打包其他资源(除html/css/js 资源以外的资源)
src / index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
</head>
<body>
<span class="iconfont icon-icon-test"></span>
<span class="iconfont icon-icon-test2"></span>
<span class="iconfont icon-icon-test3"></span>
<span class="iconfont icon-icon-test1"></span>
</body>
</html>
src / index.js
// 引入 iconfont 样式文件 import './font/iconfont.css'
webpack.config.js
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports={
entry:'./src/index.js',
output:{
filename:'bundle.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
},
//打包其他资源(如字体图标)
{
exclude:/\.(css|js|html|less)$/,
loader:'file-loader',
options:{
name:'[hash:10].[ext]'
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
})
],
mode:'development'
}
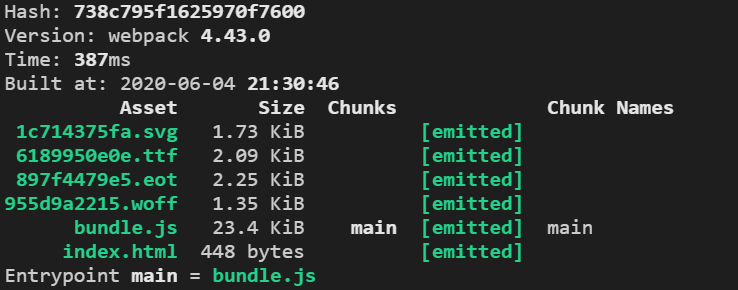
npx webpack 执行后: