城市选择案例

布局:
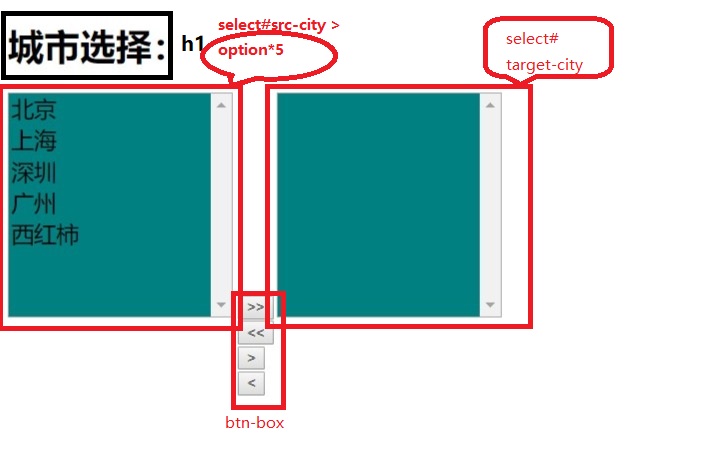
h1
select#src-city > option*5
btn-box > button*4
select#target-city
案例分析:
1,点击第一个按钮,左边所有的城市全部移动右边
2,点击第二个按钮,右边所有的城市全部移到左边
3,点击第三个按钮,左边选中的城市全部移到右边
4,点击第四个按钮,右边选中的城市全部移到左边
jQuery代码:
$("#btn1").click(function(){ $("#src-city > option").appendTo("#tar-city"); }) $(”#btn2“).click(function(){ $("#src-city").appen($("#tar-city > option")); }) $("#btn3").click(function(){ $("#src-city > option : selected").appendTo("#tar-city"); }) $("#btn4").click(function(){ $("#src-city").append($("#tar-city > option :selected")); })
完整代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> select { width: 200px; background-color: teal; height: 200px; font-size: 20px; } .btn-box { width: 30px; display: inline-block; vertical-align: top; } </style> </head> <body> <h1>城市选择:</h1> <select id="src-city" name="src-city" multiple> <option value="1">北京</option> <option value="2">上海</option> <option value="3">深圳</option> <option value="4">广州</option> <option value="5">西红柿</option> </select> <div class="btn-box"> <!--实体字符--> <button id="btn1"> >> </button> <button id="btn2"> << </button> <button id="btn3"> ></button> <button id="btn4"> < </button> </div> <select id="tar-city" name="tar-city" multiple> </select> <script src="jquery-1.12.4.js"></script> <script> $(function () { $("#btn1").click(function () { $("#src-city>option").appendTo("#tar-city"); }); $("#btn2").click(function () { $("#src-city").append($("#tar-city>option")); }); $("#btn3").click(function () { $("#src-city>option:selected").appendTo("#tar-city"); }); $("#btn4").click(function () { $("#src-city").append($("#tar-city>option:selected")); }); }); </script> </body> </html>



