界面常见的交互反馈
触摸反馈
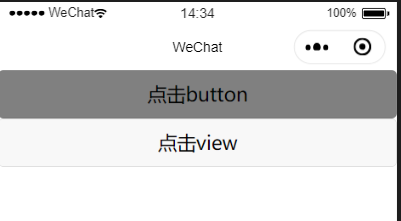
小程序的view容器组件和button组件提供了hover-class属性,触摸时会往该组件加上对应的class改变组件的样式
<button hover-class="hover">点击button</button> <button hover-class="hover">点击view</button>
.hover{
background-color: gray;
}

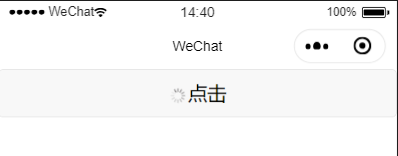
有时在点击button按钮处理更耗时的操作时,使用button组件的loading属性,在按钮的文字前边出现一个Loading,让用户明确的感觉到,这个操作会比较耗时,需要等待一小段时间。
<button loading="{{loading}}" bindtap="tap">点击</button>
data: {
loading:false,
},
tap:function(){
//把按钮的 loading 状态显示出来
this.setData({
loading:true
})
//接着做耗时的操作
/*......*/
},

Toast和模态对话框
在完成某个操作成功之后,我们希望告诉用户这次操作成功并且不打断用户接下来的操作。弹出式提示Toast就是用在这样的场景上,Toast提示默认1.5秒后自动消失
<button bindtap="tap">发送</button>
tap:function(){
wx.showToast({
title: '已发送',
icon:'success',
duration:1500,
})
},

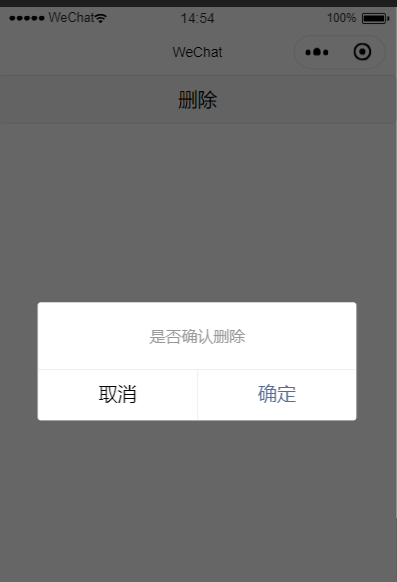
注意,我们不应该把Toast用于错误提示,因为错误提示需要明确告知用户具体原因,因此不适合用这种一闪而过的Toast弹出式提示。一般需要用户明确知晓操作结果状态的话,会使用模态对话框来提示,同时附带下一步操作的指引。
<button bindtap="tap">删除</button>
tap:function(){
wx.showModal({
title: '',
content: '是否确认删除',
success:function(res){
if(res.confirm){
console.log('用户点击确定')
}
else if(res.cancel){
console.log('用户点击取消')
}
}
})
},

界面滚动
为了让用户可以快速刷新当前界面的信息,一般在小程序里会通过下拉整个界面这个操作来触发,此时age构造器的onPullDownRefresh回调会被触发,此时开发者重新拉取新数据进行渲染
//page.json
{"enablePullDownRefresh": true }
//page.js
Page({
onPullDownRefresh: function() {
// 用户触发了下拉刷新操作
// 拉取新数据重新渲染界面
// wx.stopPullDownRefresh() // 可以停止当前页面的下拉刷新。
}
})上拉触底
//page.json
// 界面的下方距离页面底部距离小于onReachBottomDistance像素时触发onReachBottom回调
{"onReachBottomDistance": 100 }
//page.js
Page({
onReachBottom: function() {
// 当界面的下方距离页面底部距离小于100像素时触发回调
}
})






