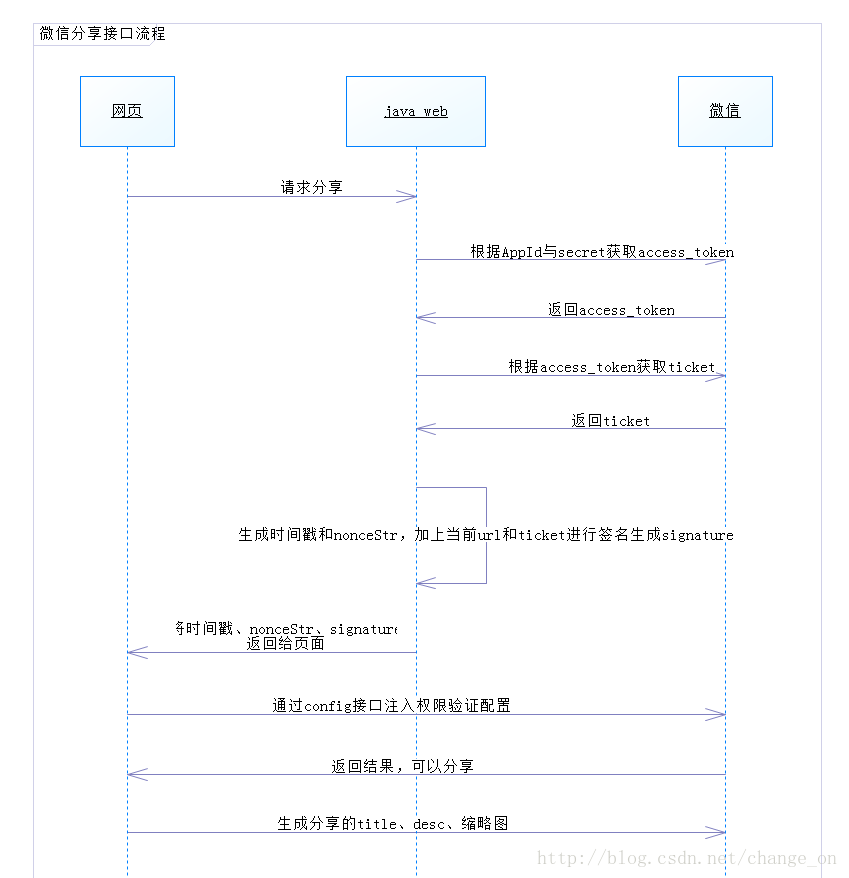
java菜鸟之微信分享

正题:
首先要有一个公众号和已经备案好的域名! (现在微信限制了域名,一定要已经备好案的域名,以前可以用外网穿透的方式做测试,现在外网穿透用不了,至于,怎么测试,各位就自行解决)
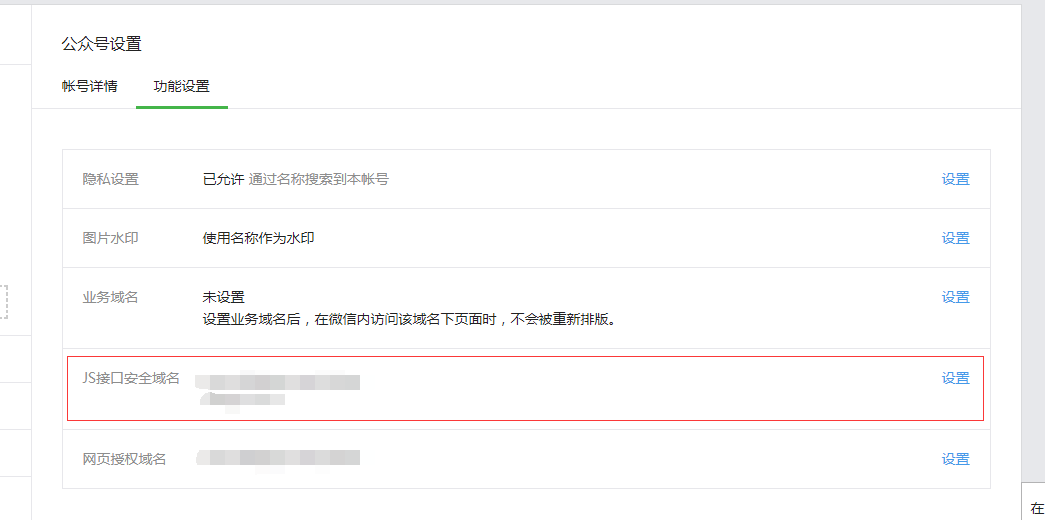
1.配置JS回调域名
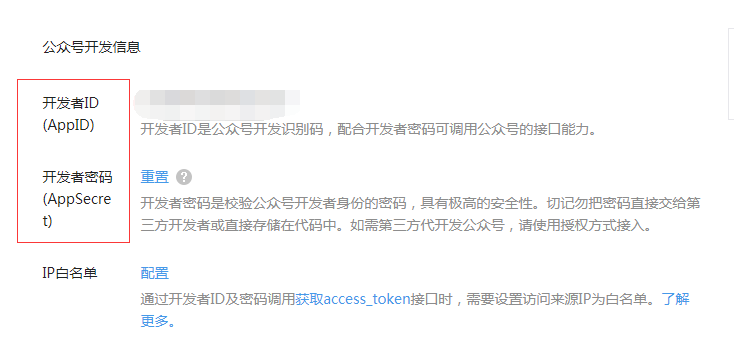
2. 获取appId和appsecret
3. 从官方代码copy签名函数
4. 获取access_token、ticket
5. 获取url,并进行签名
6. 集成进java web
7. 前端config函数配置
1):要设置这个域名,里面需要把那个微信提供的 .txt 文本放到项目里面,只要你的域名,能找到这个文件,就可以了

2):获取AppID , AppSecret

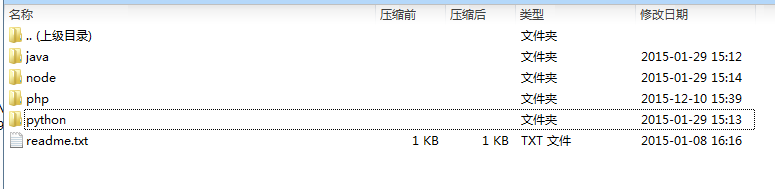
3):官方上面有相应的签名代码,咋们去下载下来就行了
进入官方文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 拉到最下面,看下图,就能下载了
解压出来,你胡发现,里面有一些其他的语言的签名代码,我们只需要我们大 java 的就可以了,里面只有一个文件,放到我的项目里面,放进去之后,我们还添加了两个java文件,这两个文件,我们等会会用到,下面会详解,我们先看看微信的签名代码


import java.util.UUID; import java.util.Map; import java.util.HashMap; import java.util.Formatter; import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; import java.io.UnsupportedEncodingException; public class Sign { /*public static void main(String[] args) { String jsapi_ticket = "jsapi_ticket"; // 注意 URL 一定要动态获取,不能 hardcode String url = "http://example.com"; Map<String, String> ret = sign(jsapi_ticket, url); for (Map.Entry entry : ret.entrySet()) { System.out.println(entry.getKey() + ", " + entry.getValue()); } };*/ public static Map<String, String> sign(String jsapi_ticket, String url) { Map<String, String> ret = new HashMap<String, String>(); String nonce_str = create_nonce_str(); String timestamp = create_timestamp(); String string1; String signature = ""; //注意这里参数名必须全部小写,且必须有序 string1 = "jsapi_ticket=" + jsapi_ticket + "&noncestr=" + nonce_str + "×tamp=" + timestamp + "&url=" + url; System.out.println(string1); try { MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(string1.getBytes("UTF-8")); signature = byteToHex(crypt.digest()); } catch (NoSuchAlgorithmException e) { e.printStackTrace(); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } ret.put("url", url); ret.put("jsapi_ticket", jsapi_ticket); ret.put("nonceStr", nonce_str); ret.put("timestamp", timestamp); ret.put("signature", signature); return ret; } // 生成签名 private static String byteToHex(final