useRef
useRef 虽然用的不多,但是也不能缺少,它有两个主要的作用:
① 用 useRef 获取 React JSX 中的 DOM 元素,获取后就可以控制DOM 的任何东西了,但是一般不建议这么做,React 界面的变化可以通过状态来控制。
import React,{useRef} from 'react'
function HRef(){
const inputElem = useRef(null)
const handleClick=()=>{
inputElem.current.value="hello workd"
console.log(inputElem) //输出获取到的DOM结点
}
return (
<div>
<input ref={inputElem} type="text" /> {/**保存input的ref到inputElem */}
<button onClick={handleClick}>点击</button>
</div>
)
}
export default HRef;
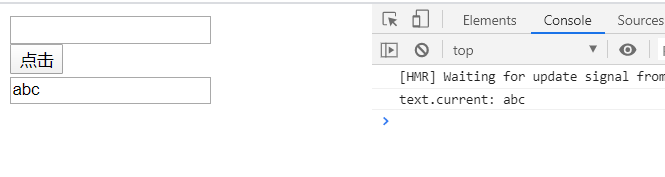
当点击按钮时,可以看到浏览器中的控制台完整的打印出了DOM 的所有东西,并且界面上的 <input/> 框中的 value 值也输出了 Hello World,说明我们可以使用 useRef 获取DOM元素,并且可以通过 useRef 控制DOM的属性和值。
② 用 useRef 来保存变量,这个在工作中也很少用到,有了 useContext 这样的保存其实意义不大
import React,{useRef,useState,useEffect} from 'react'
function HRef(){
const inputElem = useRef(null)
const handleClick=()=>{
inputElem.current.value="hello workd"
console.log(inputElem)
}
const [text,setText] = useState('abcdefg')
const textRef = useRef() //每次text发生状态改变,保存到变量textRef中(其实是一个useRef函数)
useEffect(()=>{
textRef.current=text
console.log('text.current:',textRef.current)
})
return(
<div>
<input ref={inputElem} type="text"/>
<button onClick={handleClick}>点击</button>
<br/>
<input value={text} onChange={(e)=>setText(e.target.value)}/>
</div>
)
}
export default HRef;
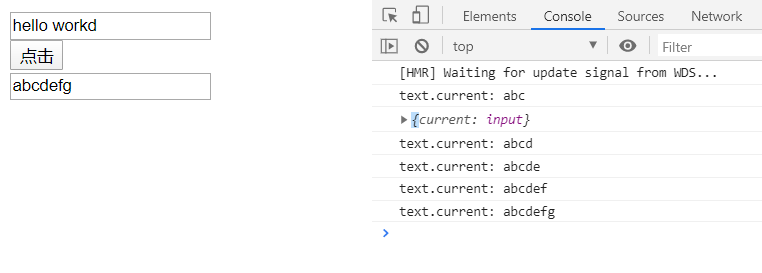
先用 useState 声明了一个 text 状态和 setText 函数,然后编写界面,界面就是一个文本框,然后输入的时候不断变化,每次 text 发生状态变化,保存到一个变量中或者说是 useRef 中,这时候就可以使用 useRef 了,先声明一个 textRef 变量,他其实就是 useRef 函数,然后使用 useEffect 函数实现每次状态变化都进行变量修改,并打印。
import React,{useRef,useState,useEffect} from 'react'
function HRef(){
const inputElem = useRef(null)
const handleClick=()=>{
inputElem.current.value="hello workd"
console.log(inputElem)
}
const [text,setText] = useState('abcdefg')
const textRef = useRef() //每次text发生状态改变,保存到变量textRef中(其实是一个useRef函数)
useEffect(()=>{
textRef.current=text
console.log('text.current:',textRef.current)
})
return(
<div>
<input ref={inputElem} type="text"/>
<button onClick={handleClick}>点击</button>
<br/>
<input value={text} onChange={(e)=>setText(e.target.value)}/>
</div>
)
}
export default HRef;


这时候就可以实现每次状态修改,同时保存到 useRef 中了,也就是我们说的保存变量的功能。




