tab栏切换

布局:
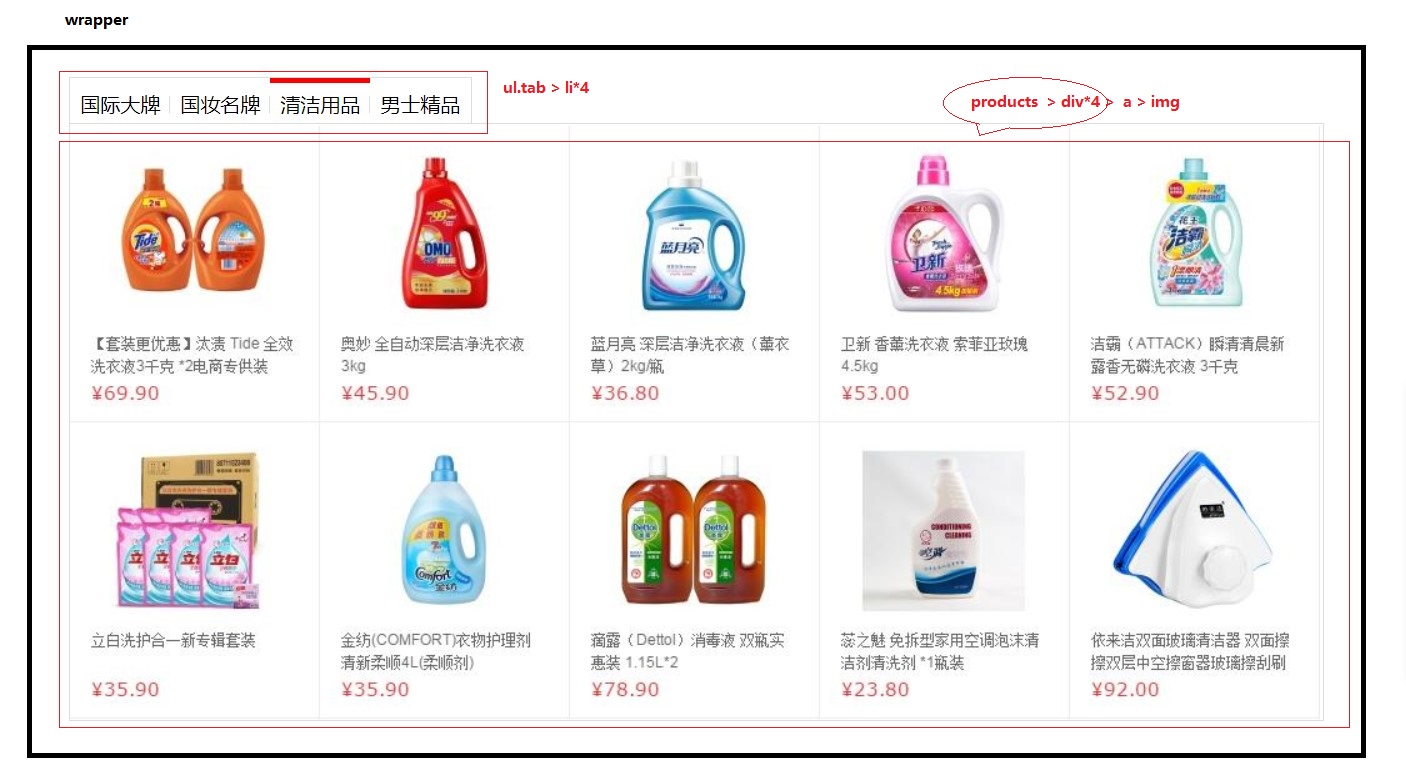
div.wrapper > ul.tab + div.products
ul.tab > li*4
div.products > div.main*4
div.main > a > img
案例分析:
鼠标移到 tab 栏的上方,对应栏目的 上边框颜色变成红色
并且下面 products 里面的4张图片中会显示对应栏目的图片
jQuery 的 class 操作
关键代码
$(function(){ $(".tab li").mouseenter(function(){ $(this).addClass("active”).siblings().removeClass("active"); var index=$(this).index(); $(".main").eq(index).addClass("selected").siblings().removeClass("selected"); }) })
完整代码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> body,div,ul,li,ol,dl,dt,p,dd,img,input,a,span,h1,h2,h3,h4{
padding:0;
margin:0;
border:0;
list-style:none;
} .wrapper{
width:1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
} .tab{
border:1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;} .tab li{
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer; border-top:4px solid #fff;} .tab span{
position: absolute;
right: 0;
top:10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
} .products{
width: 1002px;
border:1px solid #ddd;height: 476px;
} .products .main{
float: left;
display: none;
} .products .main.selected{
display: block;
} .tab li.active{
border-color: red;
border-bottom: 0;
} </style> <script type="text/javascript" src="../jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function () { $(".tab li").mouseenter(function () { $(this).addClass("active").siblings().removeClass("active"); //鼠标悬停的这个li添加active样式,它的所有兄弟元素也就是其他所有的li移除active这个样式 var index=$(this).index();//获得当前鼠标悬停的li的索引号 $(".main").eq(index) .addClass("selected") .siblings().removeClass("selected"); }) }) </script> </head> <body> <div class="wrapper"> <ul class="tab"> <li class="tab-item active">国际大牌<span>◆</span></li> <li class="tab-item">国妆名牌<span>◆</span></li> <li class="tab-item">清洁用品<span>◆</span></li> <li class="tab-item">男士精品</li> </ul> <div class="products"> <div class="main selected"> <a href="###"><img src="imgs/guojidapai.jpg" alt=""/></a> </div> <div class="main"> <a href="###"><img src="imgs/guozhuangmingpin.jpg" alt=""/></a> </div> <div class="main"> <a href="###"><img src="imgs/qingjieyongpin.jpg" alt=""/></a> </div> <div class="main"> <a href="###"><img src="imgs/nanshijingpin.jpg" alt=""/></a> </div> </div> </div> </body> </html>




