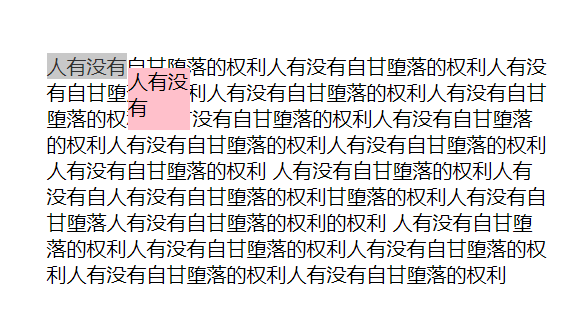
选中文字弹出提示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
#demo{
width:400px;
height:400px;
margin:50px;
}
#tip{
width:50px;
height:50px;
background-color: pink;
position:absolute;
top:0;
left:0;
display:none;
}
</style>
</head>
<body>
<div id="tip"></div>
<div id="demo">
人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利
人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利
人有没有自甘堕落的权利人有没有自人有没有自甘堕落的权利甘堕落的权利人有没有自甘堕落人有没有自甘堕落的权利的权利
人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利人有没有自甘堕落的权利
</div>
</body>
</html>
<script>
function $id(id){return document.getElementById(id);}
$id("demo").onmouseup=function (event) {
var event=event||window.event;
var x=event.clientX;
var y=event.clientY;
var txt; //用于存储选中的文字
if(window.getSelection)
{
txt=window.getSelection().toString(); //获得用户选择内容(标准浏览器),转成字符串
}
else{
txt=document.selection.createRange().text;//ie的写法获得用户选择内容
}
if(txt) //如果有选中的内容,所有的字符串都为真,""是空
{
show(x,y,txt);
}
}
function show(mousex,mousey,content)
{
setTimeout(function(){ //选中文字之后,延迟几秒显示提示框,用setTimeout而不是setInterner,提示框只显示一次
$id("tip").style.display="block";
$id("tip").style.left=mousex+"px";
$id("tip").style.top=mousey+"px";
$id("tip").innerHTML=content;
},100)
}
//点击空白处隐藏
document.onmousedown=function (event) { //为了防止冒泡,用onmousedown不是onclick,
var event = event || window.event;
var targetId = event.target ? event.target.id : event.srcElement.id;
if (targetId != "tip") {
$id("tip").style.display = "none";
}
}
</script>

关键代码:
1,tip的定位
#tip{ width:50px; height:50px; background-color:pink; position:absolute; top:0; left:0; display:none; }
2,, 鼠标移动到文字内容的上方,或获取到鼠标停止处的clientX, clientY 坐标,然后如果有选中的文字,就将该文字显示在隐藏的tip提示框里;
选中文字之后,延迟几秒显示提示框,用setTimeout而不是setInterval , 因为提示框只显示一次。
demo.onmouseup=funciton(event){ var event=event||window.event; var x=event.clientX; var y=event.clientY; va txt; if(window.getSelection) { txt=window.getSelection().toString(); } else{ txt=document.selection.createRange().text; } if(txt) { show(x,y ,txt)0; } } function show(mousex, mousey, content) { setTimeout(function(){ tip.style.display="block"; tip.style.left=mousex+"px"; tip.style.top=mousey+"px"; tip.innerHTML=content; },100) }
3,点击空白处,tip提示框隐藏
为了防止冒泡,用onmousedown, 而不是 onclick
document.onmousedown=funciton(event) { var event=event||window.event; var targetld = event.target ? event.taraget.id : event. srcElement.id; if(targetId!="tip") { tip.style.display="none"; } }






