promise关键点
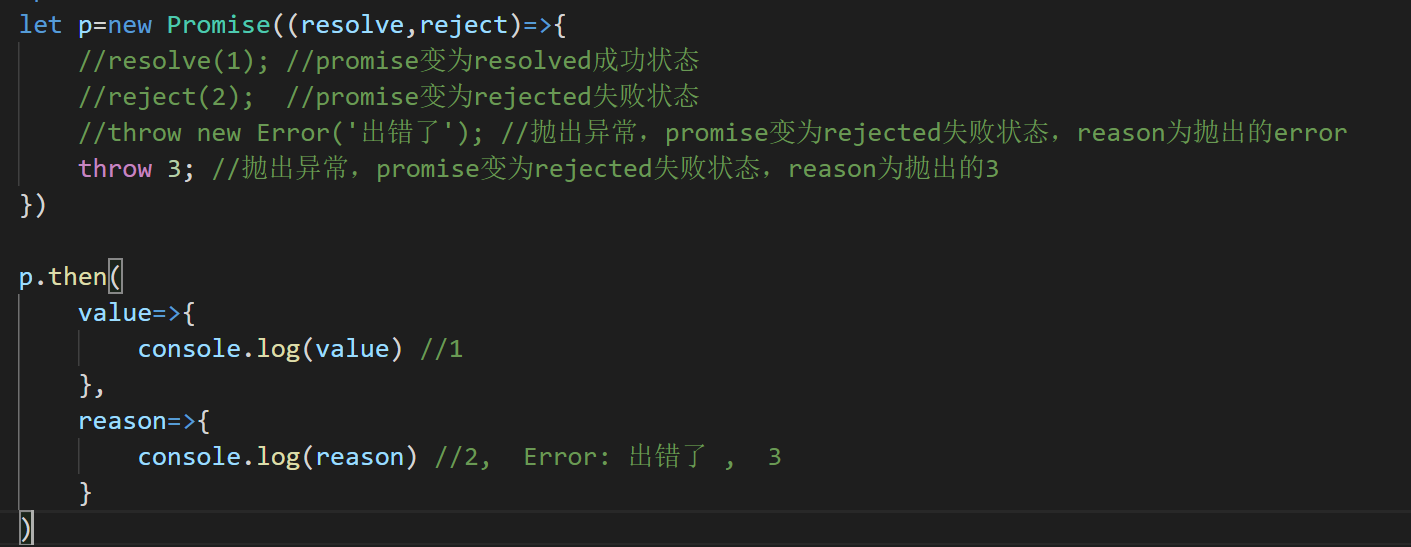
1,如何改变 promise 的状态?
①resolve(value):如果当前是pending就会变为 resolved
②reject ( value ) :如果当前是pending 就会变为 rejected
③抛出异常:如果当前是 pending 就会变为 rejected

2,一个promise 指定多个成功 / 失败的回调函数,都会调用吗?
当promise改变为对应状态时都会调用
let p=new Promise((resolve,reject)=>{
reject(2); //promise变为rejected失败状态
})
p.then(
value=>{
console.log("成功了aaa:",value)
},
reason=>{
console.log("出错了aaa",reason)
}
)
p.then(
value=>{
console.log("成功了bbb",value)
},
reason=>{
console.log("出错了bbb:",reason)
}
)
//出错了aaa 2
//出错了bbb 2
3,改变 promise 状态和指定回调函数谁先谁后?
