列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{{students}}">
{{index}}:{{item}}
</view>
<view wx:for="{{stuinfos}}">
{{index}}:{{item.name}}
</view>
data: {
students:['jack','sally','tom'],
stuinfos:[{
name:'张三',
age:16
},{
name:'李四',
age:15,
},{
name:'李华',
age:20,
}]
},
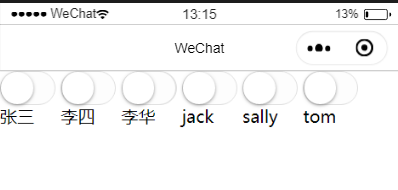
输出:
0:jack
1:sally
2:tom
0:张三
1:李四
2:李华
但是,此时控制台有一条警告:

因此上面的代码中,标签上需要加上 wx: key

这样,警告就消失了。
使用 wx:for-item 指定数组当前元素的变量名,使用 wx:for-index 指定数组当前下标的变量名:
<view wx:for="{{students}}" wx:for-index="idx" wx:for-item="student" wx:key="idx">
{{idx}}:{{student}}
</view>
输出:
0 jack
1 sally
2 tom
也可以将 wx:for 用在 <block/> 标签上,以渲染一个包含多节点的结构块
<block wx:key="index" wx:for="['a','b','c','d']">
<text>{{item}}</text>
</block>
输出:[ 'a' , 'b' , 'c' , 'd' ]
使用 wx:key 来指定列表中项目的唯一的标识符
①字符串:代表在 for 循环的 array 中 item 的某个 property,该property 的值需要是列表中唯一的字符串或是数字,且不能动态改变。
②保留关键字 this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。
<switch wx:for="{{stuinfos}}" wx:key="name">
<view>{{item.name}}</view>
</switch>
<switch wx:for="{{students}}" wx:key="*this">
<view>{{item}}</view>
</switch>