用户管理数据库(基于数据库的增删改查)
1,html页面

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="index.html">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">用户管理 <a class="btn btn-link btn-sm" href="edit.html">添加</a></h1> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>头像</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th class="text-center" width="140">操作</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> </tbody> </table> <ul class="pagination justify-content-center"> <li class="page-item"><a class="page-link" href="#">«</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">»</a></li> </ul> </main> </body> </html>
2,下一步,从数据库中提取数据 ( php代码)
①建立连接
②开始查询
③遍历结果集
<?php $connection=mysqli_connect('127.0.0.1','root','123456','demo03'); if(!$connection){ exit('连接数据库失败'); } $query= mysqli_query($connection,'select * from users;'); if(!$query){ exit('查询失败'); } while($row = mysqli_fetch_assoc($query)){ var_dump($row); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="index.html">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">用户管理 <a class="btn btn-link btn-sm" href="edit.html">添加</a></h1> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>头像</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th class="text-center" width="140">操作</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">1</th> <td><img src="assets/img/icon-40.png" class="rounded" alt="张三"></td> <td>张三</td> <td>♂</td> <td>18</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> <tr> <th scope="row">2</th> <td><img src="assets/img/icon-08.png" class="rounded" alt="李四"></td> <td>李四</td> <td>♀</td> <td>17</td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <button class="btn btn-danger btn-sm">删除</button> </td> </tr> </tbody> </table> <ul class="pagination justify-content-center"> <li class="page-item"><a class="page-link" href="#">«</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">»</a></li> </ul> </main> </body> </html>

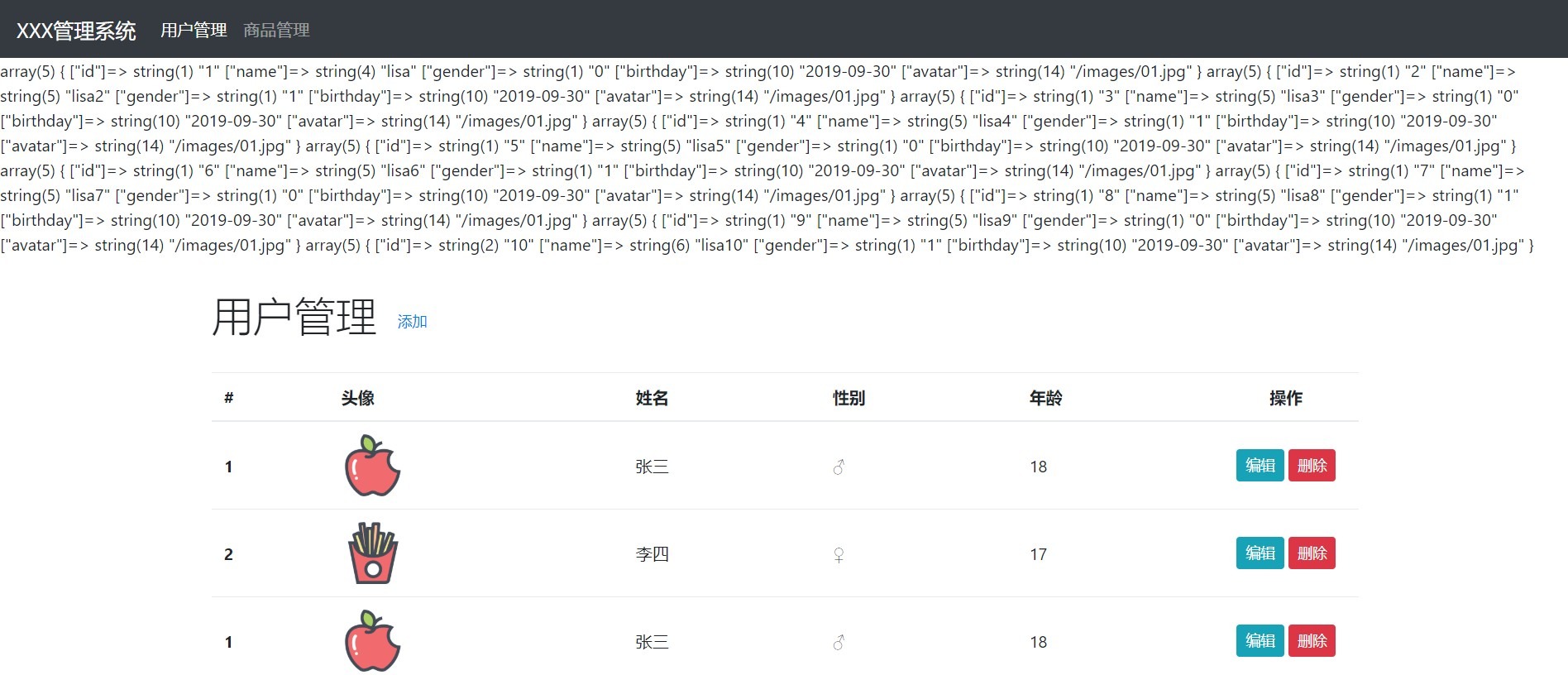
3,下一步,将打印出来的数据呈现在页面上(保留 tbody 中的一个tr ,删除其他的 tr , 通过循环遍历将打印出来的数据 插入到 tr 中)
<?php
$connection=mysqli_connect('127.0.0.1','root','123456','demo03');
if(!$connection){
exit('连接数据库失败');
}
$query= mysqli_query($connection,'select * from users;');
if(!$query){
exit('查询失败');
}
//while($row = mysqli_fetch_assoc($query)){
//var_dump($row);
// }
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>XXX管理系统</title>
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<nav class="navbar navbar-expand navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">XXX管理系统</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="index.html">用户管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">商品管理</a>
</li>
</ul>
</nav>
<main class="container">
<h1 class="heading">用户管理 <a class="btn btn-link btn-sm" href="add.php">添加</a></h1>
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>头像</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th class="text-center" width="140">操作</th>
</tr>
</thead>
<tbody>
<?php while($row=mysqli_fetch_assoc($query)): ?>
<tr>
<th scope="row"><?php echo $row['id'] ?></th>
