koa 中使用 session
Session:
session 是另一种记录客户端状态的机制,不同的是 Cookie 保存在客户端的浏览器中,而 session 保存在服务器上。
session 工作流程:
当浏览器访问服务器并发送第一次请求时,服务端会创建一个 session 对象,生成一个类似于 key,value的键值对,然后将 key(cookie)返回到浏览器(客户端),浏览器下次再访问时,携带 key(cookie),找到对应的 session(value),客户的信息都保存在 session 中。
koa-session 的使用:
安装 koa-session npm install koa-session --save
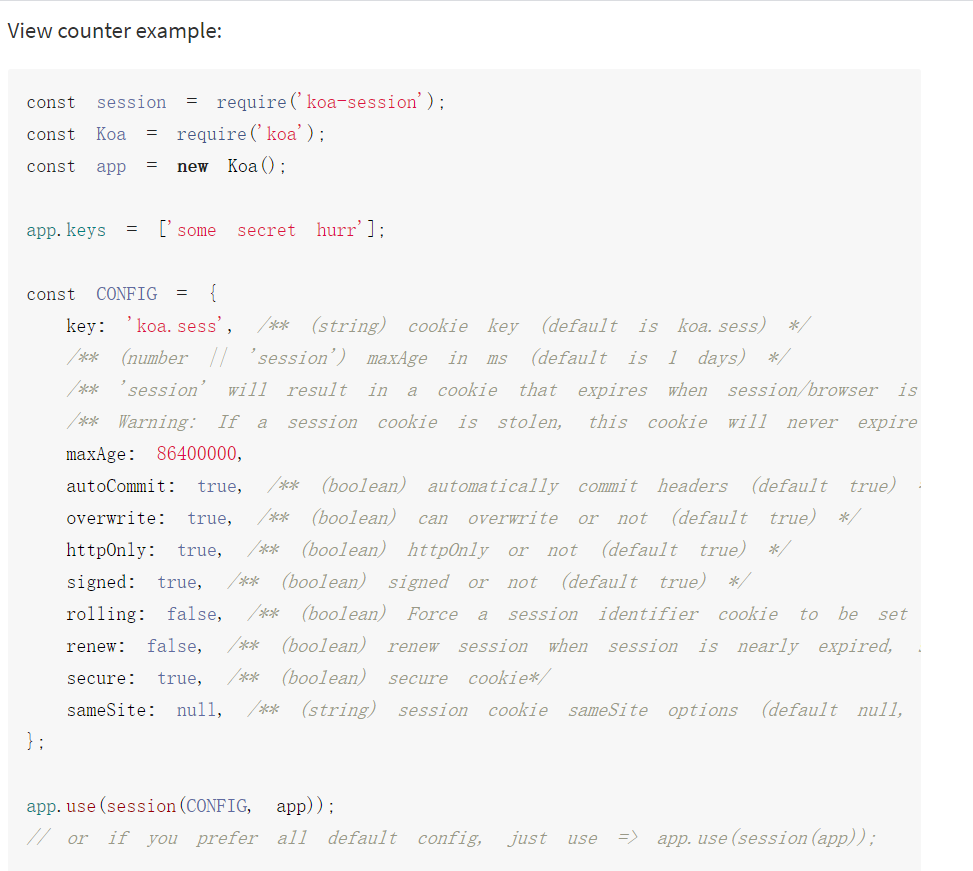
引入配置 koa-session:
https://www.npmjs.com/package/koa-session

设置 session:ctx,session.userName = “张三”
获取 session值:ctx.session.userName
const session = require('koa-session');
const Koa = require('koa');
const router = require('koa-router')();
const app = new Koa();
const render = require('koa-art-template')
const path = require('path')
//配置koa-art-template模板引擎
render(app,{
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
})
//配置koa-session
app.keys = ['some secret hurr']; //cookie的签名
const CONFIG = {
key: 'koa:sess', /** (string) cookie key (default is koa.sess) */
maxAge: 86400000, //cookie的过期时间,默认24h
autoCommit: true, /** (boolean) automatically commit headers (default true) */
overwrite: true, /** 默认为true */
httpOnly: true, /** true表示只有服务器端可以获取cookie */
signed: true, /** 默认 签名 */
rolling: false, /** 在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false) */
renew: false, /** (boolean) renew session when session is nearly expired, so we can always keep user logged in. (default is false)*/
secure: false, /** (boolean) secure cookie,默认是true,服务器开启了Https时,cookie的Secure属性应设为true*/
sameSite: null, /** (string) session cookie sameSite options (default null, don't set it) */
};
app.use(session(CONFIG, app));
router.get('/',async (ctx)=>{
//获取session
console.log("首页获取session:",ctx.session.userName)
await ctx.render('index')
})
router.get('/login', async (ctx) => {
//设置session
ctx.session.userName='李华'
await ctx.render('login')
})
router.get('/list', async (ctx) => {
//获取session
console.log("列表页获取session:", ctx.session.userName)
await ctx.render('list')
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
第一次进入首页,获取的 session值是 undefined,进入login登录页,设置了 session后,再次进入列表页和首页,可以获取 session的值:

Cookie和Session 的区别:
① cookie 数据存放在客户的浏览器上,session 数据放在服务器上
② cookie 不是很安全,别人可以分析存放在本地的 cookie 并进行 cookie 欺骗,考虑到安全应当使用 session
③ session 会在一定时间内保留在服务器上,当访问增多,会比较占用服务器的性能,考虑到减轻服务器性能方面,应当使用 cookie
④ 单个 cookie 保存的数据不能超过 4k,很多浏览器都限制一个站点最多保存 20个 cookie






