promiseAPI
1,Promise的构造函数:Promise ( excutor ) { }
excutor 函数:同步执行 ( resolve , reject ) => { }
resolve 函数:内部定义成功时我们调用的函数 value = > { }
reject 函数:内部定义失败时我们调用的函数 reason = > { }
excutor 会在 Promise 内部立即同步回调,异步操作在执行器中执行
2,Promise.prototype.then 方法:( onResolved , onRejected ) => { }
onResolved 函数:成功的回调函数 (value)=> { }
onRejected 函数:失败的回调函数 (reason ) => { }
指定用户得到成功 value 的成功回调 和 用于得到失败 reason 的失败回调,返回一个新的Promise对象
3,Promise.prototype.catch 方法:( onRejected ) => { }
onRejected函数:失败的回调函数 (reason) => { }
then() 的语法糖,相当于:then( undefined , onRejected )
4,Promise.resolve (value) => { }
value:成功的数据或 promise 对象
返回一个成功 / 失败的 promise 对象
5,Promise.reject ( reason ) => { }
reason : 失败的原因
返回一个失败的 promise 对象
6,Promise.all( ) ( promises ) => { }
promises : 包含 n个promise的数组
返回一个新的 promise,只有所以的 promise 都成功才成功
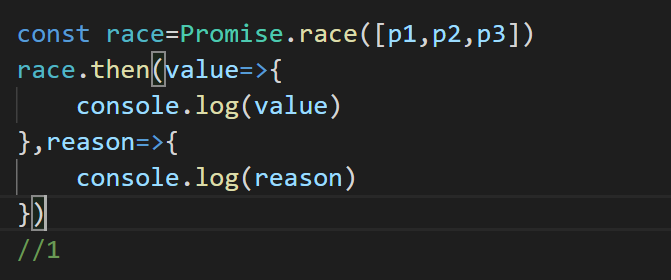
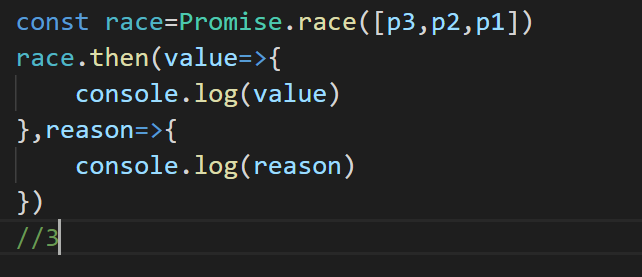
7,Promise.race() (promises ) => { }
promises : 包含n 个promise 的数组
返回一个新的 promise,第一个完成的promise 的结果状态就是最终的结果状态
promise.resolve()
promise.reject()
let p1 = new Promise((resolve,reject)=>{
resolve('成功执行resolve(),Promise状态变为resolved')
//reject('失败执行reject(),Promise状态变为rejected')
})
let p2=Promise.resolve('成功执行resolve(),Promise状态变为resolved')
let p3=Promise.reject('失败执行reject(),Promise状态变为rejected')
p1.then(value=>{
console.log("p1:",value)
})
p2.then(value=>{
console.log("p2:",value)
})
p3.then(undefined,reason=>{
console.log("p3:",reason)
})
p3.catch(reason=>{
console.log("p3:",reason)
})
//p1: 成功执行resolve(),Promise状态变为resolved
//p2: 成功执行resolve() ,Promise状态变为resolved
//p3: 失败执行reject(), Promise状态变为rejected
//p3: 失败执行reject(), Promise状态变为rejected
promise.all


promise.race