①都有可能,正常情况下是先指定回调再改变状态,但也可以先改状态再指定回调
②如何先改状态再指定回调
在执行器中直接调用 resolve() / reject( )
延迟更长时间才调用 then( )
③什么时候才能得到数据
如果先指定回调,那当状态发生改变时,回调函数就会调用,得到数据
如果先改变状态,那当指定回调时,回调函数就会调用,得到数据
//常规:先指定回调,后改变状态
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(1) //后改变状态(同时指定数据),异步执行回调函数
},1000)
}).then( //先指定回调函数,保存当前指定的回调函数
value=>{
console.log("value1:",value)
},
reason=>{
console.log("reason1:",reason)
}
)
//value1:1(等待1s)
//先改状态,后指定回调函数
new Promise((resolve,reject)=>{
resolve(2) //先改变状态(同时指定数据)
}).then( //后指定回调函数,异步执行回调函数
value=>{
console.log("value2:",value)
},
reason=>{
console.log("reason2:",reason)
}
)
//value2:2
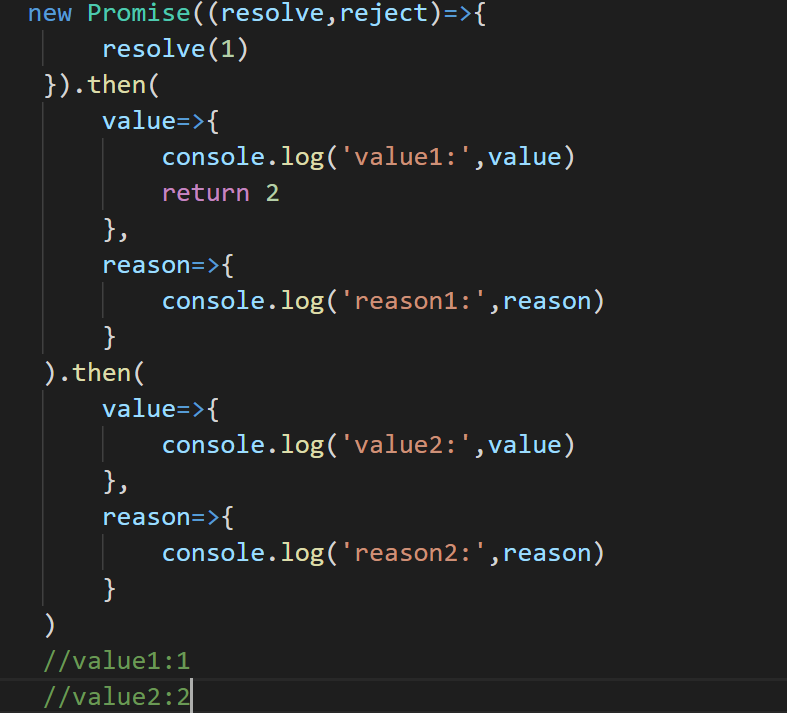
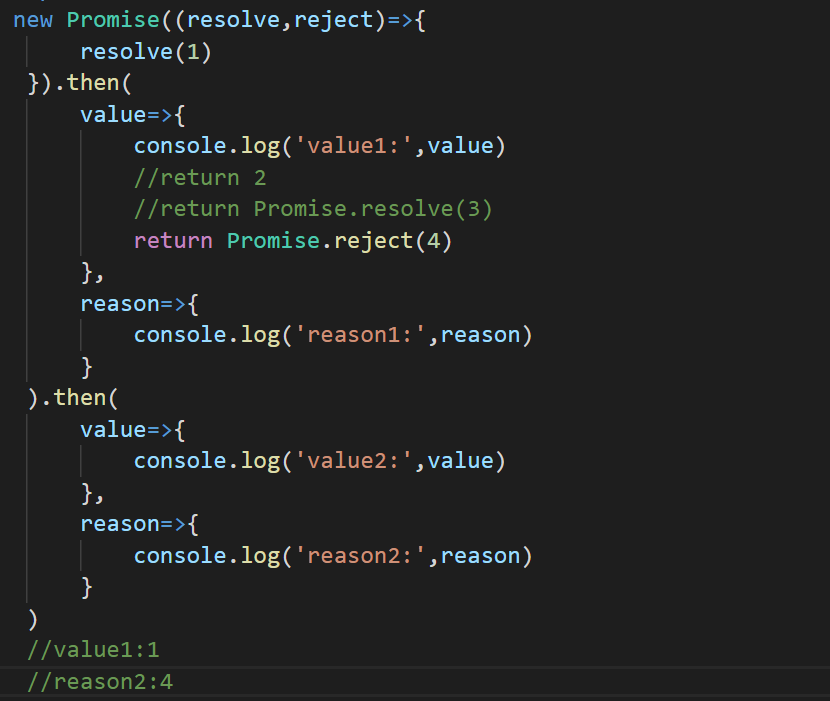
4,promise.then()返回的新的 promise 的结果由什么决定?
①由 then() 指定的回调函数执行的结果决定
如果抛出异常,新的 promise 变为 rejected,reason为抛出的异常
如果返回的是非 promise 的任意值,新的 promise变为 resloved,value为返回的值
如果返回的是另一个新的promise,此 promise 的结果就会成为新的 promise 的结果





5,promise 如何串联多个操作任务?
