19 嵌套路由

在Home 组件中,有两个子路由组件,News 组件 和 Messages 组件,以同样的方式,先编写路由组件,然后在Home组件中指定路由链接和路由

注意,子路由的 to 和 path 的值,前面要加上父路由
下面,我们完成 news 组件:

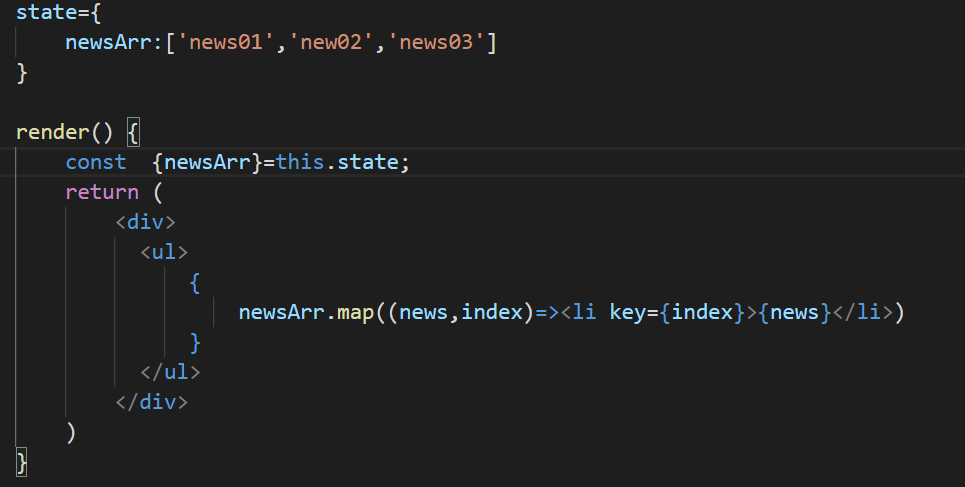
News 组件我们渲染新闻列表即可:

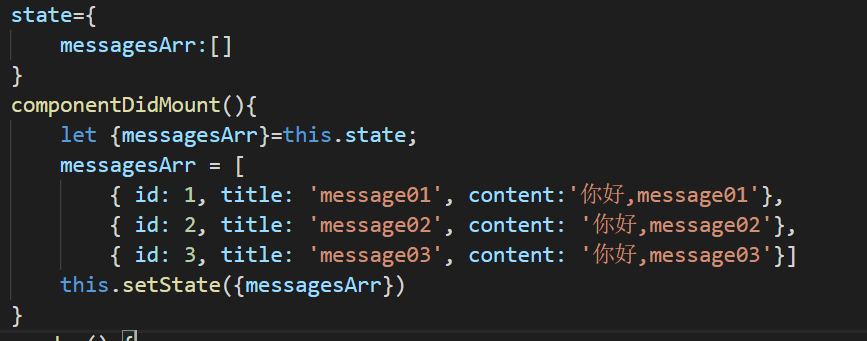
接下来完成 messages 组件:

1 import React, { Component } from 'react' 2 3 export default class Messages extends Component { 4 state={ 5 messagesArr:[] 6 } 7 componentDidMount(){ 8 let {messagesArr}=this.state; 9 messagesArr = [ 10 { id: 1, title: 'message01', content:'你好,message01'}, 11 { id: 2, title: 'message02', content: '你好,message02'}, 12 { id: 3, title: 'message03', content: '你好,message03'}] 13 this.setState({messagesArr}) 14 } 15 render() { 16 const {messagesArr}=this.state; 17 return ( 18 <div> 19 <ul> 20 { 21 messagesArr.map((message,index)=> 22 <li key={index}> 23 <a href="???">{message.title}</a> //这里herf 中填 messages/messagesdetail/1 ,最后的是 messages的id,不能写死 24 </li> 25 ) 26 } 27 </ul> 28 </div> 29 ) 30 } 31 }
message组件中的内容是需要通过发送 ajax 请求获取的 ,所以 message01 不是一个简单的字符串,而是一个对象,因为它还有一个 id 属性,根据这个 id 发送请求,
这里我们模拟 ajax 请求了数据:

在 componentDidMount 中 我们模拟 ajax 请求数据




