20 向路由组件传递数据

我们定义的每个 message 都有一个 id 属性,我们可以根据这个属性控制 MessageDetails 中显示的内容,点击 message01链接,那么就相应的显示 message01 的详情。
实际上,MessageDetails 在这里是三级路由,所以 MessageDetails 也是通过路由标签 <Route path=" xxx " component={ xxx } /> 渲染,
而想要让 message01 把 id 传给 MessageDetails , 一般我们所使用的 props 属性是通过组件便签传递,这里是路由标签,无法使用 props 传递,
路由组件传递属性的方式其实是通过 路由链接携带参数传递

<Route /> 标签中的 id ,既是一个占位符也是一个标识符
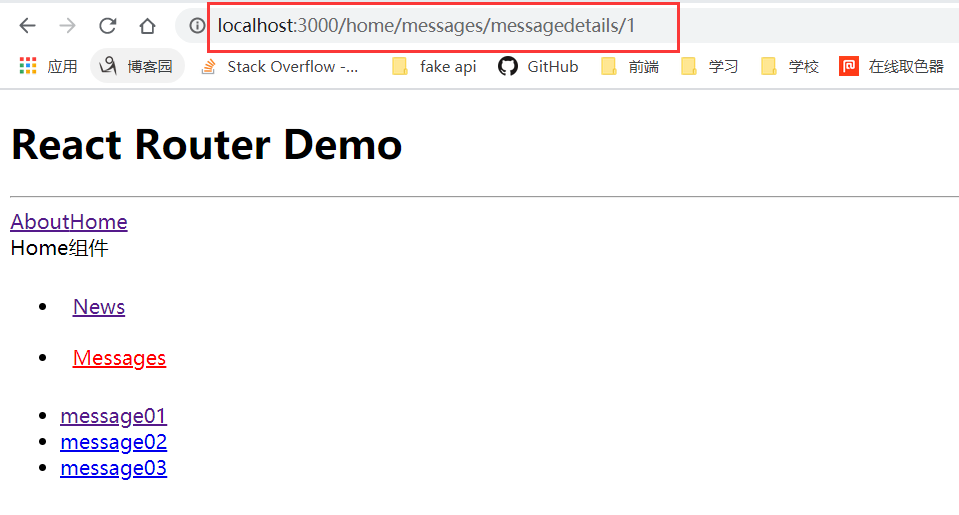
我们定义点击 a 链接,请求的URL,并携带上这个 a 链接的 id

地址栏中可以看到请求的路径信息,并且携带了我们传递的参数,
下一步就是讲这个参数拿到,传给 MessageDetail 组件
通过 react 调试工具可以看到 在 MessagesDetails组件中,有一个march属性,在这个属性的params 中可以看到这个 id
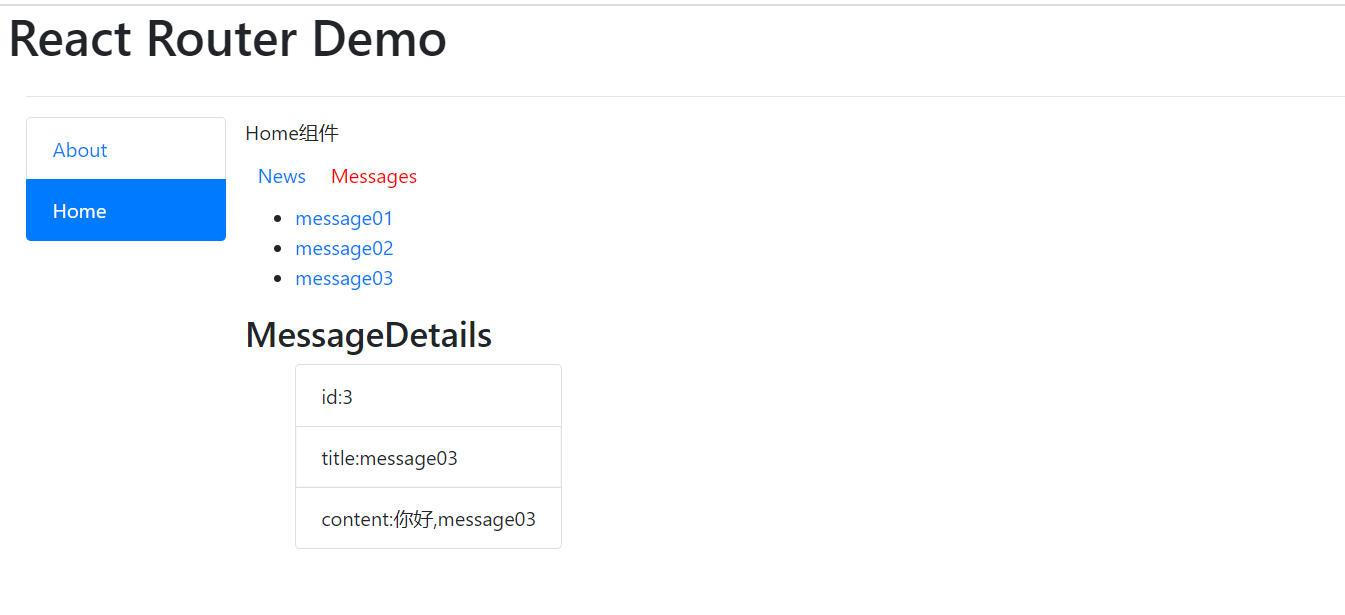
因此,我们在 MessageDetails 中拿到这个 id ,并通过 这个id 拿到对于的 message,最后渲染到相应的 html 标签中
messagesdetails.jsx
1 import React, { Component } from 'react' 2 3 export default class MessagesDetails extends Component { 4 state={ 5 messagesArr :[ 6 { id: 1, title: 'message01', content: '你好,message01' }, 7 { id: 2, title: 'message02', content: '你好,message02' }, 8 { id: 3, title: 'message03', content: '你好,message03' }] 9 } 10 render() { 11 const { id } = this.props.match.params; 12 const message = this.state.messagesArr.find((message) => message.id == id) //find 返回第一个结果为true的数组元素 13 return ( 14 <div> 15 <h3>MessageDetails</h3> 16 <ul > 17 <li className="list-group-item">id:{message.id}</li> 18 <li className="list-group-item">title:{message.title}</li> 19 <li className="list-group-item">content:{message.content}</li> 20 </ul> 21 </div> 22 ) 23 } 24 }

最终的效果如上。
补充, message.jsx 中,ul下面的 a 标签,点击会有请求,说明不是路由链接,我们可以改为使用 Route 的路由链接
另外,这个demo 的实现过程中,最后拿到了 id 并且渲染成功的时候,发现页面上的 bootstrap 样式没有了,反复检查都没有问题,最后 我去 CDN 上更换了一个 bootstrap 版本,才又有了效果。



