微博发布

布局:
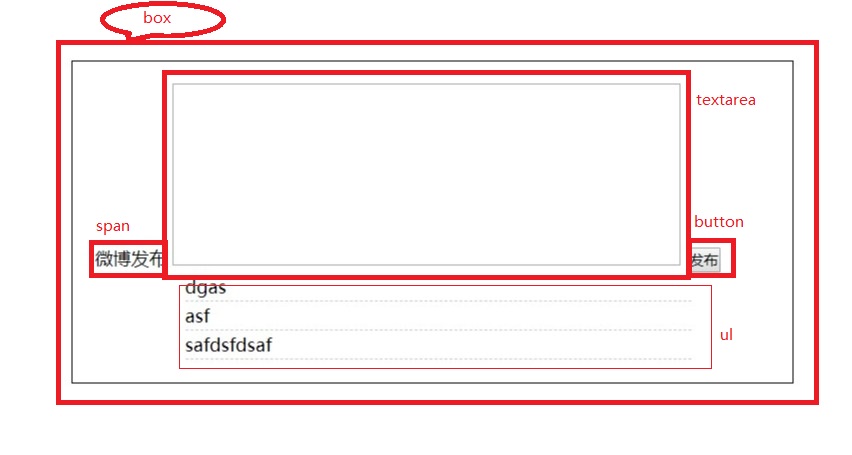
div.box > span+textarea + button + ul
案例分析:
1,在textarea中输入内容
2,获取textarea的值,创建 li 元素添加到 ul 中去
3,li 的内容就是 textarea 的值
jQuer代码:
$("#btn").click(function(){ var val=$("textarea").val(); //返回字符串 $("<li></lil>").text(val).prependTo("#ul"); $("#txt").val(""); if($("#txt").val().trim().length==0) { return; } })
完整代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> * { margin: 0; padding: 0; } ul { list-style: none; } .box { width: 600px; margin: 100px auto; border: 1px solid #000; padding: 20px; } textarea { width: 450px; height: 160px; outline: none; resize: none; } ul { width: 450px; padding-left: 80px; } ul li { line-height: 25px; border-bottom: 1px dashed #cccccc; } input { float: right; } </style> </head> <body> <div class="box" id="weibo"> <span>微博发布</span> <textarea name="" id="txt" cols="30" rows="10"></textarea> <button id="btn">发布</button> <ul id="ul"> </ul> </div> <script src="jquery-1.12.4.js"></script> <script> $(function () { $("#btn").click(function () { if($("#txt").val().trim().length == 0) { return; } //就是文本框的值 $("<li></li>").text($("#txt").val()).prependTo("#ul"); $("#txt").val(""); }) }); </script> </body> </html>



