轮播图--js课程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding:0;
margin:0;
}
ul,ol{
list-style:none;
}
#demo{
width:500px;
height:200px;
border:1px solid black;
margin:100px auto;
padding:3px;
background-color: #ccc;
position:relative;
}
#picbox{
width:100%;
height:100%;
position: relative;
overflow:hidden;
}
#picbox ul{
position:absolute;
width:3000px;
height:200px;
}
#picbox ul li{
float:left;
}
#demo ol{
position:absolute;
right:10px;
bottom:10px;
line-height:20px;
text-align:center;
}
#demo ol li{
float:left;
width:20px;
height:20px;
background:#fff;
border:1px solid #ccc;
margin-left:10px;
cursor:pointer
}
#demo ol .current{
background-color: yellow;
}
</style>
<script src="../my.js"></script>
</head>
<body>
<div id="demo">
<div id="picbox">
<ul id="ul">
<li><img src="taobao/1.jpg" alt=""></li>
<li><img src="taobao/2.jpg" alt=""></li>
<li><img src="taobao/3.jpg" alt=""></li>
<li><img src="taobao/4.jpg" alt=""></li>
<li><img src="taobao/5.jpg" alt=""></li>
</ul>
</div>
</div>
</body>
</html>
<script>
var demo=document.getElementById("demo");
var picbox=document.getElementById("picbox");
var ul=document.getElementById("ul");
var ulkids=ul.children;
ul.appendChild(ulkids[0].cloneNode(true)); //把ul中的第一张图片克隆添加到ul中去
var ol=document.createElement("ol"); //demo里面添加ol
demo.appendChild(ol);
for(var i=0;i<ulkids.length-1;i++) //ol里面添加li
{
var li=document.createElement("li");
ol.appendChild(li);
li.innerHTML=i+1;
}
ol.children[0].className="current";
//动画效果
var olkids=ol.children;
for(var i=0;i<olkids.length;i++)
{
olkids[i].index=i;
olkids[i].onmouseover=function () {
for(var j=0;j<olkids.length;j++)
{
olkids[j].className="";
}
this.className="current";
run(ul,-this.index*500);//调用匀速运动动画封装函数,谁做动画,哪个方向移动多少
pic=anniu=this.index;//鼠标碰到按钮上,都以当前的索引号为主
}
}
//轮播图每隔1秒钟自动播放,设置定时器
var timer=null;
var pic=0;//控制播放张数
var anniu=0;//控制播放按钮
timer=setInterval(autoplay,1000);
function autoplay()
{
pic++; //先加加
if(pic>ulkids.length-1) //后判断,播放了5张图之后
{
ul.style.left=0; //迅速切到第1张
pic=1;//然后从第2张开始播放 ,因为第6张就是第1张
}
run(ul,-pic*500);//再执行
anniu++;//先加加
if(anniu>olkids.length-1) //后判断 ,因为序列号从0到4,所以需要减一
{
anniu=0;
}
for(var i=0;i<olkids.length;i++) //再执行
{
for(var j=0;j<olkids.length;j++)
{
olkids[j].className="";
}
olkids[anniu].className="current"; //播放了0张,第0个按钮黄色,播放了1张,第1个按钮黄色
}
}
//最后,鼠标经过大盒子,清除定时器,离开时又开始定时器
demo.onmouseover=function () {
clearInterval(timer);
}
demo.onmouseout=function () {
timer=setInterval(timer);
}
//匀速运动动画封装函数