byte[] hash) { Formatter formatter = new Formatter(); for (byte b : hash) { formatter.format("%02x", b); } String result = formatter.toString(); formatter.close(); return result; } // 生成nonceStr private static String create_nonce_str() { return UUID.randomUUID().toString(); } // 生成timestamp private static String create_timestamp() { return Long.toString(System.currentTimeMillis() / 1000); } }
4): 获取access_token、ticket
建立一个WeinXinUtil类,如下,里面的getAccessToken方法和getTicket方法分别获取access_token、ticket, getWinXinEntity方法后面再说
这里有两个点需要注意一下:
1:我没有添加包名,各位copy下去注意一下就行了
2:WeinXinUtil.java 这个文件需要引入的是 import net.sf.json.JSONObject ,不要弄错了,有些人引入了之后,发现也是会报错,原因就是这个包是有其他依赖的,我用的是 Maven ,只要添加下面的就可以了。用 jar 的,自己解决
<!-- https://mvnrepository.com/artifact/org.apache.commons/commons-lang3 --> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-lang3</artifactId> <version>3.6</version> </dependency> <!-- https://mvnrepository.com/artifact/commons-beanutils/commons-beanutils --> <dependency> <groupId>commons-beanutils</groupId> <artifactId>commons-beanutils</artifactId> <version>1.9.2</version> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.commons/commons-collections4 --> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-collections4</artifactId> <version>4.1</version> </dependency> <!-- https://mvnrepository.com/artifact/commons-logging/commons-logging --> <dependency> <groupId>commons-logging</groupId> <artifactId>commons-logging</artifactId> <version>1.2</version> </dependency> <!-- https://mvnrepository.com/artifact/net.sf.ezmorph/ezmorph --> <dependency> <groupId>net.sf.ezmorph</groupId> <artifactId>ezmorph</artifactId> <version>1.0.6</version> </dependency> <!-- https://mvnrepository.com/artifact/net.sf.json-lib/json-lib --> <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> <classifier>jdk15</classifier> <!-- 看这里,去maven仓库找加载这个包的时候,是没有这句话的,这句话,一定要加,要不然,也是会报错的,还有一个就是,一定要加 jdk15 加其他的也不行,不要问我为什么,我也不知到 --> </dependency>