<td><img src="<?php echo $row['avatar']; ?>" alt="<?php echo $row['name'];?>"></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['gender']== 0 ? '♂': '♀'; ?></td>
<td><?php echo $row['birthday']; ?></td>
<td class="text-center">
<button class="btn btn-info btn-sm">编辑</button>
<button class="btn btn-info btn-danger">删除</button>
</td>
</tr>
<?php endwhile ?>
</tbody>
</table>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">«</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">»</a></li>
</ul>
</main>
</body>
</html>

4,删除功能实现
删除是 a 标签
<?php $connection=mysqli_connect('127.0.0.1','root','123456','demo03'); if(!$connection){ exit('连接数据库失败'); } $query= mysqli_query($connection,'select * from users;'); if(!$query){ exit('查询失败'); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="index.html">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">用户管理 <a class="btn btn-link btn-sm" href="add.php">添加</a></h1> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>头像</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th class="text-center" width="140">操作</th> </tr> </thead> <tbody> <?php while($row=mysqli_fetch_assoc($query)): ?> <tr> <th scope="row"><?php echo $row['id'] ?></th> <td><img src="<?php echo $row['avatar']; ?>" alt="<?php echo $row['name'];?>"></td> <td><?php echo $row['name']; ?></td> <td><?php echo $row['gender']== 0 ? '♂': '♀'; ?></td> <td><?php echo $row['birthday']; ?></td> <td class="text-center"> <button class="btn btn-info btn-sm">编辑</button> <a class="btn btn-danger btn-sm" href="delete.php? id=<?php echo $row['id']; ?>">删除</a> </td> </tr> <?php endwhile ?> </tbody> </table> <ul class="pagination justify-content-center"> <li class="page-item"><a class="page-link" href="#">«</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">»</a></li> </ul> </main> </body> </html>
delete.php
<?php //接收要删除的数据 ID if(empty($_GET['id'])){ exit('必须传入指定参数'); } $id=$_GET['id']; $connection=mysqli_connect('127.0.0.1' , 'root' , '123456' , 'demo03'); if(!$connection){ exit('连接数据库失败'); }
//$query=mysqli_query($connection,'delete from users where id in (1,2,3,4);); $query=mysqli_query($connection,'delete from users where id in ('. $id .' );'); //字符串拼接 if(!$query){ exit('查询失败'); } $rowsAffected=mysqli_affected_rows($connection); if($rowsAffected <= 0){ exit('删除失败'); } header('Location: list.php');
实际开发中,删除功能没有页面
5,添加功能实现
添加页面add.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">添加用户</h1> <div class="alert alert-warning"></div> <form> <div class="form-group"> <label for="avatar">头像</label> <input type="file" class="form-control" id="avatar"> </div> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name"> </div> <div class="form-group"> <label for="gender">性别</label> <select class="form-control" id="gender"> <option value="-1">请选择性别</option> <option value="1">男</option> <option value="0">女</option> </select> </div> <div class="form-group"> <label for="birthday">生日</label> <input type="date" class="form-control" id="birthday"> </div> <button class="btn btn-primary">保存</button> </form> </main> </body> </html>

2,添加功能逻辑
①把 index.php中的“添加”中的 a 标签的 href 属性值改为 "add.php"
