19跳转的方式
1,可以通过Router类对应的对象中的navigateUrl()
2,也可以通过Router类对应的对象中的navigate方法实现跳转,参数是一个数组,第一个元 素是path,第二个参数是要传递的参数
this.myRouter.navigate ( [ path, argument ] ) ;
跳转:this.myRouter.navigate( [ '/check' ] );
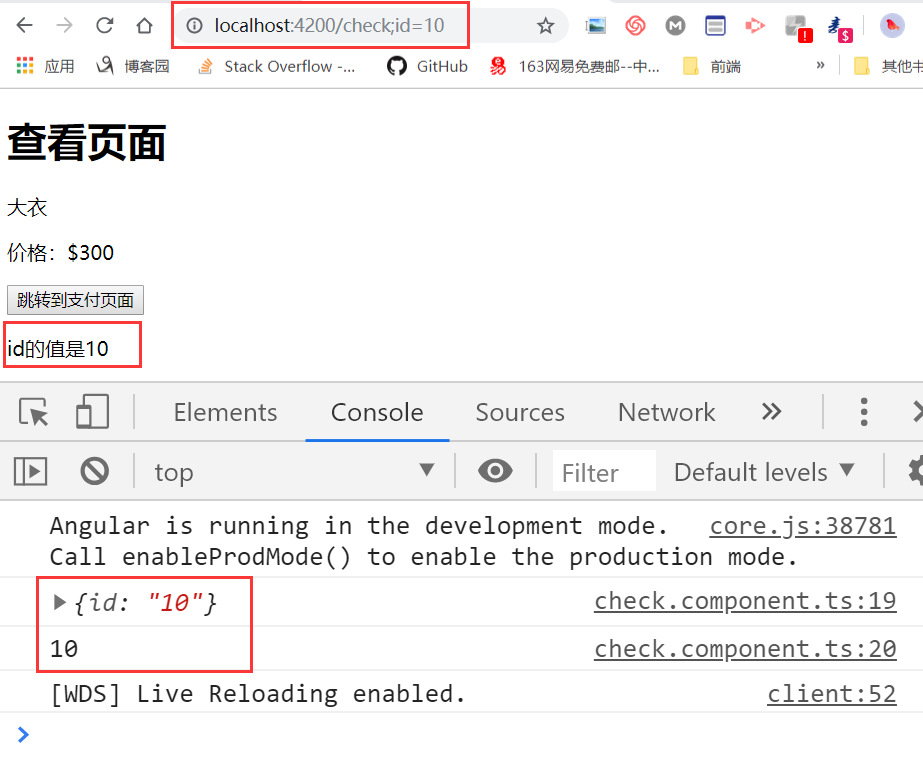
传参:this.myRouter.navigate( [ '/check', { id=10 } ] )
通过navigate进行传参,相比navigateUrl少了一步,无需再给接收方配置路由地址



