29服务
服务:
在一个大型项目中,如果有一些方法或者数据,需要反复的用到,想办法去封装,方便进行复用,angular建议通过封装成一个对象 -->服务
服务,就是一个类,在这个类中封装一些常用到的方法或者数据
案例:
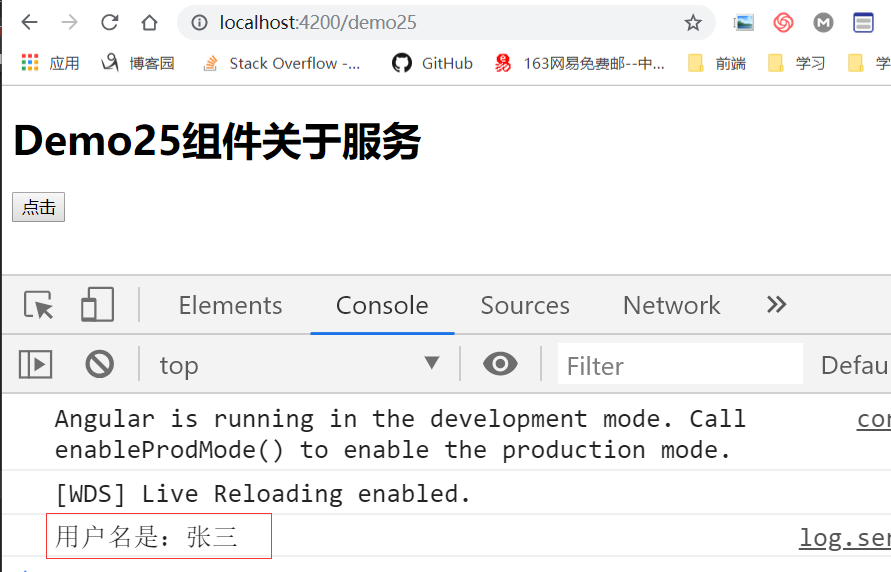
如果一个项目中,有非常多个组件,在测试开发,会输出一堆的日志信息,方便调试;发布到线上,挨个去删除日志信息太麻烦,需要封装一个日志类服务,减轻工作量
服务的使用步骤:
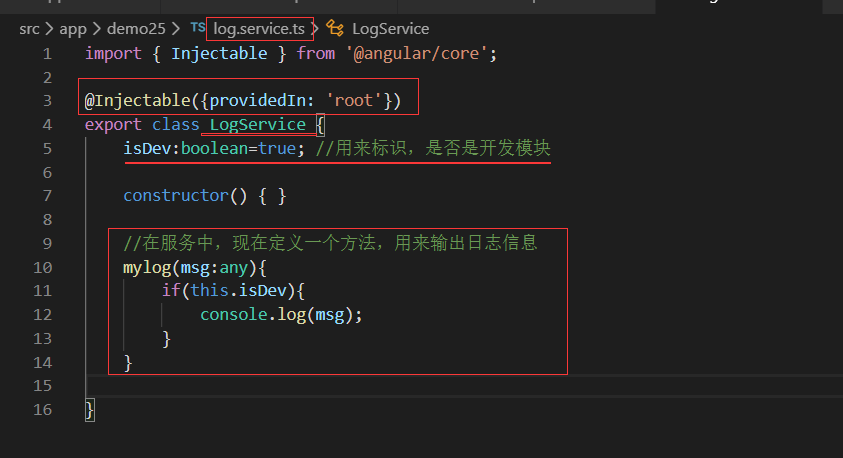
①创建服务
@Injectable() //定义数据和方法

②给服务指定提供商
两种选择:选择一:给module 指定 provider,该模块中所有的组件都可以引入服务去使用
选择二:给component指定provider,该组件以及子组件可以引入服务去使用
import { LogService } from ' *** '
providers : [ LogService ]

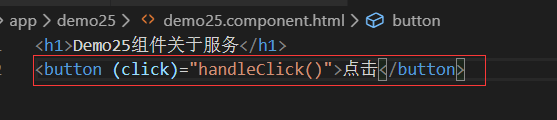
③调用服务
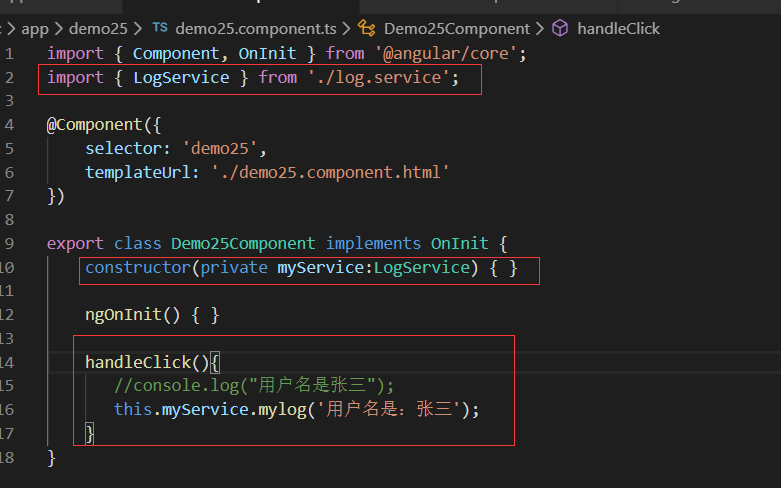
引入:import { LogService } from ' *** '
实例化:constructor ( private myService : LogService ) { }
调用:this.myService. **/**()