①promise的 then() 返回一个新的 promise,可以看成 then() 的链式调用
②通过 then() 的链式调用串连多个 同步 / 异步任务
new Promise((resolve,reject)=>{
setTimeout(()=>{
console.log("执行任务1(异步)")
resolve('任务1启动~')
},1000)
}).then(
value=>{
console.log('任务1的结果:',value)
console.log('执行任务2(同步)')
return '任务2启动~'
}
).then(
value=>{
console.log('任务2的结果:',value)
return new Promise((resolve,reject)=>{
setTimeout(()=>{
console.log('执行任务3(异步)')
resolve('任务3启动~')
},1000)
}).then(
value=>{
console.log('任务3的结果:',value)
}
)
}
)
//执行任务1(异步)
//任务1的结果: 任务1启动~
//执行任务2(同步)
//任务2的结果: 任务2启动~
//执行任务3(异步)
//任务3的结果: 任务3启动~
异步任务需要放在 promise中,同步任务可以直接 return
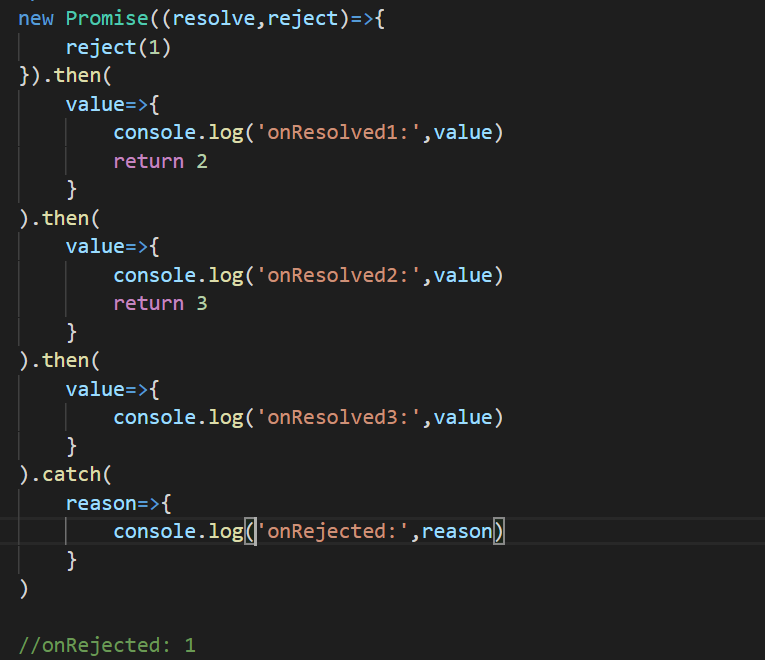
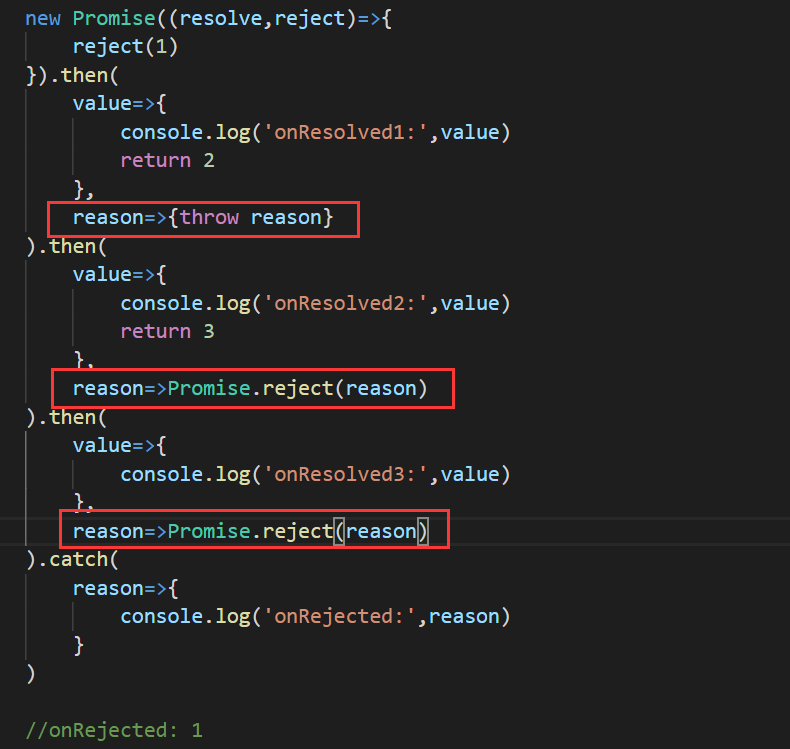
6,promise 异常传透
①当使用 promise 的 then 链式调用时,可以在最后指定失败的回调
②前面任何操作出了异常,都会传到最后失败的回调中处理

相当于:

7,中断 promise链
①当使用 promise 的链式调用时,在中间中断,不再调用后面的回调函数
②办法:在回调函数中返回一个 pending 状态的 promise对象