②修改 add.php中表单 form 的属性值, 以及其他表单域 加 name 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">添加用户</h1> <form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post" , enctype="multipart/form-data" autocomplete="off"> <div class="form-group"> <label for="avatar">头像</label> <input type="file" class="form-control" id="avatar" name="avatar"> </div> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="form-group"> <label for="gender">性别</label> <select class="form-control" id="gender" name="gender"> <option value="-1">请选择性别</option> <option value="1">男</option> <option value="0">女</option> </select> </div> <div class="form-group"> <label for="birthday">生日</label> <input type="date" class="form-control" id="birthday" name="birthday"> </div> <button class="btn btn-primary">保存</button> </form> </main> </body> </html>
不填数据,直接点击保存按钮,可以通过浏览器的 NetWork 查看是否向服务器成功发送请求
③添加功能的php 脚本
Ⅰ,验证非空
Ⅱ,取值
Ⅲ,接收文件并验证
Ⅳ,保存
Ⅴ,响应
add.php
<?php if($_SERVER['REQUEST_METHOD']==='POST'){ add(); } function add(){ //验证非空 if(empty($_POST['name'])){ $GLOBALS['error_message']='请输入姓名'; return; } if( !( isset($_POST['gender']) && $_POST['gender'] !== '-1' ) ){ $GLOBALS['error_message'] = '请选择性别'; return; } if(empty($_POST['birthday'])){ $GLOBALS['error_message']='请输入日期'; return; } //取值 $name=$_POST['name']; $gender=$_POST['gender']; $birthday=$_POST['birthday']; //接收文件并验证 if(empty($_FILES['avatar'])){ $GLOBALS['error_message']='请上传头像'; return; } $ext=pathinfo($_FILES['avatar']['name'], PATHINFO_EXTENSION); //文件的扩展名,jpg $target= '../target/avatar-' . uniqid() . '.' . $ext; //字符串拼接 if(!move_uploaded_file($_FILES['avatar']['tmp_name'],$target)){ $GLOBALS['error_message']='上传头像失败'; return; } //保存 $avatar=substr($target,2); var_dump($name); var_dump($gender); var_dump($birthday); var_dump($avatar); }
?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">添加用户</h1> <div class="alert alert-warning"></div> <form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post" , enctype="multipart/form-data" autocomplete="off"> <div class="form-group"> <label for="avatar">头像</label> <input type="file" class="form-control" id="avatar" name="avatar"> </div> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="form-group"> <label for="gender">性别</label> <select class="form-control" id="gender" name="gender"> <option value="-1">请选择性别</option> <option value="1">男</option> <option value="0">女</option> </select> </div> <div class="form-group"> <label for="birthday">生日</label> <input type="date" class="form-control" id="birthday" name="birthday"> </div> <button class="btn btn-primary">保存</button> </form> </main> </body> </html>

③下一步,将打印出来的插入数据放在页面中展示
<?php if($_SERVER['REQUEST_METHOD']==='POST'){ add(); } function add(){ //验证非空 if(empty($_POST['name'])){ $GLOBALS['error_message']='请输入姓名'; return; } if( !( isset($_POST['gender']) && $_POST['gender'] !