09 收集表单输入数据
需求: 自定义包含表单的组件
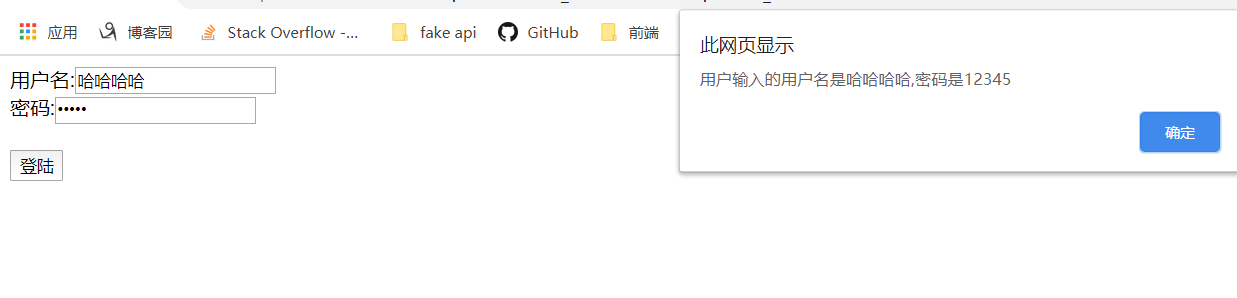
1. 输入用户名密码后, 点击登陆提示输入信息
2. 不提交表单
第一步:①初始化静态组件,并渲染组件标签,
②用户名的方式使用非受控组件的方式收集表单数据。
③另外需要实现阻止表单提交的默认行为
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <script src="../js/react.development.js"></script> 8 <script src="../js/react-dom.development.js"></script> 9 <script src="../js/babel.min.js"></script> 10 </head> 11 <body> 12 <div id="test"></div> 13 </body> 14 </html> 15 <script type="text/babel"> 16 17 class LoginForm extends React.Component{ 18 constructor(props){ 19 super(props); 20 this.handleSubmit=this.handleSubmit.bind(this); 21 22 } 23 handleSubmit(event){ 24 event.preventDefault();//阻止事件的默认行为(表单提交) 25 const userName=this.nameinput.value;//第一种方式拿到表单的值 26 alert("用户名是: " +userName); 27 } 28 29 render(){ 30 return( 31 <form action="/demo" onSubmit={this.handleSubmit}> 32 用户名:<input type="text" ref={input=>this.nameinput=input}/><br/> 33 密码:<input type="password" /><br/><br/> 34 <input type="submit" value="登陆"/> 35 </form> 36 ) 37 } 38 } 39 ReactDOM.render(<LoginForm/>,document.getElementById("test")); 40 </script>

第二步:采用非受控组件的方式,收集密码输入框中的数据,需要将输入的值保存在组件的状态中,并通过 onChange () 更新状态,把状态传给组件标签显示
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <script src="../js/react.development.js"></script> 8 <script src="../js/react-dom.development.js"></script> 9 <script src="../js/babel.min.js"></script> 10 </head> 11 <body> 12 <div id="test"></div> 13 </body> 14 </html> 15 <script type="text/babel"> 16 17 class LoginForm extends React.Component{ 18 constructor(props){ 19 super(props); 20 this.handleSubmit=this.handleSubmit.bind(this); 21 this.handleChange=this.handleChange.bind(this); 22 this.state={ 23 pwd:'', 24 } 25 } 26 handleSubmit(event){ 27 event.preventDefault();//阻止事件的默认行为(表单提交) 28 const userName=this.nameinput.value;//第一种方式拿到表单的值 29 alert("用户名是: " +userName); 30 const userPwd=this.state.pwd;//第二种方式拿到表单的值 31 alert("密码是: "+userPwd); 32 alert(`用户输入的用户名是${userName},密码是${userPwd}`);//ES6模板运算符表示(反引号) 33 } 34 handleChange(event){ 35 //更新状态,把密码框中的值放入状态值pwd中 36 this.setState({ 37 pwd:event.target.value 38 }); 39 } 40 render(){ 41 return( 42 <form action="/demo" onSubmit={this.handleSubmit}> 43 用户名:<input type="text" ref={input=>this.nameinput=input}/><br/> 44 密码:<input type="password" value={this.state.pwd} onChange={this.handleChange}/><br/><br/> 45 <input type="submit" value="登陆"/> 46 </form> 47 ) 48 } 49 } 50 ReactDOM.render(<LoginForm/>,document.getElementById("test")); 51 </script>
 onChange():
onChange():
原生:失去焦点时才会触发
react中,不使用原生,一输入就会触发这个事件
包含表单的组件分类
受控组件:表单项输入数据能自动收集成状态
非受控组件:需要时才手动读取表单输入框中的数据
这里收集用户名输入框中的数据的方式就属于非受控组件
收集密码输入框中的数据既属于受控组件又属于非受控组件的方式,因为既是通过传入状态获取数据又通过event.target 读取了用户的输入值。