import java.io.InputStream; import java.net.HttpURLConnection; import java.net.URL; import java.util.Map; import net.sf.json.JSONObject; public class WeinXinUtil { public static WinXinEntity getWinXinEntity(String url) { WinXinEntity wx = new WinXinEntity(); String access_token = getAccessToken(); String ticket = getTicket(access_token); Map<String, String> ret = Sign.sign(ticket, url); // System.out.println(ret.toString()); wx.setTicket(ret.get("jsapi_ticket")); wx.setSignature(ret.get("signature")); wx.setNoncestr(ret.get("nonceStr")); wx.setTimestamp(ret.get("timestamp")); System.out.println("\n\n" + ret.toString() + "\n\n"); return wx; } // 获取token private static String getAccessToken() { String access_token = ""; String grant_type = "client_credential";// 获取access_token填写client_credential String AppId = "wx9fb49b49a4b335a9";// 第三方用户唯一凭证 String secret = "a8a4dcee000ad4550d77b851685adfad";// 第三方用户唯一凭证密钥,即appsecret // 这个url链接地址和参数皆不能变 String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=" + grant_type + "&appid=" + AppId + "&secret=" + secret; // 访问链接 try { URL urlGet = new URL(url); HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); http.setRequestMethod("GET"); // 必须是get方式请求 http.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); http.setDoOutput(true); http.setDoInput(true); /* * System.setProperty("sun.net.client.defaultConnectTimeout", * "30000");// 连接超时30秒 * System.setProperty("sun.net.client.defaultReadTimeout", "30000"); * // 读取超时30秒 */ http.connect(); InputStream is = http.getInputStream(); int size = is.available(); byte[] jsonBytes = new byte[size]; is.read(jsonBytes); String message = new String(jsonBytes, "UTF-8"); JSONObject demoJson = JSONObject.fromObject(message); access_token = demoJson.getString("access_token"); is.close(); } catch (Exception e) { e.printStackTrace(); } return access_token; } // 获取ticket private static String getTicket(String access_token) { String ticket = null; String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + access_token + "&type=jsapi";// 这个url链接和参数不能变 try { URL urlGet = new URL(url); HttpURLConnection http = (HttpURLConnection) urlGet.openConnection(); http.setRequestMethod("GET"); // 必须是get方式请求 