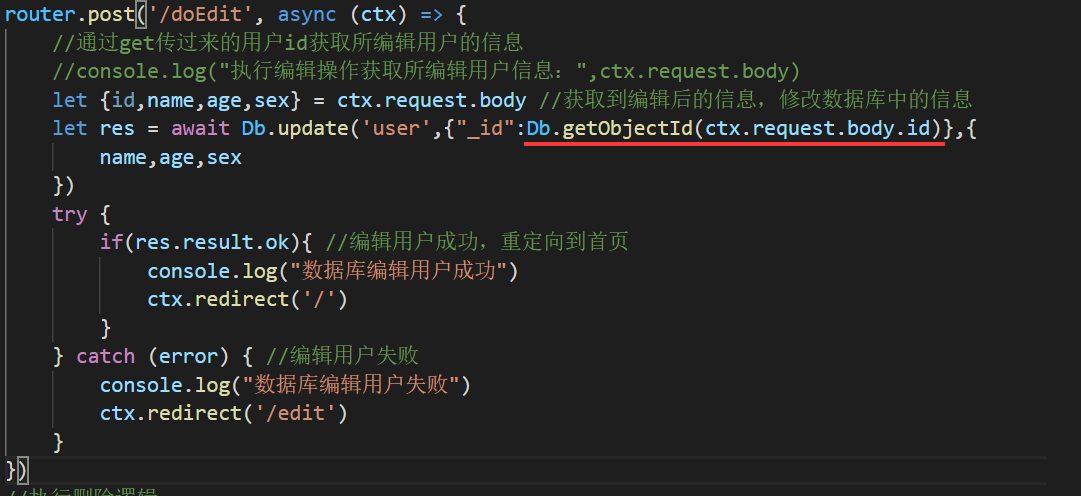
编辑表单提交后,获取编辑表单提交的修改后的用户信息,再执行数据库的编辑操作:

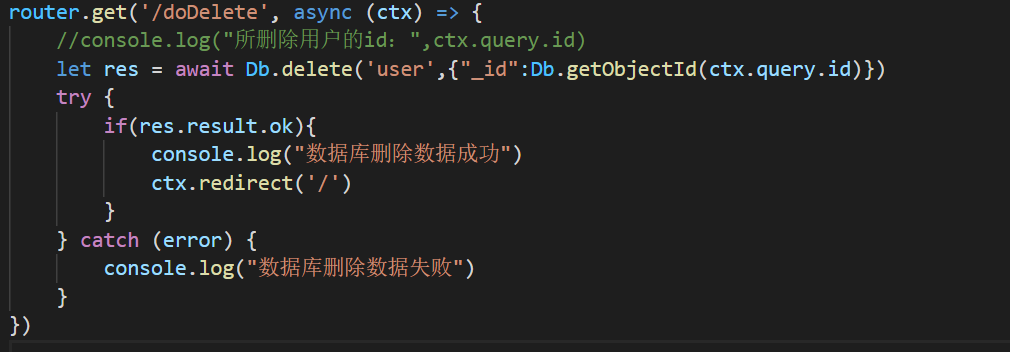
删除操作,在删除连接点击是将所要删除用户的 id 传过来,然后直接从数据库中删除:

最后,一个简单的对用户信息的增删改查就实现了,测试过程中也可以去查看数据中的信息是否有修改。
app.js
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()
const render = require('koa-art-template')
const Db = require('./db/db')
const path = require('path')
const bodyParser = require('koa-bodyparser')
//配置art-template
render(app,{
root: path.join(__dirname, 'views'),
extname: '.html',
debug: process.env.NODE_ENV !== 'production'
})
//配置bodyParse获取提交数据
app.use(bodyParser());
//配置路由
router.get('/',async (ctx)=>{
let userInfo=await Db.find('user',{})
ctx.render('index',{userInfo})
})
//添加用户页面
router.get('/add', async (ctx) => {
await ctx.render('add')
})
//添加逻辑
router.post('/doAdd', async (ctx) => {
//console.log("提交数据是:", ctx.request.body) //{ name: '武松', age: '123', sex: '男' }
let res = await Db.insert('user', ctx.request.body)
//console.log(newUser)
try {
if (res.result.ok) { //添加用户成功,重定向到首页
console.log("数据库添加用户成功")
ctx.redirect('/')
}
} catch (error) { //添加用户失败,没有result,重定向到添加页面
console.log("数据库添加用户失败")
ctx.redirect('/add')
}
})
//编辑用户页面
router.get('/edit', async (ctx) => {
//通过get传过来的id来获取用户信息
//console.log("编辑用户id:",ctx.query.id) //获取get传值
/**
* let res = await Db.find('user', { "_id": ctx.query.id })
* console.log("所编辑的用户信息:", res) //[]
*/
let res = await Db.find('user', { "_id": Db.getObjectId(ctx.query.id) })
//console.log("所编辑的用户信息:", editUser) //[{ _id: 5eec5070b23b0bc30e706782, name: 'jack11', age: 16, sex: '女' }]
await ctx.render('edit',{ //查询到所编辑用户的信息后渲染到页面上
editUser:res[0]
})
})
//编辑逻辑
router.post('/doEdit', async (ctx) => {
//通过get传过来的用户id获取所编辑用户的信息
//console.log("执行编辑操作获取所编辑用户信息:",ctx.request.body)
let {id,name,age,sex} = ctx.request.body //获取到编辑后的信息,修改数据库中的信息
let res = await Db.update('user',{"_id":Db.getObjectId(ctx.request.body.id)},{
name,age,sex
})
try {
if(res.result.ok){ //编辑用户成功,重定向到首页
console.log("数据库编辑用户成功")
ctx.redirect('/')
}
} catch (error) { //编辑用户失败
console.log("数据库编辑用户失败")
ctx.redirect('/edit')
}
})
//执行删除逻辑
router.get('/doDelete', async (ctx) => {
//console.log("所删除用户的id:",ctx.query.id)
let res = await Db.delete('user',{"_id":Db.getObjectId(ctx.query.id)})
try {
if(res.result.ok){
console.log("数据库删除数据成功")
ctx.redirect('/')
}
} catch (error) {
console.log("数据库删除数据失败")
}
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
db.js
const {MongoClient} = require('mongodb')
const MongoDb = require('mongodb')
const Config = require('./config')
class Db{
static getInstance(){
if(!Db.instance){
Db.instance=new Db()
}
return Db.instance
}
constructor(){
this.dbClient=""
this.connect()
}
//连接数据库
connect(){
return new Promise((resolve,reject)=>{
if(!this.dbClient){