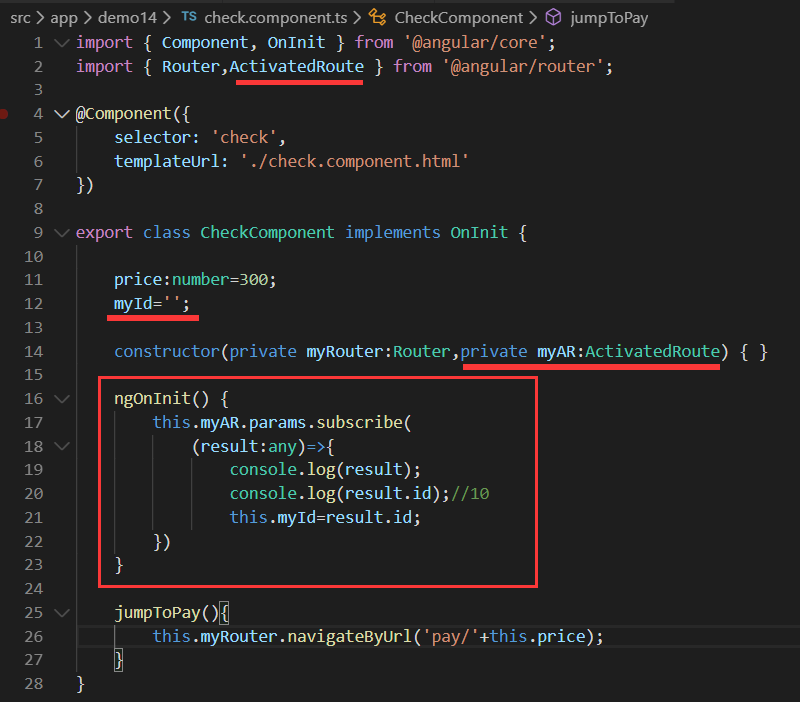
navigate练习
demo15/
demo15/login.component.ts,dashboard.component.ts;
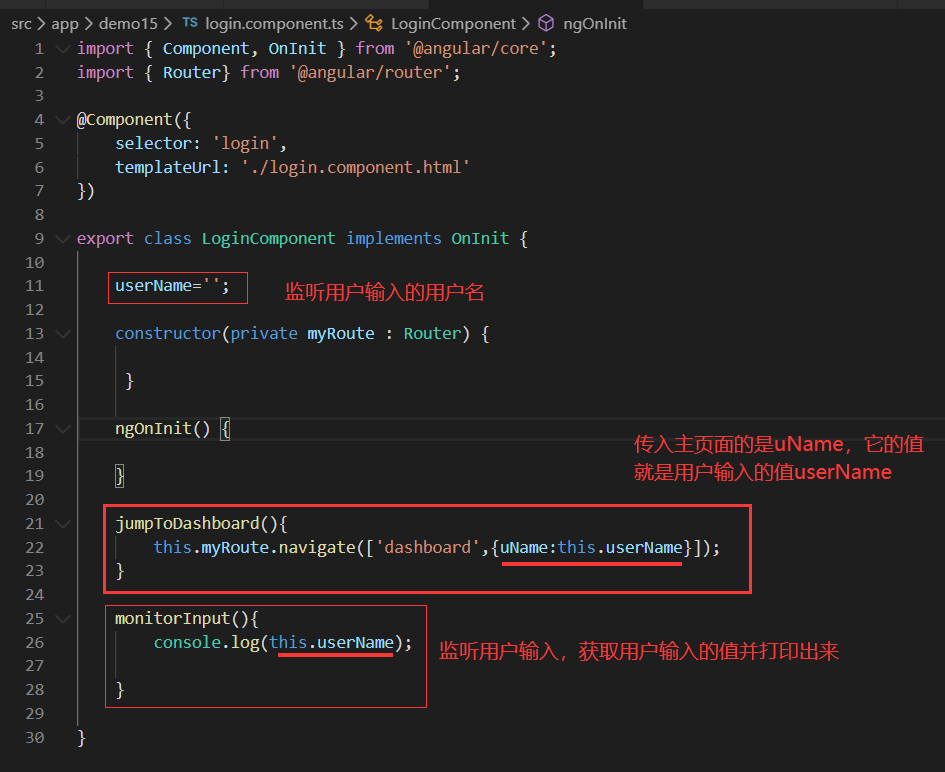
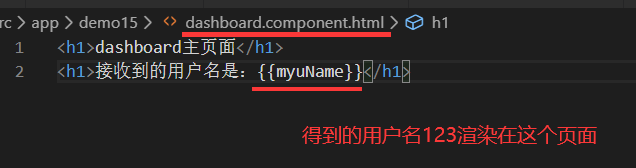
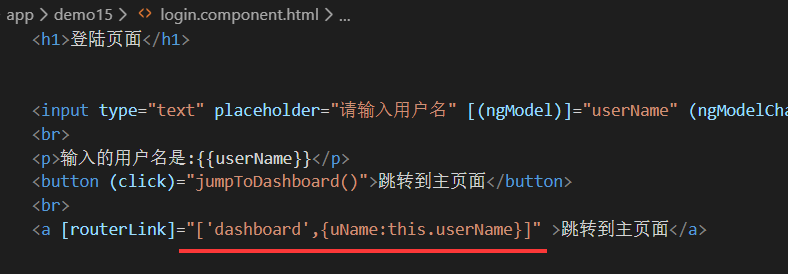
在login,有一个button,有一个超链接,一个输入框,点击上述button或者超链接 跳转到 dashboard,dashboard接收并显示在 h1 的标签中
①先实现跳转到dashboard (button 和 超链接)
②监听用户输入,把用户输入的值打印出来
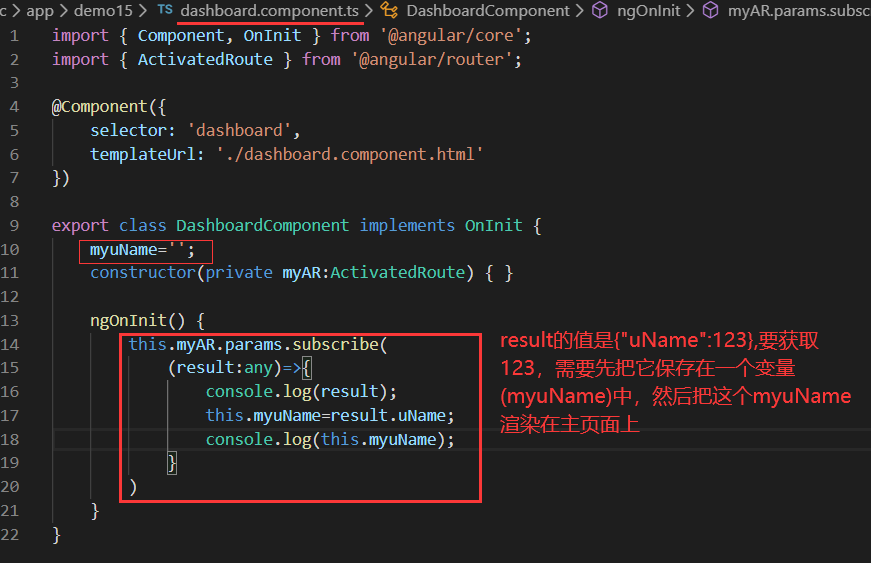
③用一个变量保存用户输入的值,然后跳转到dashboard的navigate中,作为参数传递到dashboard页面中
④在dashboard页面中将这个值渲染出来




⑤超链接跳转并且传参

总结:
传参有两种方案:
方案一:需要配置接收方路由地址
{ path : "dashboard" } ---> { path : "dashboard: /uName=zhangsan"}
①navigateByUrl ( 'dashboard / zhangsan' )
②routerLink="dashboard/zhangsan"
方案二:不需要配置
①navigate( " [ ' dashboard' , {uName : 'zhangsan'} ]" )
②[ routerLink ] = " ['/dashboard',{ uName : 'zhangsan'}] "




