koa 中使用 art-template 模板引擎
art-template 模板引擎:
中文文档:http://aui.github.io/art-template/zh-cn/docs/
既支持ejs 的语法,也可以用自己的类似angular 数据绑定的语法
在 koa 中使用 art-template 模板引擎:
npm install --save art-template
npm install --save koa-art-template https://www.npmjs.com/package/koa-art-template

const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()
const render = require('koa-art-template')
const path = require('path')
//配置koa-art-template模板引擎
render(app,{
root:path.join(__dirname,'views'), //视图的位置
extname:'.html', //后缀名
debug: process.env.NODE_ENV !== 'production' ////是否开启调试模式
})
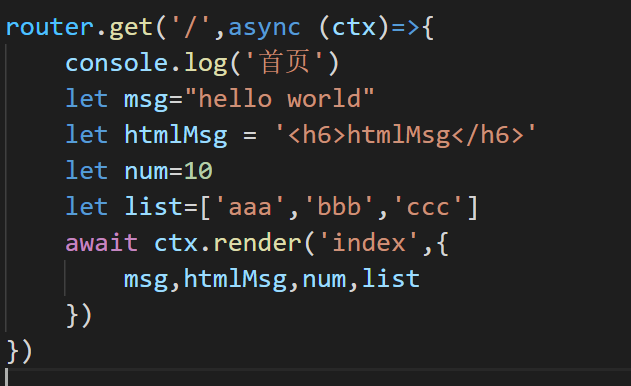
router.get('/',async (ctx)=>{
console.log('首页')
await ctx.render('index')
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);

art-template 模板引擎语法
http://aui.github.io/art-template/zh-cn/docs/syntax.html
① 绑定数据:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
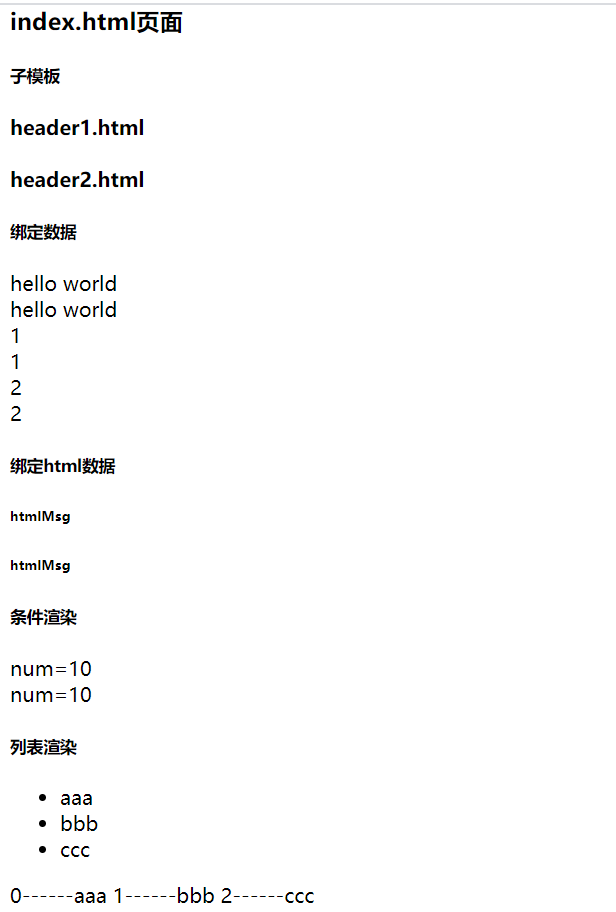
<h3>index.html页面</h3>
<h5>子模板</h5>
{{include 'layout/header1.html'}}
<% include('layout/header2.html') %>
<h5>绑定数据</h5>
<%=msg%> <br>
{{msg}} <br>
<%= 0 || 1 %> <br>
{{0 || 1}} <br>
<%= 1 + 1 %> <br>
{{1+1}}
<h5>绑定html数据</h5>
<%- htmlMsg %>
{{@ htmlMsg}}
<h5>条件渲染</h5>
<%if(num==10){%>
num=10
<%}else{ %>
num!=10
<%}%>
<br>
{{if num==10}} num=10
{{else}} num!=10
{{/if}}
<h5>列表渲染</h5>
<ul>
<%for(var i=0;i<list.length;i++){%>
<li><%=list[i]%></li>
<%}%>
</ul>
{{each list}}
{{$index}}------{{$value}}
{{/each}}
</body>
</html>