dll
使用 dll,可以指示webpack 哪些库不参与打包,可以对某些第三方库进行单独打包,
需要一个配置文件 webpack.dll.js
const {resolve} = require('path')
const webpack = require('webpack')
module.exports = {
entry:{
jquery:['jquery'] //最终打包生成的[name]
},
output:{
filename:'[name].js',
path:resolve(__dirname,'dll'),
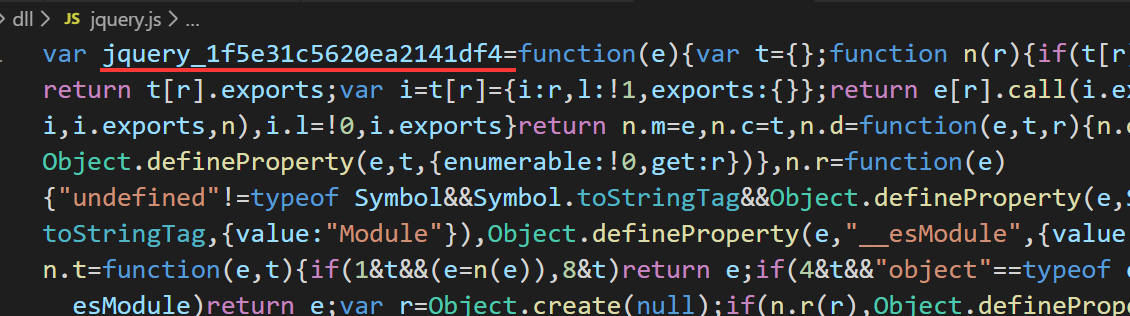
library:'[name]_[hash]' //打包的库里面向外暴露出去的内容命名
},
plugins:[
new webpack.DllPlugin({ //打包生成一个manifest.json,和jQuery映射关系
name:'[name]_[hash]', //映射库的暴露的内容名称
path:resolve(__dirname,'dll/manifest.json') //输出文件路径
})
],
mode:'production'
}
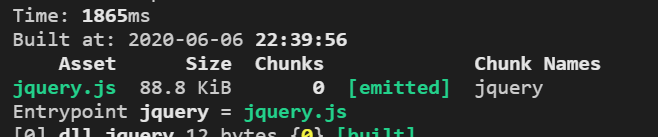
当运行 webpack.dll.js 文件( npx webpack --config webpack.dll.js )
可以将 jQuery 单独打包,并生成一个 manifest.json 文件,提供和 jQuery 的映射关系

打包生成 jQuery.js

生成 mainfes.json
![]()
可以直接在 index.js 中 引入 jQuery 库

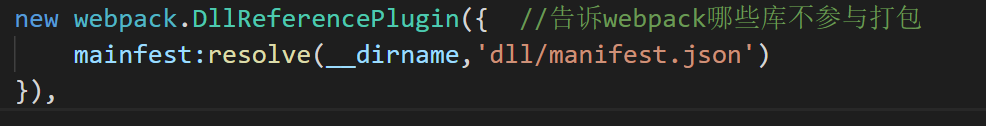
但是,webpack 配置中需要忽略 manifest 中的 库的打包,避免重复打包,需要 webpack 内置的插件 DllReferencePlugin

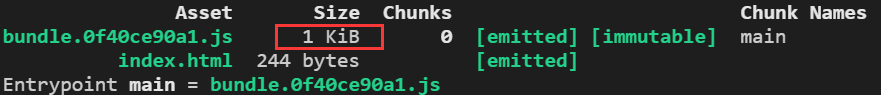
webpack 构建打包后,就不会对 jQuery 打包

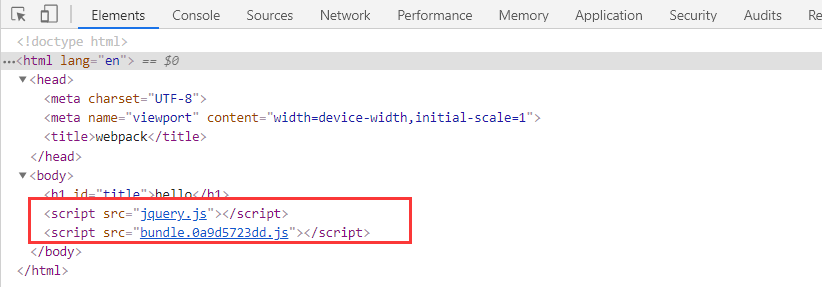
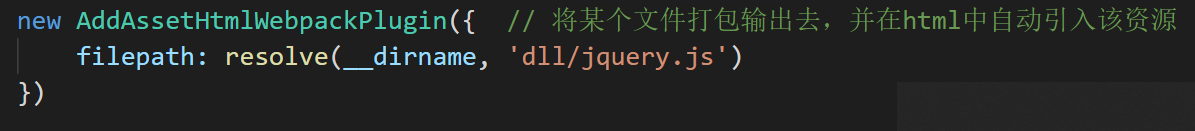
在页面中使用 dll 打包的 jquery ,需要 另一个插件 add-asset-html-webpack-plugin ,

再次构建,页面中 引入了 使用 dll 打包的 jQuery,