== '-1' ) ){ $GLOBALS['error_message'] = '请选择性别'; return; } if(empty($_POST['birthday'])){ $GLOBALS['error_message']='请输入日期'; return; } //取值 $name=$_POST['name']; $gender=$_POST['gender']; $birthday=$_POST['birthday']; //接收文件并验证 if(empty($_FILES['avatar'])){ $GLOBALS['error_message']='请上传头像'; return; } $ext=pathinfo($_FILES['avatar']['name'], PATHINFO_EXTENSION); //文件的扩展名,jpg $target= '../target/avatar-' . uniqid() . '.' . $ext; //字符串拼接 if(!move_uploaded_file($_FILES['avatar']['tmp_name'],$target)){ $GLOBALS['error_message']='上传头像失败'; return; } //保存 $avatar=substr($target,2); // var_dump($name); // var_dump($gender); // var_dump($birthday); // var_dump($avatar); //建立连接,开始查询,响应 $connection=mysqli_connect('127.0.0.1','root','123456','demo03'); if(!$connection){ //exit='连接数据库失败'; $GLOBALS['error_message']='连接数据库失败'; return; } $query = mysqli_query($connection, "insert into users values (null, '{$name}', {$gender}, '{$birthday}', '{$avatar}'); "); if(!$query){ //exit='查询过程失败'; $GLOBALS['error_message'] ='查询过程失败'; return; } $rowsAffected=mysqli_affected_rows($connection); if($rowsAffected !==1){ //exit='添加数据失败'; $GLOBALS['error_message']='添加数据失败'; return; } //响应 header('Location: list.php'); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">添加用户</h1> <?php if(isset($error_message)): ?> <div class="alert alert-warning"> <?php echo $error_message; ?> </div> <?php endif ?> <div class="alert alert-warning"></div> <form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post" , enctype="multipart/form-data" autocomplete="off"> <div class="form-group"> <label for="avatar">头像</label> <input type="file" class="form-control" id="avatar" name="avatar"> </div> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="form-group"> <label for="gender">性别</label> <select class="form-control" id="gender" name="gender"> <option value="-1">请选择性别</option> <option value="1">男</option> <option value="0">女</option> </select> </div> <div class="form-group"> <label for="birthday">生日</label> <input type="date" class="form-control" id="birthday" name="birthday"> </div> <button class="btn btn-primary">保存</button> </form> </main> </body> </html>

一个bug,上传本机图片作为头像无法呈现出来(应该问题出在当时设置头像路径的时候出现错误,之后添加上传的头像路径和之前的头像路径不一致)
6,编辑功能实现
①编辑功能的页面和添加功能的页面是一样的
先将 list.php中的 “编辑”改成 a 链接 并添加 href 属性
<a class="btn btn-info btn-sm" href="edit.php">编辑</a>
然后写出编辑页面 exit.html (和add.html)页面相同
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">编辑lisa</h1> <?php if(isset($error_message)): ?> <div class="alert alert-warning"> <?php echo $error_message; ?> </div> <?php endif ?> <div class="alert alert-warning"></div> <form action="<?php echo $_SERVER['PHP_SELF']; ?>" method="post" , enctype="multipart/form-data" autocomplete="off"> <div class="form-group"> <label for="avatar">头像</label> <input type="file" class="form-control" id="avatar" name="avatar"> </div> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="form-group"> <label for="gender">性别</label> <select class="form-control" id="gender" name="gender"> <option value="-1">请选择性别</option> <option value="1">男</option> <option value="0">女</option> </select> </div> <div class="form-group"> <label for="birthday">生日</label> <input type="date" class="form-control" id="birthday" name="birthday"> </div> <button class="btn btn-primary">保存</button> </form> </main> </body> </html>
在 edit.html中添加 php 脚本
edit.php
