State Hook (useState)
useState 是 react 自带的一个 hook 函数,它的作用是用来声明状态变量
①声明:
const [ count , setCount ] = useState(0);
这种方法是 ES6 语法中的数组解构。useState 这个函数接收的参数是状态的初始值,它返回一个数组,这个数组的第 0 位 是当前的状态值,第 1 位是可以改变状态值的方法函数。所以上面代码的意思就是声明了一个状态变量为 count ,并把它的初始值设为0,同时提供了一个可以改变 count 状态值的方法函数。
②读取
<p>点击了{count}次</p>
③修改
<button onClick={() => setCount(count + 1)}>点击</button>
直接调用 setCount 函数,这个函数接收的参数是修改过的新的状态值,接下来React就会重新渲染组件,React 自动帮我们记忆了组件的上一次状态值。
④多状态声明
import React, { useState } from 'react'
function HState() {
const [age,setAge] = useState(20)
const [sex,setSex] = useState('男')
const [job,setJob] = useState('程序员')
return (
<div>
<p>年龄:{age}</p>
<p>性别:{sex}</p>
<p>职业:{job}</p>
</div>
)
}
export default HState;

在使用 useState 的时候只赋了初始值,并没有绑定任何的 key,React 是怎么保证这三个 useState 找到它自己对应的 state 呢?
React 是根据 useState 出现的顺序来确定的。
比如:
import React, { useState } from 'react'
let showSex = true
function HState() {
if(showSex){
const [sex, setSex] = useState('男')
}
const [age, setAge] = useState(20)
const [job, setJob] = useState('程序员')
return (
<div>
<p>年龄:{age}</p>
<p>性别:{sex}</p>
<p>职业:{job}</p>
</div>
)
}
export default HState;
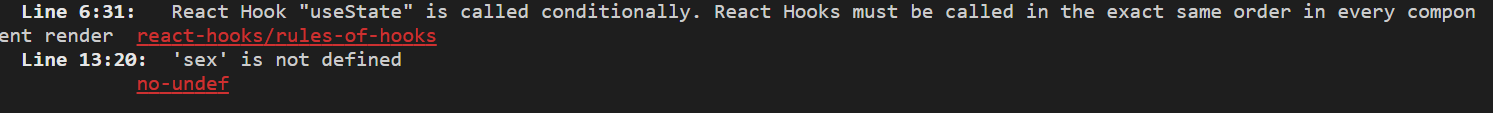
控制台报错:

意思是,useState 不能在 if..else... 这样的条件语句中进行调用,必须要按照相同的顺序进行渲染。