http.setRequestProperty("Content-Type", "application/x-www-form-urlencoded"); http.setDoOutput(true); http.setDoInput(true); System.setProperty("sun.net.client.defaultConnectTimeout", "30000");// 连接超时30秒 System.setProperty("sun.net.client.defaultReadTimeout", "30000"); // 读取超时30秒 http.connect(); InputStream is = http.getInputStream(); int size = is.available(); byte[] jsonBytes = new byte[size]; is.read(jsonBytes); String message = new String(jsonBytes, "UTF-8"); JSONObject demoJson = JSONObject.fromObject(message); ticket = demoJson.getString("ticket"); is.close(); } catch (Exception e) { e.printStackTrace(); } return ticket; } }
5):获取url,并进行签名
url的获取要特别注意,因为微信在分享时会在原来的url上加上一些&from=singlemessage、&from=…的,所以url必须要动态获取,网上有些用ajax,在网页通过“location.href.split(‘#’)“ 获取url,在用ajax传给后台,这种方法可行,但是不推荐,一方面用ajax返回,就要访问分享的逻辑,这样后台分享的逻辑增加复杂度,带来不便,是代码不易于维护,可读性低!另一方面分享是返回页面,而ajax是返回json,又增加了复杂度。所以,一个java程序员是不会通过ajax从前台获取url的,这里我们用HttpRequest的方法即可,不管微信加多少后缀,都可以获取到完整的当前url
1).获取url的代码如下,只给出核心代码(代码位于处理分享的controller中):
前后的 ... 代表是你自己的逻辑代码,或者其他的
public String share(HttpServletRequest request) { ... String strUrl = "http://www.xxxxx.com" //换成安全域名 + request.getContextPath() //项目名称 + request.getServletPath() //请求页面或其他地址 + "?" + (request.getQueryString()); //参数 ... }
2).我们再新建一个存放微信信息的实体类:WinXinEntity.java
public class WinXinEntity { private String access_token; private String ticket; private String noncestr; private String timestamp; private String str; private String signature; public String getAccess_token() { return access_token; } public void setAccess_token(String access_token) { this.access_token = access_token; } public String getTicket() { return ticket; } public void setTicket(String ticket) { this.ticket = ticket; } public String getNoncestr() { return noncestr; } public void setNoncestr(String noncestr) { this.noncestr = noncestr; } public String getTimestamp() { return timestamp; } public void setTimestamp(String timestamp) { this.timestamp = timestamp; } public String getStr() { return str; } public void setStr(String str) { this.str = str; } public String getSignature() { return signature; } public void setSignature(String signature) { this.signature = signature; } }