function run(obj,target)
{
var speed=(target-obj.offsetLeft)>0 ? 10 : -10; //用来判断应该往前走还是后退
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var result=target-obj.offsetLeft; //盒子距离目标位置的距离
if(Math.abs(result)<=10) //盒子距离目标位置的距离在步长10以内时,说明到位置了,因为不会在10以内
{
obj.style.left=target+"px";
clearInterval(obj.timer);
}
else{
obj.style.left=obj.offsetLeft+speed+"px";
}
},10)
}
</script>

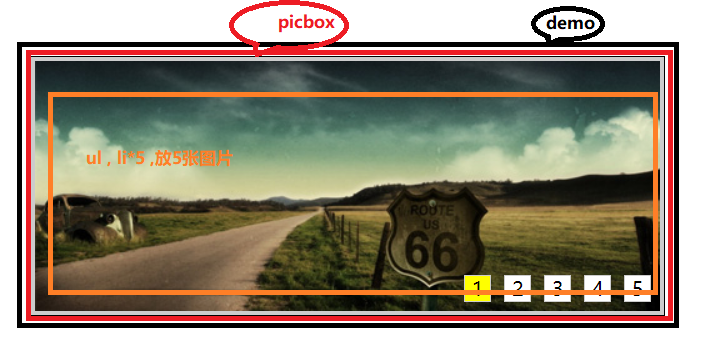
效果:1,轮播图要无缝滚动(处理:5张轮播图的最后再添加一张轮播图,即添加第一张图片放在最 后)
2,右下方的按钮跟随轮播图的滚动而滚动(pic=anniu=this.index,鼠标碰到按钮上,都以当 前的索引号为主)
3,自动播放,设置定时器。
关键代码:
1,布局:(5个按钮在js里面添加)
<div id="demo"> <div id="picbox"> <ul> <li><img src="taobao/5.jpg" alt=""></li> <li><img src="taobao/5.jpg" alt=""></li> <li><img src="taobao/5.jpg" alt=""></li> <li><img src="taobao/5.jpg" alt=""></li> <li><img src="taobao/5.jpg" alt=""></li> </ul> </div> </div>
2,把ul里面的第一张图片克隆添加到ul里面去
ul.appendChild( ulkids[0],cloneNode(true));
3,demo里面添加ol , 然后通过for循环添加 li ,并且第一个li 的当前样式--背景颜色是黄色
var ol=document.createElement("ol"); demo.appendChild(ol); for(var i=0;i<ulkids.length-1;i++) { var li=document.createElement("ll"); ul.appendChild(li); li.innerHTML=i+1; } ol.children[0].className="current";
4, 动画,首先实现效果:鼠标移动哪个按钮上方,哪个按钮就变成黄色背景,需要遍历所有按钮,然后利用排他思想让所有按钮失去背景而当前按钮黄色背景。
当鼠标移动到第一个按钮,ul 的 left 值为0,移动到第二个按钮,left值减去一张图片的长度,依次,所以需要自定义当前按钮的索引号 index 属性,遍历所有按钮时,ul 的 left值就是当前索引号乘以一张图片的宽度的负值。
最后,鼠标移动到当前按钮,要把当前按钮的索引号的值赋给pic和anniu
var olkids=ol.children; for(var i=0;i<olkids.length;i++) { olkids[i].index=i; olkids[i].onmouseover=function(){ for(var j=0;j<olkids.length;j++) { olkids[i].className=""; } this.className="current"; run(ul , -this.index*500); pic=anniu=this.index; } }
5,轮播图每个一秒钟自动播放,设置定时器
pic 控制播放张数
anniu 控制播放按钮
封装一个自动播放函数(图片播放和按钮播放,都是先++后判断再执行)
注意图片的自动播放:播放到第5张之后(pic> ulkids.length-1) ,迅速切到第一张图片( ul.style.left=0), 然后从第二张图片开始播放,因为第一张已经播放过了(第六张就是第一张)
注意按钮的自动播放:按钮播放到最后一个的判断是 if(anniu>olkids.length-1), 减一是因为序列号是从0到4,播放到最后一个按钮之后,又从第一个按钮开始播放(anniu=0) 。最后按钮播放的执行是通过排他思想.
var timer=null; var pic=0; var anniu=0; timer=setInterval(autoplay,1000); function autoplay() { pic++; if(pic>ulkids.length-1) { ul.style.left=0; pic=1; } run(ul, -pic*500); anniu++; if(anniu>olkids.length-1) { anniu=0; } for(var i=0; i<olkids.length; i++) { for(var j=0; j<olkids.length;j++) { olkids[j].className=""; } this.className="current"; } }
6, 最后一步,鼠标经过大盒子,清除定时器,取消自动播放,鼠标离开时自动播放又开始.
demo.onmouseover=funciton() { clearInterval(timer); } demo.onmouseout=function(){ timer.setInterval(timer); }



