mock.js安装
1,在 node 下运行
npm install mockjs
使用:
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
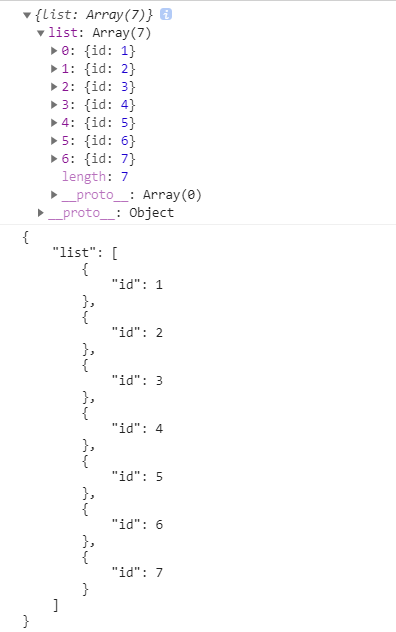
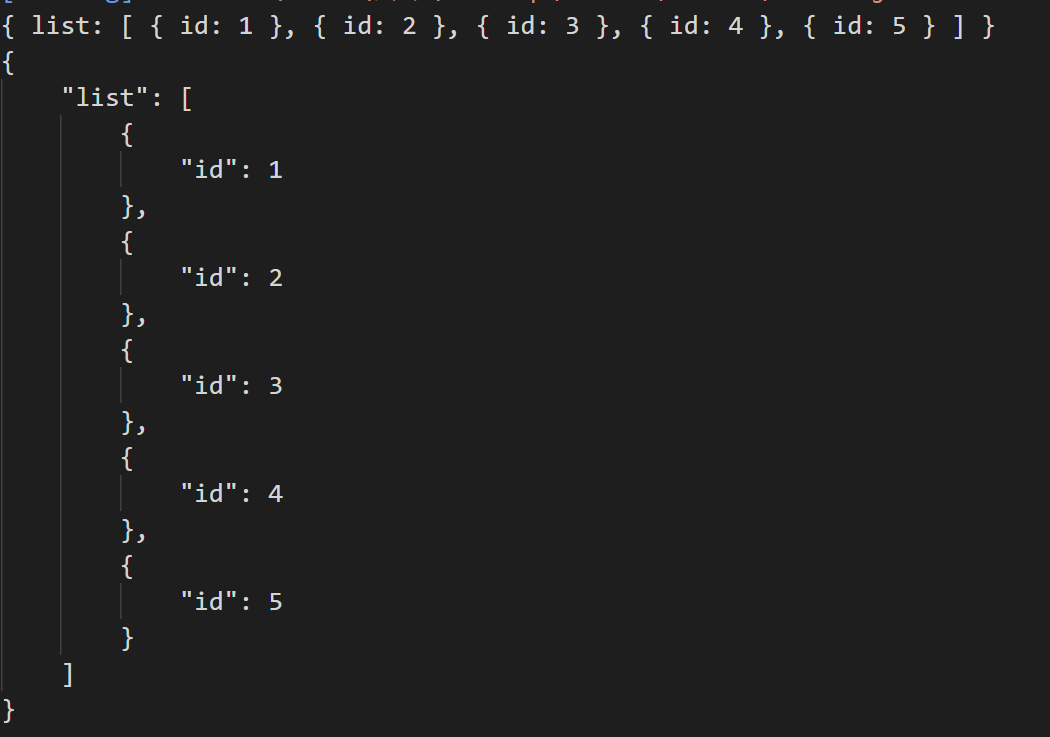
console.log(data)
//转换JSON格式
console.log(JSON.stringify(data, null, 4))

2,在浏览器下运行
在 html 中引入 <script src="http://mockjs.com/dist/mock.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<script src="http://mockjs.com/dist/mock.js"></script>
<script>
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(data)
//转换JSON格式
console.log(JSON.stringify(data, null, 4))
</script>