弹幕效果

布局:
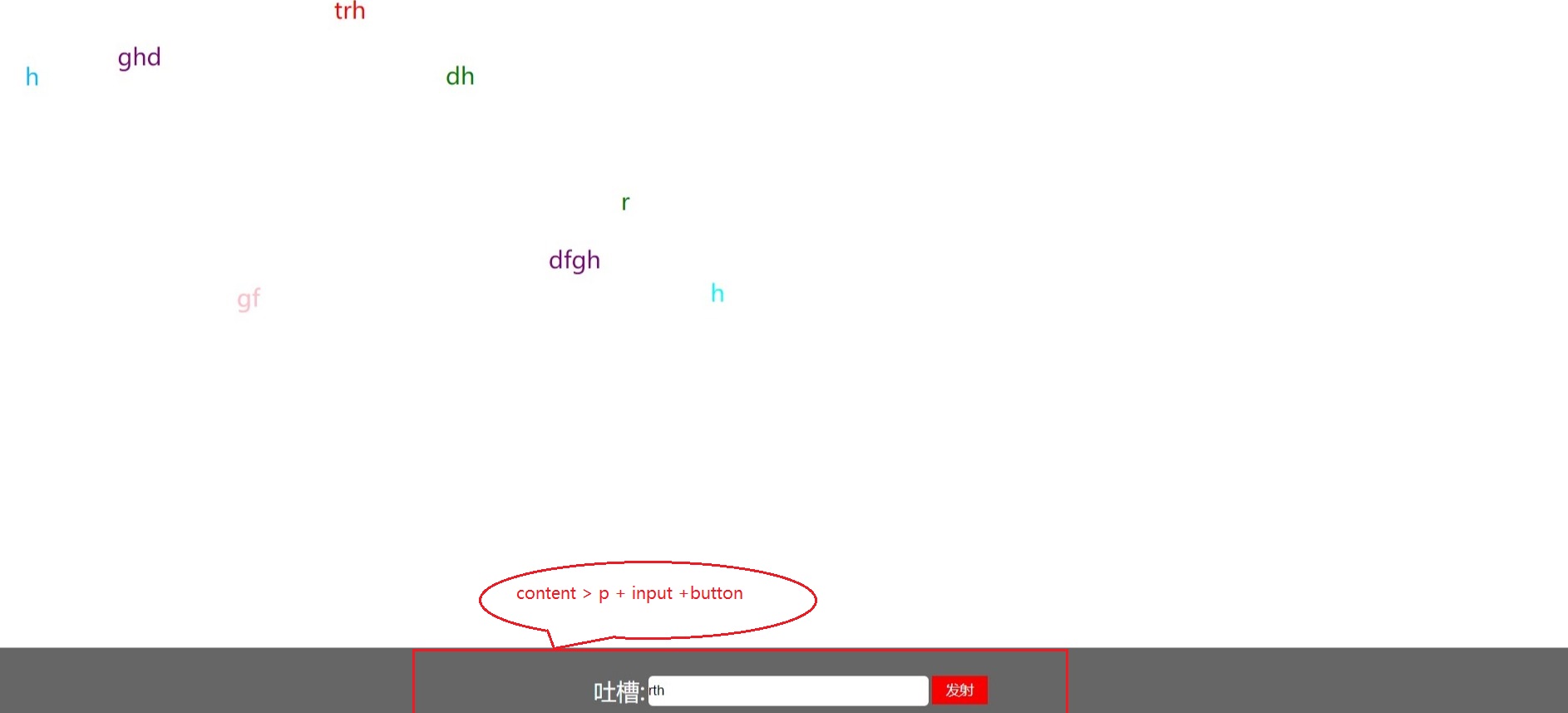
div.boxDom > div. idDom > content > p+input +button
jQuery代码:
var colors=["red" , "green" , "blue" , " pink" , " gray"]; var randomColor=parseInt(Math.random()*colors.length); var randomY=parseInt(Math.random()*400); $("#btn").click(function(){ $("<span></span>") .appendTo("#boxDom") .text($("#text").val()) .css("color", colors[randomColor]) .css("left" , "1400px") .css("top" , randomY) .animate({left : -500} ,10000, " linear " , function() { $(this).remove(); }) $("#text").val(""); });
还可以补充回车键发送:
$("#text").keyup(function(e){ if(e.keyCode==13){ $("#btn").click(); } });
完整代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> html, body { margin: 0px; padding: 0px; width: 100%; height: 100%; font-family: "微软雅黑"; font-size: 62.5%; } .boxDom { width: 100%; height: 100%; position: relative; overflow: hidden; } .idDom { width: 100%; height: 100px; background: #666; position: fixed; bottom: 0px; } .content { display: inline-block; width: 430px; height: 40px; position: absolute; left: 0px; right: 0px; top: 0px; bottom: 0px; margin: auto; } .title { display: inline; font-size: 4em; vertical-align: bottom; color: #fff; } .text { border: none; width: 300px; height: 30px; border-radius: 5px; font-size: 2.4em; } .btn { width: 60px; height: 30px; background: #f90000; border: none; color: #fff; font-size: 2.4em; } span { width: 300px; height: 40px; position: absolute; overflow: hidden; color: #000; font-size: 4em; line-height: 1.5em; cursor: pointer; white-space: nowrap; } </style> </head> <body> <div class="boxDom" id="boxDom"> <div class="idDom" id="idDom"> <div class="content"> <p class="title">吐槽:</p> <input type="text" class="text" id="text"/> <button type="button" class="btn" id="btn">发射</button> </div> </div> </div> </body> <script src="jquery-1.12.4.js"></script> <script> $(function () { //注册事件 var colors = ["red", "green", "hotpink", "pink", "cyan", "yellowgreen", "purple", "deepskyblue"]; var randomColor = parseInt(Math.random() * colors.length); var randomY = parseInt(Math.random() * 400); $("#btn").click(function () { $("<span></span>")//创建span .appendTo("#boxDom") .text($("#text").val())//设置内容 .css("color", colors[randomColor])//设置字体颜色 .css("left", "1400px")//设置left值 .css("top", randomY)//设置top值 .animate({left: -500}, 10000, "linear", function () { //到了终点,需要删除 $(this).remove(); }) $("#text").val(""); }); $("#text").keyup(function (e) { if (e.keyCode == 13) { $("#btn").click(); } }); }); </script> </html>