3).签名:
sign类里面有一个签名的方法public static Map<String, String> sign(String jsapi_ticket, String url)
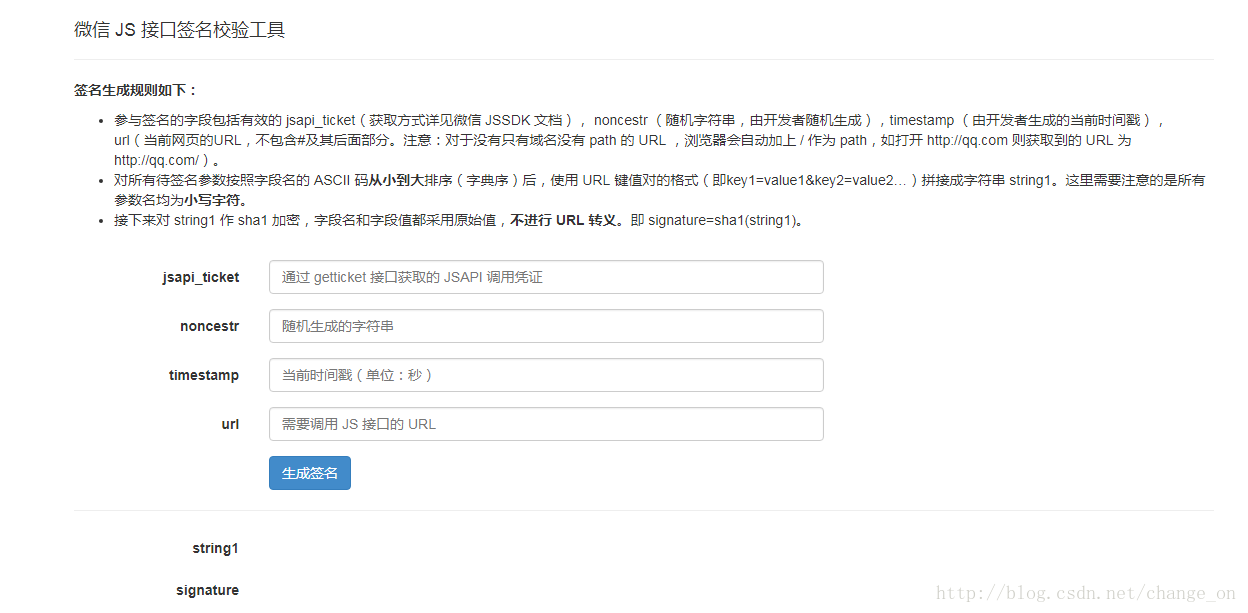
传入ticket和url即可。也就是WeinXinUtil的getWinXinEntity方法,并将返回的map的信息读取存入WinXinEntity 中。在调试时,把sign返回的map打印出来,主要看看生成的signature。然后,把jsapi_ticket、noncestr、timestamp、url 复制到微信提供的”微信 JS 接口签名校验工具“:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign ,比较代码签名生成的signature与校验工具生成的签名signature是否一致,如果一致,说明前面的步骤都是正确的,如果不一致,仔细检查!

6):集成进java web
我们把微信分享分解成3个工具类,现在在处理分享的controller,只要两句话就可以调用微信分享,一句获取url,一句获取WinXinEntity,下面是核心代码:
//微信分享 String strUrl = "http://www.xxxxx.com" + request.getContextPath() //项目名称 + request.getServletPath() //请求页面或其他地址 + "?" + (request.getQueryString()); //参数 WinXinEntity wx = WeinXinUtil.getWinXinEntity(strUrl); //将wx的信息到给页面 request.setAttribute("wx", wx);
7):前端config函数配置
下面的代码放在网页js代码的最前面!
”var url = location.href.split(‘#’)[0];“ 页面的url也可以从后台传过来,也可以通过location.href.split(‘#’)[0]获取。为了一点微不足道的速度,这里才用网页获取方式。(网页的url跟前面的后台签名时得url是一样的,只是绕过了ajax)
下面只展示了微信朋友圈的,和微信好友的方法,剩下的,QQ,QQ空间之类的,可以到 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 这里都写完整的了
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script> <script> var url = location.href.split('#')[0]; wx.config({ debug: false, appId: 'xxxxxxxxxxxxxx', timestamp: "${wx.timestamp}", nonceStr: "${wx.noncestr}", signature: "${wx.signature}", jsApiList: [ // 所有要调用的 API 都要加到这个列表中 'checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage', ] }); wx.ready(function () { // 在这里调用 API wx.onMenuShareTimeline({ title: 'xxxxxxxxxx', // 分享标题 link: url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: 'xxxxxxxxxxxxxx', // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); wx.onMenuShareAppMessage({ title: 'xxxxxxxxxxx', // 分享标题 desc: 'xxxxxxxxxxx', // 分享描述 link: url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: 'xxxxxxxxxx', // 分享图标 type: '', // 分享类型,music、video或link,不填默认为link dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); }); </script>
!!!!!这里java后端存到redis 频繁从微信那取会有问题 报错