<?php //接收要修改的数据 if(empty($_GET['id'])){ exit('必须传入指定参数'); } $id = $_GET['id']; //建立连接,开始查询 $connection=mysqli_connect('127.0.0.1','root' , '123456' , 'demo03'); if(!$connection){ exit('连接数据库失败'); } $query=mysqli_query($connection, "select * from users where id= {$id} limit 1;");//因为ID是唯一的,那么找到第一个满足条件的就不用再继续了, limit 1 if(!$query){ exit('查询数据失败'); } $row = mysqli_fetch_assoc($query); if(!$row){ exit('找不到要编辑的数据'); } ?>
最终编辑功能的 edit.php
<?php //接收要修改的数据 if(empty($_GET['id'])){ exit('必须传入指定参数'); } $id = $_GET['id']; //建立连接,开始查询 $connection=mysqli_connect('127.0.0.1','root' , '123456' , 'demo03'); if(!$connection){ exit('连接数据库失败'); } $query=mysqli_query($connection, "select * from users where id= {$id} limit 1;");//因为ID是唯一的,那么找到第一个满足条件的就不用再继续了, limit 1 if(!$query){ exit('查询数据失败'); } $row = mysqli_fetch_assoc($query); if(!$row){ exit('找不到要编辑的数据'); } if ($_SERVER['REQUEST_METHOD'] === 'POST') { edit(); } function edit(){ global $row; if(empty($_POST['name'])){ $GLOBALS['error_message']='请输入姓名'; return; } if(!(isset($_POST['gender']) && $_POST['gender'] !== '-1')) { $GLOBALS['error_message'] = '请选择性别'; return; } if (empty($_POST['birthday'])) { $GLOBALS['error_message'] = '请输入日期'; return; } //取值 $row['name'] = $_POST['name']; $row['gender'] = $_POST['gender']; $row['birthday'] = $_POST['birthday']; //有上传就修改 if (isset($_FILES['avatar']) && $_FILES['avatar']['error'] === UPLOAD_ERR_OK) { // 用户上传了新头像 -> 用户希望修改头像 $ext = pathinfo($_FILES['avatar']['name'], PATHINFO_EXTENSION); $target = 'D:/www/site6/code/demo/target/avatar-' . uniqid() . '.' . $ext; if (!move_uploaded_file($_FILES['avatar']['tmp_name'], $target)) { $GLOBALS['error_message'] = '上传头像失败'; return; } $row['avatar'] = substr($target, 2); } //打印出修改之后的信息 var_dump($row); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>XXX管理系统</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <nav class="navbar navbar-expand navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#">XXX管理系统</a> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="index.html">用户管理</a> </li> <li class="nav-item"> <a class="nav-link" href="#">商品管理</a> </li> </ul> </nav> <main class="container"> <h1 class="heading">编辑“<?php echo $row['name']; ?>”</h1> <form action="<?php echo $_SERVER['PHP_SELF']; ?>?id=<?php echo $row['id']; ?>" method="post" enctype="multipart/form-data"> <img src="<?php echo $row['avatar]; ?>" alt=""> <div class="form-group"> <label for="avatar">头像</label> <input type="file" class="form-control" id="avatar" name="avatar"> //文件域不能设置默认值 </div> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" name="name" value="<?php echo $row[''name]; ?>"> </div> <div class="form-group"> <label for="gender">性别</label> <select class="form-control" id="gender" name="gender"> <option value="-1">请选择性别</option> <option value="1"<?php echo $row['gender'] === '1' ? ' selected': ''; ?>>男</option> <option value="0"<?php echo $row['gender'] === '0' ? ' selected': ''; ?>>女</option> </select> </div> <div class="form-group"> <label for="birthday">生日</label> <input type="date" class="form-control" id="birthday" name="birthday" value="<?php echo $row['birthday'];?>"> </div> <button class="btn btn-primary">保存</button> </form> </main> </body> </html>
7,这个案例的 bug
①页面展示成功
②删除功能成功实现
③添加功能可以操作,但是头像上传不能呈现
④编辑功能有问题,报错