MongoClient.connect(Config.dbUrl, { useUnifiedTopology: true },(err,client)=>{
if(err){
console.log("连接数据库失败")
reject(err)
}
else{
console.log("连接数据库成功")
this.dbClient=client.db(Config.dbName)
resolve(this.dbClient)
}
})
}
else{
resolve(this.dbClient)
}
})
}
//查询数据
find(collectionName,findData){
return new Promise((resolve,reject)=>{
this.connect().then(db=>{
db.collection(collectionName).find(findData).toArray((err,result)=>{
if(err){
console.log("查询数据失败")
reject(err)
}
else{
console.log("查询数据成功")
resolve(result)
}
})
})
})
}
//添加数据
insert(collectionName,addData){
return new Promise((resolve,reject)=>{
this.connect().then(db=>{
db.collection(collectionName).insertOne(addData, (err, result) => {
if (err) {
console.log("添加数据失败")
reject(err)
}
else {
console.log("添加数据成功")
resolve(result)
}
})
})
})
}
//修改数据
update(collecitonName, oldData,newData) {
return new Promise((resolve, reject) => {
this.connect().then(db => {
db.collection(collecitonName).update(oldData,{$set:newData},(err,result)=>{
if(err){
console.log("修改数据失败")
reject(err)
}
else{
console.log("修改数据成功")
resolve(result)
}
})
})
})
}
//删除数据
delete(collecitonName,deleteData){
return new Promise ((resolve,reject)=>{
this.connect().then(db=>{
db.collection(collecitonName).deleteOne(deleteData,(err,result)=>{
if(err){
console.log("删除数据失败")
reject(err)
}
else{
console.log("删除数据成功")
resolve(result)
}
})
})
})
}
//将id装换为数据库中的ObjectID进行查询操作
getObjectId(id){
return new MongoDb.ObjectID(id)
}
}
module.exports=Db.getInstance()
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.table {
width: 80%;
border-collapse: collapse;
margin-top:20px;
}
.table td,
.table th {
border: 1px solid #ccc;
text-align: center;
}
</style>
</head>
<body>
<h3>index.html页面</h3>
<a href="/add">添加用户</a>
<table class="table">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
{{each userInfo}}
<tr>
<td>{{$value.name}}</td>
<td>{{$value.age}}</td>
<td>{{$value.sex}}</td>
<td>
<a href="/edit?id={{@$value._id}}">编辑</a>
<a href="/doDelete?id={{@$value._id}}">删除</a>
</td>
</tr>
{{/each}}
</table>
</body>
</html>
add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>add.html页面</h3>
<h3>添加用户</h3>
<form action="/doAdd" method="post">
用户名:<input type="text" name="name"> <br>
年龄:<input type="text" name="age"><br>
性别:<input type="text" name="sex"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>edit.html页面</h3>
<h3>编辑用户</h3>
<form action="/doEdit" method="post">
用户ID:<input type="hidden" name="id" value={{@editUser._id}}>
用户名:<input type="text" name="name" value={{editUser.name}}> <br>
年龄:<input type="text" name="age" value={{editUser.age}}><br>
性别:<input type="text" name="sex" value={{editUser.sex}}><br>
<input type="submit" value="提交">
</form>
</body>
</html>




